How to embed Google Reviews on website
Embedding Google reviews on your website shows credibility for your business. It shows the public opinion about your product or service. It increases people’s trust and thereby the conversion rate.
Also, associating with a Google-like big brand gives value to your business. Embedding Google reviews on a website provides convenience who want to see your reviews.
https://maps.googleapis.com/maps/api/place/details/json
?fields=reviews,rating&
place_id=PLACE_ID&key=YOUR_API_KEY
Google provides an API to access the review data. Google Places API has the endpoint to get the reviews list. In this tutorial, we will see how to use the API to embed Google Reviews on a website.

It requires the following prerequisites to access the API.
- Create a Google Place ID for your business
- Generate API credentials
How to generate a Google Places ID for your business?
- Log in with the Google Cloud console and activate Places API.
- Register your business name with the address with a billing account.
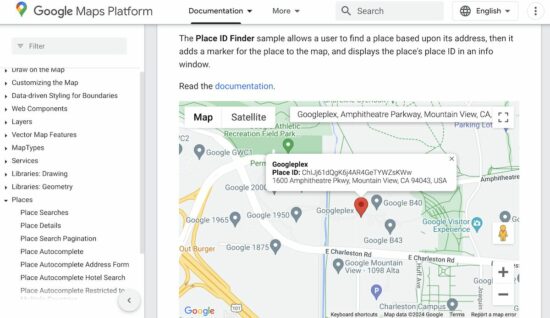
- Go to Google place finder to filter the business location.
- Get the place ID by the business name.

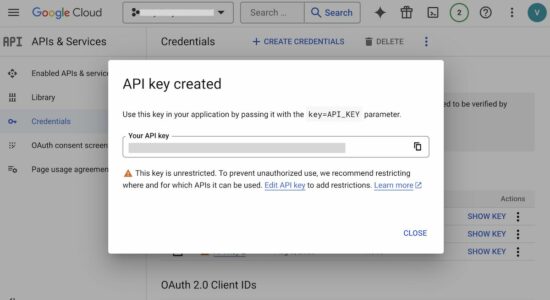
How to create a Google API Key?
The below steps are to create a Google API key. This key is for authenticating the client request and trying to access the Google reviews data.
- Create a new project in the Google Cloud console and choose the project.
- Choose API and services from the left menu.
- Navigate to Credentials -> CREATE CREDENTIALS -> API key API.

You may be familiar with this authentication step if you are working with Google service via API. In a previous tutorial, we saw how to get the Google API credentials when registering Google reCaptcha v3.
Code to fetch Google Reviews API data for a website
The below simple code fetches the review data using the Google Place API endpoint. It passes the place ID and the API key with the URL.
It sends the specification about which data to be retrieved from the API. It is in the fields parameter of the endpoint.
In this example, the fields parameter includes reviews, names and rating data from the Google Places API service.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="rating.css" type="text/css" rel="stylesheet" />
<title>How to embed Google Reviews on website</title>
</head>
<body>
<div class="phppot-container">
<h1>How to embed Google Reviews on website</h1>
<div id="google-reviews-embed"></div>
</div>
</body>
<script>
fetch("https://maps.googleapis.com/maps/api/place/details/json?place_id=PLACE_ID_HERE&fields=name,rating,reviews&key=YOUR_API_KEY")
.then(response => {
if (!response.ok) {
throw new Error('Failed to fetch Google Reviews');
}
return response.json();
})
.then(data => {
if (data.status === 'OK') {
const reviews = data.result.reviews;
reviews.reviews.forEach(review => {
reviewsHTML += "<div class='rating-row'>";
reviewsHTML += "<p><b><img src='" + review.profile_photo_url + "' class='avatar' /> " + review.author_name + "</b></p>";
for (var i = 1; i <= 5; i++) {
if (i <= parseInt(review.rating)) {
reviewsHTML += "<img src='star-highlight.png' hspace='1' />";
} else {
reviewsHTML += "<img src='star.png' hspace='1' />";
}
}
reviewsHTML += "<p>" + review.text + "</p>";
reviewsHTML += "</div>";
});
reviewsHTML += '</div>';
document.getElementById('google-reviews-embed').innerHTML = reviewsHTML;
} else {
throw new Error(data.status);
}
})
.catch(error => {
document.getElementById('google-reviews-embed').innerHTML = 'Error fetching Google Reviews';
}
);
</script>
</html>
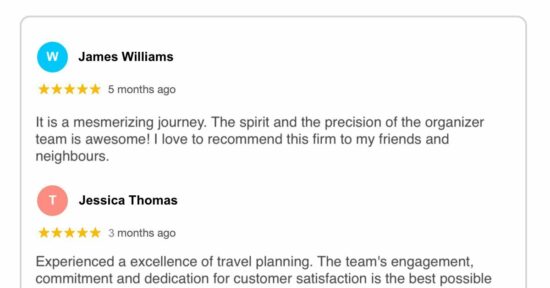
The above code renders the simplest template with Google star ratings and review data. The API returns a lot of information to enrich the template with more details. If you want to learn PHP star rating, the linked article has the code.
How to show Google reviews on a WordPress website
In WordPress, there are plugins to get an embeddable Google Reviews code. The Widgets for Google Review is one of the WordPress plugins that allows getting Google reviews embeddable.
After installing and activating this plugin the following steps help to get the Google Reviews code.
- Configure the Google Place ID to connect with Google API.
- Select a layout from the available templates.
- Choose widget settings to configure language and date formats.
- Save all settings to get the embeddable code.
- Copy the WordPress shortcode to the clipboard.
- Create a WordPress page and add the shortcode to the content.

Thanks for providing detailed information. It is much appreciated and it was very useful for me.
—Thank you so much Mam
You are welcome, Karthiban. Keep reading!