PHP Calendar Event Management using FullCalendar JavaScript Library
Managing events in a calendar will be intuitive for the users. In the form based event management, the user has to enter more data like event title, from-date to-date and more. But in calendar view management user can give only the title by selecting the date. It will facilitate the user to quickly manage his day to day events.
I used FullCalendar JavaScript to add and manage events with a PHP calendar. This library is an open source and it is very easy to integrate into your application.
This library allows handling event CRUD functionalities. I used jQuery AJAX to call PHP to handle event CRUD operation with the database. The FullCalendar library allows the user to drag and drop event instances from one date to another.
It also supports event resizing to extend or change event duration.
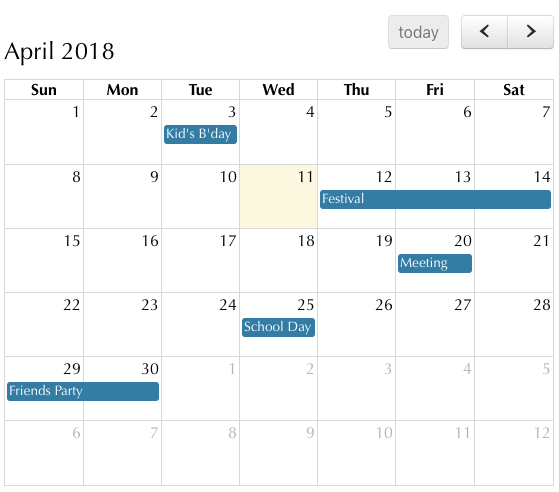
This screenshot shows the output of the PHP calendar event management example by integrating FullCalendar library.

Event Calendar HTML
This HTML code will be bound with the FullCalendar library function to show the Calendar. It contains the response layer to show user acknowledgment after event CRUD actions. Download the latest FullCalendar library and include the dependant files. This library requires jQuery and Moment.js dependancies.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="fullcalendar/fullcalendar.min.css" />
<script src="fullcalendar/lib/jquery.min.js"></script>
<script src="fullcalendar/lib/moment.min.js"></script>
<script src="fullcalendar/fullcalendar.min.js"></script>
<style>
body {
margin-top: 50px;
text-align: center;
font-size: 12px;
font-family: "Lucida Grande", Helvetica, Arial, Verdana, sans-serif;
}
#calendar {
width: 700px;
margin: 0 auto;
}
.response {
height: 60px;
}
.success {
background: #cdf3cd;
padding: 10px 60px;
border: #c3e6c3 1px solid;
display: inline-block;
}
</style>
</head>
<body>
<h2>PHP Calendar Event Management FullCalendar JavaScript
Library</h2>
<div class="response"></div>
<div id='calendar'></div>
</body>
</html>
FullCalendar Library Binding with Event CRUD
This script is used to initialize FullCalendar library function to create a calendar instance. It makes the calendar user interactive by setting the required flags or directives. For example, the editable and the selectable directives are accepting a boolean value and make the calendar instance as user interactive.
The event CRUD operations are requested via AJAX using this library callbacks. The existing events are fetched from the database and returned in a JSON format to render them on the calendar. The eventRender callback deals with the actions that are required to be to perform on rendering events on the calendar layer.
On selecting a date, a JavaScript prompt will be opened to enter event title. On submitting the event title it will be added to the database and also plotted on the calendar.
The event delete will be performed by asking user confirmation by clicking the event instance. Using this editable calendar we can update the event date by drag and drop. The AJAX request for event edit is called on the eventDrop callback.
script>
$(document).ready(function () {
var calendar = $('#calendar').fullCalendar({
editable: true,
events: "fetch-event.php",
displayEventTime: false,
eventRender: function (event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
selectable: true,
selectHelper: true,
select: function (start, end, allDay) {
var title = prompt('Event Title:');
if (title) {
var start = $.fullCalendar.formatDate(start, "Y-MM-DD HH:mm:ss");
var end = $.fullCalendar.formatDate(end, "Y-MM-DD HH:mm:ss");
$.ajax({
url: 'add-event.php',
data: 'title=' + title + '&start=' + start + '&end=' + end,
type: "POST",
success: function (data) {
displayMessage("Added Successfully");
}
});
calendar.fullCalendar('renderEvent',
{
title: title,
start: start,
end: end,
allDay: allDay
},
true
);
}
calendar.fullCalendar('unselect');
},
editable: true,
eventDrop: function (event, delta) {
var start = $.fullCalendar.formatDate(event.start, "Y-MM-DD HH:mm:ss");
var end = $.fullCalendar.formatDate(event.end, "Y-MM-DD HH:mm:ss");
$.ajax({
url: 'edit-event.php',
data: 'title=' + event.title + '&start=' + start + '&end=' + end + '&id=' + event.id,
type: "POST",
success: function (response) {
displayMessage("Updated Successfully");
}
});
},
eventClick: function (event) {
var deleteMsg = confirm("Do you really want to delete?");
if (deleteMsg) {
$.ajax({
type: "POST",
url: "delete-event.php",
data: "&id=" + event.id,
success: function (response) {
if(parseInt(response) > 0) {
$('#calendar').fullCalendar('removeEvents', event.id);
displayMessage("Deleted Successfully");
}
}
});
}
}
});
});
function displayMessage(message) {
$(".response").html("<div class='success'>"+message+"</div>");
setInterval(function() { $(".success").fadeOut(); }, 1000);
}
</script>
PHP Code for Event CRUD
This section shows the PHP code for executing MySQL queries to perform event CRUD action based on the AJAX request sent via calendar callbacks.
fetch-event.php
This PHP code retrieves event data from the database and stores it in an array. The array of events will be encoded using json_encode to return JSON response to render event on the calendar.
<?php
require_once "db.php";
$json = array();
$sqlQuery = "SELECT * FROM tbl_events ORDER BY id";
$result = mysqli_query($conn, $sqlQuery);
$eventArray = array();
while ($row = mysqli_fetch_assoc($result)) {
array_push($eventArray, $row);
}
mysqli_free_result($result);
mysqli_close($conn);
echo json_encode($eventArray);
?>
add-event.php and edit-event.php
The following code snippets are used to execute event insert and update based on the calendar callback request.
<?php
require_once "db.php";
$title = isset($_POST['title']) ? $_POST['title'] : "";
$start = isset($_POST['start']) ? $_POST['start'] : "";
$end = isset($_POST['end']) ? $_POST['end'] : "";
$sqlInsert = "INSERT INTO tbl_events (title,start,end) VALUES ('".$title."','".$start."','".$end ."')";
$result = mysqli_query($conn, $sqlInsert);
if (! $result) {
$result = mysqli_error($conn);
}
?>
<?php
require_once "db.php";
$id = $_POST['id'];
$title = $_POST['title'];
$start = $_POST['start'];
$end = $_POST['end'];
$sqlUpdate = "UPDATE tbl_events SET title='" . $title . "',start='" . $start . "',end='" . $end . "' WHERE id=" . $id;
mysqli_query($conn, $sqlUpdate)
mysqli_close($conn);
?>
delete-event.php
On clicking the event element plotted on the calendar, an AJAX request for deleting the event will be sent. On the click event handler, the AJAX request will be sent after user confirmation.
After successful delete, this code will respond the number of affected rows based on which the calendar will be re-rendered with the latest event data.
<?php
require_once "db.php";
$id = $_POST['id'];
$sqlDelete = "DELETE from tbl_events WHERE id=".$id;
mysqli_query($conn, $sqlDelete);
echo mysqli_affected_rows($conn);
mysqli_close($conn);
?>

thanks ..it works on my local site… very much thanks
Thank you Wong
Grazie!
Welcome Giorgio.
Thanks for give me a code
Welcome Akram.
Awesome example!
Do you have a new version of this calendar example with FullCalendar v5?
Thank you, John. Sure I will post FullCalender v5 example in a near future.
Thank you, Vincy!
Welcome Abdul.