Responsive Web Design
Responsive web design(RWD) is a methodology for designing the web page in such a way that it adapts to various devices’ screen resolutions. This is done by styling HTML elements based on the media screen features. For example, it will be done by,
- resizing images, videos.
- wrapping web page columns with respect to reading priority.
- controlling dimensions with flexible units like percentages or auto value.
- setting word-wrap to wrap words longer than screen width.
- managing fonts based on screen resolutions and etc.
This tutorial is based out of the experience in making this website phppot.com responsive. Now, this has become readable in mobile, tablet and desktop as well.
Responsive Web Design Techniques
There are various techniques used for responsive web design. Some of them are,
- CSS3 Media Queries are used in RWD by adapting page components based on the media properties.
- Fluid grids that are created with automatically adjustable columns width can be used for responsive web design.
- We can also use server-side components(RESS) for RWD.
Media Queries in Responsive Web Design
Media queries technique is very simple and effective. This module is a part of the CSS3 release. A media query contains media type and media features followed by one or more design rules. For example,
@media screen and (min-width:768px) and (max-width:1024px) {
width:auto;
border: #A0A0A0 1px solid;
}
where the screen is the media type and the min-width and max-width are the media features. There are many features like color, height, scan and etc. But most widely used are width and resolution.
Few possible values for Media Types are the screen, handheld, tv and etc. In this example, we are using @media at-rule for specifying media type. We can also use HTML link tag’s media attribute, @import at-rules.
Responsive Design for Mobile Browsers
Mobile browsers support viewport meta properties to adapt web pages to the screen width. By setting these properties we can control width, height, zoom level for various mobile browsers like iPhone, Android browsers.
For example, this meta tag is to set the content width and zoom level.
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
We can also use CSS for setting viewport properties by using @viewport rules. For example, the above meta properties can be set as,
@viewport {
width:device-width;
zoom:1;
}
Responsive Images
This code is used to scale image sizes based on the screen width. The -ms-interpolation-mode property is for internet explorer 8 and 9 compatibilities.
img {
-ms-interpolation-mode: bicubic;
border: 0;
height: auto;
max-width: 100%;
vertical-align: middle;
}
Example: Responsive Login Form Design
Let us design a web page with responsive login panel for different screen sizes. The code is,
<HTML>
<HEAD>
<TITLE>Responsive Web Design (RWD)</TITLE>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="style.css" rel="stylesheet" type="text/css" />
</HEAD>
<BODY>
<div id="page-content">
<?php
include_once ("header.php");
?>
<?php
include ("content.php");
?>
<?php
include ("footer.php");
?>
</div>
</BODY>
</HTML>
With respect to the size of the media screen, we are going to adapt the login panel into the viewport. Media queries are used to control the visibility properties of corresponding elements.The styles are,
body {
background-color: #CCCCCC;
font-family: Arial;
line-height: 25px;
word-wrap: break-word;
}
#page-content {
margin: 0 auto 60px;
padding: 20px;
background-color: #FFFFFF;
}
#main-content {
float: left;
width: 80%;
}
#sidebar {
float: left;
width: 20%;
padding-top: 20px;
}
#header {
display: none;
}
#footer {
clear: both;
width: auto;
text-align: center;
border-top: #CCCCCC 2px solid;
}
#login-panel {
background-color: #EFEFED;
}
#sidebar input {
margin: 10px 20px;
max-width: 80%;
}
#header input {
margin: 10px;
max-width: 140px;
}
img {
-ms-interpolation-mode: bicubic;
border: 0;
height: auto;
max-width: 100%;
vertical-align: middle;
}
@media screen and (min-width: 1224px) {
#page-content {
width: 70%;
}
}
@media screen and (min-width: 1044px) and (max-width: 1224px) {
#page-content {
width: 80%;
}
}
@media screen and (min-width: 844px) and (max-width: 1044px) {
#page-content {
width: 90%;
}
}
@media screen and (max-width: 844px) {
#page-content {
width: auto;
margin: 0;
}
#main-content {
float: left;
width: 100%;
}
#sidebar {
display: none;
}
#header {
display: block;
}
}
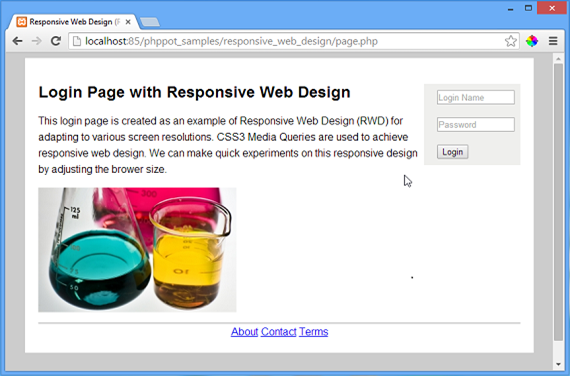
This login form is responsively displayed on different devices. For example, in desktop browser, this responsive page looks like,

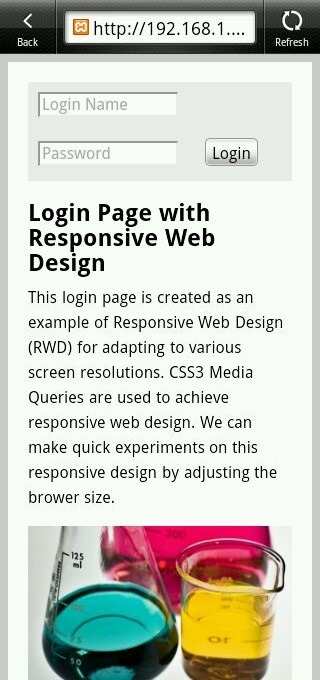
In mobile browser, the login form is displayed on top and the image is scaled down and the page looks like,

Download Responsive Web Design Source Code

thanx alot for dis new update…. realy it works….. :)
Thanks so much it help me solve my problems
Welcome Abdul.
This is what i was looing for. Thank you for sharing this tutorial.
Welcome Prabakaran.
Thanks again for your assistance!
Welcome James.