Responsive Product Gallery for Shopping Cart
In a previous article, we have seen how to show image gallery from the database. Gallery view gives good looking to the web pages and consumes less space to show more data.
We can collect iconic information from the vast voluminous data storage and showcase them in the gallery. For example, in the online store, the products are tiled in a gallery to let the user have a glance at the available products.
In this example, the product gallery for a PHP shopping cart will contain product tiles with essential product information. In each product tile, I am going to show product name, price, an option to add to cart from the gallery, category and the product star rating.
Using these details, the shopping cart users can have the idea about our online store products by looking at the gallery itself.

Product Gallery HTML for a Shopping Cart
This HTML code is used to display a product gallery for a shopping cart application. Each card in this gallery represents a product by showing the details like product name, price, category and more.
In this example, I have stored the product details in the database. I have embedded PHP code with this gallery HTML to display products from the database. The product result is fetched from the database and iterated in a PHP loop to display the gallery.
<?php
include 'DBController.php';
$db_handle = new DBController();
?>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="gridview">
<div class="heading">Product Gallery for Shopping Cart</div>
<?php
$query = $db_handle->runQuery("SELECT * FROM tbl_products ORDER BY id ASC");
if (! empty($query)) {
foreach ($query as $key => $value) {
?>
<div class="image">
<img src="<?php echo $query[$key]["product_image"] ; ?>" />
<div class="product-info">
<div class="product-title"><?php echo $query[$key]["name"] ; ?></div>
<ul>
<?php
for($i=1;$i<=5;$i++) {
$selected = "";
if(!empty($query[$key]["average_rating"]) && $i<=$query[$key]["average_rating"]) {
$selected = "selected";
}
?>
<li class='<?php echo $selected; ?>'>★</li>
<?php } ?>
</ul>
<div class="product-category"><?php echo $query[$key]["category"] ; ?>
</div>
<div class="add-to-cart">
<div><?php echo $query[$key]["price"] ; ?> USD</div>
<div><img src="icon-cart.png" /></div>
</div>
</div>
</div>
<?php
}
}
?>
</div>
</body>
</html>
CSS Media Queries for Gallery Responsiveness
These are the styles and media queries used to display a responsive product gallery for a shopping cart website. I have added style with the CSS media queries for various viewport size ranges.
It will help to make the product gallery to be fluid with respect to any viewport regardless of its size.
body {
font-family: Arial;
}
#gridview {
text-align: center;
}
div.image {
margin: 10px;
display: inline-block;
position: relative;
}
div.image img {
width: 100%;
max-width: 300px;
height: auto;
border: 1px solid #ccc;
}
div.image img:hover {
box-shadow: 0 5px 5px 0 rgba(0, 0, 0, 0.32), 0 0 0 0px
rgba(0, 0, 0, 0.16);
}
.heading {
padding: 10px 10px;
margin-bottom: 10px;
font-size: 1.2em;
}
#grid {
margin-bottom: 30px;
}
.product-info {
position: absolute;
bottom: 4px;
left: 0;
right: -1px;
padding: 15% .75rem .75rem .75rem;
background-color: transparent;
background-image: -webkit-linear-gradient(transparent,rgba(0,0,0,0.8));
background-image: linear-gradient(transparent,rgba(0,0,0,0.8));
background-position-y: -1px;
color: #FFF;
text-align: left;
}
div.image ul {
margin: 0;
padding: 0;
}
div.image li {
cursor: pointer;
list-style-type: none;
display: inline-block;
color: #F0F0F0;
text-shadow: 0 0 1px #666666;
font-size: 10px;
}
div.image .selected {
color: #ffdb7f;
text-shadow: 0 0 5px #fdc42c;
}
.product-title {
font-size: 1.1em;
}
.product-category {
margin-top: 10px;
font-size: 0.6em;
text-transform: uppercase;
color: #c4c4c5;
border-left: #c4c4c5 3px solid;
padding: 0px 5px 0px 5px;
}
div.image .product-info img {
width: 30px;
height: auto;
border: none;
}
.add-to-cart {
float:right;
text-align: right;
}
/* Responsive Styles */
@media screen and (min-width: 1224px) {
div.image {
width: 300px;
}
}
@media screen and (min-width: 1044px) and (max-width: 1224px) {
div.image {
width: 250px;
}
}
@media screen and (min-width: 845px) and (max-width: 1044px) {
div.image {
width: 200px;
}
}
Product Database SQL Script
This SQL script contains the product database table’s create statement and the data dump. Import this script using your database client to try this example in your PHP environment.
--
-- Table structure for table `tbl_products`
--
CREATE TABLE `tbl_products` (
`id` int(8) NOT NULL,
`name` varchar(255) NOT NULL,
`price` double(10,2) NOT NULL,
`category` varchar(255) NOT NULL,
`product_image` text NOT NULL,
`average_rating` float(3,1) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tbl_products`
--
INSERT INTO `tbl_products` (`id`, `name`, `price`, `category`, `product_image`, `average_rating`) VALUES
(1, 'Tiny Handbags', 100.00, 'Fashion', 'gallery/handbag.jpeg', 5.0),
(2, 'Men\'s Watch', 300.00, 'Generic', 'gallery/watch.jpeg', 4.0),
(3, 'Trendy Watch', 550.00, 'Generic', 'gallery/trendy-watch.jpeg', 4.0),
(4, 'Travel Bag', 820.00, 'Travel', 'gallery/travel-bag.jpeg', 5.0),
(5, 'Plastic Ducklings', 200.00, 'Toys', 'gallery/ducklings.jpeg', 4.0),
(6, 'Wooden Dolls', 290.00, 'Toys', 'gallery/wooden-dolls.jpeg', 5.0),
(7, 'Advanced Camera', 600.00, 'Gadget', 'gallery/camera.jpeg', 4.0),
(8, 'Jewel Box', 180.00, 'Fashion', 'gallery/jewel-box.jpeg', 5.0),
(9, 'Perl Jewellery', 940.00, 'Fashion', 'gallery/perls.jpeg', 5.0);
--
-- Indexes for dumped tables
--
--
-- Indexes for table `tbl_products`
--
ALTER TABLE `tbl_products`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `tbl_products`
--
ALTER TABLE `tbl_products`
MODIFY `id` int(8) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=10;
COMMIT;
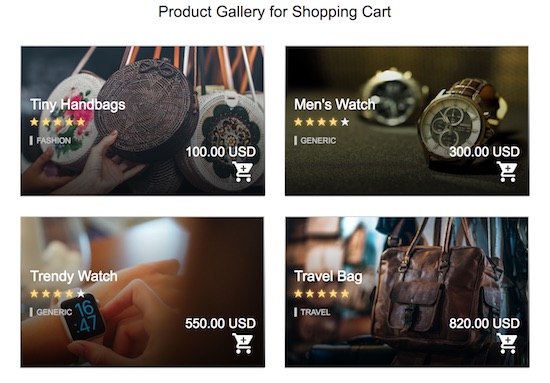
Responsive Product Gallery Output
Below screenshot shows the output of the responsive product gallery for a shopping cart. In this screenshot, it shows the product cards in a gallery view. Each card display essential product details with a add to cart option.