Responsive Contact Form with PHP
A responsive contact form will be helpful while integrating this code component with an already responsive application. The contact form is one of the essential components of an application which will be a medium used for the conversion.
It must be responsive to various viewport mobile tablets in different screen sizes. In this example, I created one using CSS media queries with minimal design variations and responsiveness.
The responsive contact form has the Name, Email, Phone, and Message fields in this example. These fieldsets are designed to be viewed responsively based on the viewport. I set the window size region using media queries to change the fieldset styles. In the last article, we have seen an example code for the Slide-In contact form.
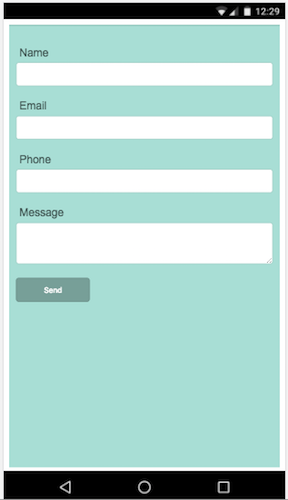
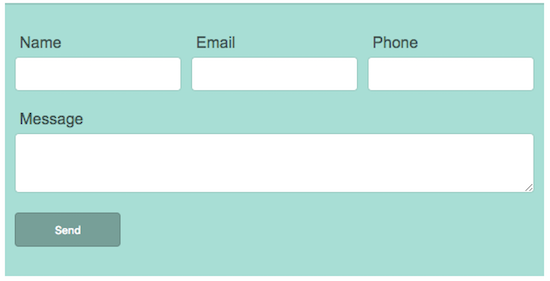
I have shown the mobile and desktop view’s responsive contact form output.
Contact Form in Mobile View

Contact Form in Desktop View

Responsive Contact Form HTML
In a previous tutorial, we have seen how to do the responsive design with CSS media queries.
The responsive contact form HTML code is specified below. Also, I have shown the CSS media queries used to make the contact form fluid in all viewports.
<form id="frmContact" action="" method="post">
<div id="mail-status"></div>
<div class="contact-row column-right">
<label style="padding-top: 20px;">Name</label> <span
id="userName-info" class="info"></span><br /> <input
type="text" name="userName" id="userName"
class="demoInputBox">
</div>
<div class="contact-row column-right">
<label>Email</label> <span id="userEmail-info" class="info"></span><br />
<input type="text" name="userEmail" id="userEmail"
class="demoInputBox">
</div>
<div class="contact-row">
<label>Phone</label> <span id="subject-info" class="info"></span><br />
<input type="text" name="subject" id="subject"
class="demoInputBox">
</div>
<div>
<label>Message</label> <span id="content-info" class="info"></span><br />
<textarea name="content" id="content" class="demoInputBox"
rows="3"></textarea>
</div>
<div>
<input type="submit" value="Send" class="btnAction" />
</div>
</form>
<div id="loader-icon" style="display: none;">
<img src="LoaderIcon.gif" />
</div>
Ad the styles are,
body {
max-width: 550px;
font-family: Arial;
}
#frmContact {
border-top: #a2d0c8 2px solid;
background: #b1e2da;
padding: 10px;
}
#frmContact div {
margin-bottom: 20px;
}
#frmContact div label {
margin: 5px 0px 0px 5px;
color: #49615d;
}
.demoInputBox {
padding: 10px;
border: #a5d2ca 1px solid;
border-radius: 4px;
background-color: #FFF;
width: 100%;
margin-top:5px;
}
.error {
background-color: #FF6600;
padding: 8px 10px;
color: #FFFFFF;
border-radius: 4px;
font-size: 0.9em;
}
.success {
background-color: #c3c791;
padding: 8px 10px;
color: #FFFFFF;
border-radius: 4px;
font-size: 0.9em;
}
.info {
font-size: .8em;
color: #FF6600;
letter-spacing: 2px;
padding-left: 5px;
}
.btnAction {
background-color: #82a9a2;
padding: 10px 40px;
color: #FFF;
border: #739690 1px solid;
border-radius: 4px;
}
.btnAction:focus {
outline:none;
}
.column-right
{
margin-right: 6px;
}
.contact-row
{
display: inline-block;
width: 32%;
}
@media all and (max-width: 550px) {
.contact-row {
display: block;
width: 100%;
}
}
Calling PHP Mail Script via jQuery AJAX
In this example, I have used jQuery AJAX to call the PHP mail script to send the contact email using Gmail SMTP.
<?php
require('phpmailer/class.phpmailer.php');
$mail = new PHPMailer();
$mail->IsSMTP();
$mail->SMTPDebug = 0;
$mail->SMTPAuth = TRUE;
$mail->SMTPSecure = "tls";
$mail->Port = 587;
$mail->Username = "Your SMTP UserName";
$mail->Password = "Your SMTP Password";
$mail->Host = "Your SMTP Host";
$mail->Mailer = "smtp";
$mail->SetFrom($_POST["userEmail"], $_POST["userName"]);
$mail->AddReplyTo($_POST["userEmail"], $_POST["userName"]);
$mail->AddAddress("recipient address");
$mail->Subject = $_POST["subject"];
$mail->WordWrap = 80;
$mail->MsgHTML($_POST["content"]);
$mail->IsHTML(true);
if(!$mail->Send()) {
echo "<p class='error'>Problem in Sending Mail.</p>";
} else {
echo "<p class='success'>Contact Mail Sent.</p>";
}
?>
