Upload and Crop Image using PHP and jQuery
In a previous article, we have seen the PHP code for cropping images using jQuery. In that example, the landing page loads a static image element which is turned into a crop-able layer by using Jcrop library.
After publishing the PHP crop example, many of the readers asked to publish an article with an example to implement cropping with the dynamically uploaded images. Here you go, let us create the PHP example to upload an image and show its preview and enable cropping feature on it.
For making this code more simple, we have to merge the PHP file upload example and the jQuery image cropping example together. So, a form with file upload option is used to choose the image file and upload the file binary to the PHP code.
In the PHP file, the $_FILES array data is received and uploaded file is moved to the specified target. On successful upload, the image preview is shown and the cropping functionality is initialized with the reference of the preview element.

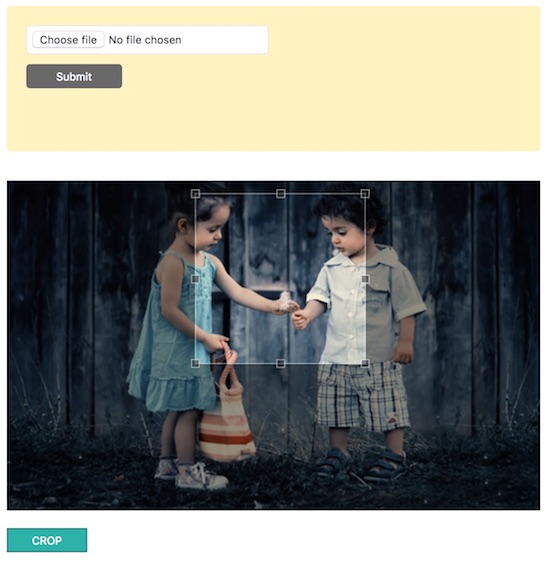
HTML Form with Image Upload Option
This code is used to create an HTML form with the file input to let the user choose and upload the image file. If you want image upload with AJAX, then download the source code from the PHP AJAX image upload article.
After processing the PHP image upload script, the uploaded image preview is shown with an HTML image element. This element reference is used to initialize the Jcrop library options.
<div class="bgColor">
<form id="uploadForm" action="" method="post"
enctype="multipart/form-data">
<div id="uploadFormLayer">
<input name="userImage" id="userImage" type="file"
class="inputFile"><br> <input type="submit"
name="upload" value="Submit" class="btnSubmit">
</div>
</form>
</div>
<div>
<img src="<?php echo $imagePath; ?>" id="cropbox" class="img" /><br />
</div>
<div id="btn">
<input type='button' id="crop" value='CROP'>
</div>
<div>
<img src="#" id="cropped_img" style="display: none;">
</div>
PHP Image Upload Code
This is the usual file upload code in PHP that is very familiar to us as we have seen in many file upload examples. The PHP move_uploaded_file function moves the uploaded file to the specified target. Once the image upload is completed, then the PHP code will show the preview of the uploaded image.
<?php
if (! empty($_POST["upload"])) {
if (is_uploaded_file($_FILES['userImage']['tmp_name'])) {
$targetPath = "uploads/" . $_FILES['userImage']['name'];
if (move_uploaded_file($_FILES['userImage']['tmp_name'], $targetPath)) {
$uploadedImagePath = $targetPath;
}
}
}
?>
jQuery Based Jcrop Library Initialization to Enable Cropping
Instead of referring to the static image element, the Jcrop is initialized with the dynamically uploaded image. The uploaded image preview is referred with an id attribute. This id is later used in the jquery script to initialize the jCrop library properties to call cropping function. It enables the cropping feature on the preview image element loaded dynamically on image upload.
<script type="text/javascript">
$(document).ready(function(){
var size;
$('#cropbox').Jcrop({
aspectRatio: 1,
onSelect: function(c){
size = {x:c.x,y:c.y,w:c.w,h:c.h};
$("#crop").css("visibility", "visible");
}
});
$("#crop").click(function(){
var img = $("#cropbox").attr('src');
$("#cropped_img").show();
$("#cropped_img").attr('src','image-crop.php?x='+size.x+'&y='+size.y+'&w='+size.w+'&h='+size.h+'&img='+img);
});
});
</script>

Thanks for the article.
Welcome Abk. Keep reading and sharing.
I love the code it works God bless you thank you very much
Thank you Pelzz.
Selection for croping not working in Android mobile. I used Chrome browser in my Android mobile.
Hemant,
Thank you for the information. I didn’t focus the mobile part and test on it. I will try to update the code to be compatible on mobile browsers also and update the article.
Thanks for the article.
Welcome Rakesh.
Thanks for the article.
Welcome Ricky.
Thanks for the content.
Welcome Vivek.
Very good!!!
Thank you Daniel.
nice job
Thank you boss!
Vince,
Thank you for posting a lot of cool stuff. For this particular code, I wish I can click on the cropped box and resize to whatever size I want. Or at least I can crop it to a rectangle shape.
Thanks again,
Thai
Welcome Thai.