Slide-In Contact Form using jQuery
Contact form using jQuery or other efficient libraries will make the look and feel trendy and modern. These days, application components are designed with the latest tools and libraries to have a good-looking UI.
In this tutorial, I will create a Slide-In contact form using jQuery. Previously, we have seen many example codes for creating various contact forms in PHP—for example, floating contact forms on page scroll.
In this code, we will transfer the coding knowledge we have gained from the previous articles, jQuery sliding menu, and sending mail via contact form.
A contact button will be overlaid on top of the landing page content. This element is the trigger to show the contact form with a toggle effect using jQuery. The jQuery slideDown() and slideUp() functions obtain this toggling effect.
After submitting the contact information, the data will be sent to the server via jQuery AJAX. The server-side PHP script processes the contact information for sending emails to the specified recipient.
I have used the PHP mail() function for this code sample which PHPMailer could replace. Refer to sending emails using the Gmail SMTP example to learn how to replace the mail-sending script.
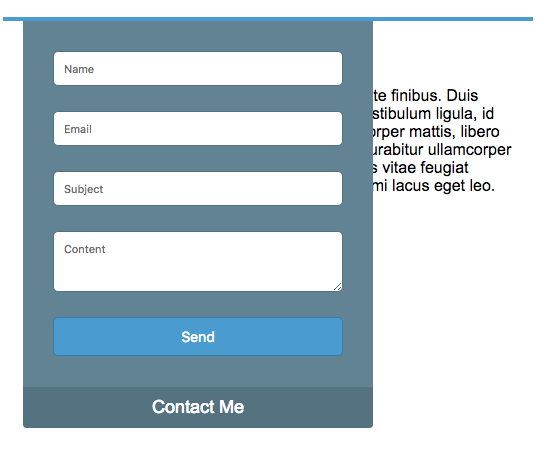
The screenshot shows the contact form output while sliding down on the click event of the Contact Me button.

Slide-In Contact Form HTML
Below HTML code is used to create a slide-in contact form. This code contains a contact button link which will trigger the jQuery function to execute the sliding script.
After entering the form fields, the submit button is used to validate the contact form input entered by the user and to invoke AJAX to request a PHP mail script.
<div class="body-content">
<div id="form-outer">
<div id="frm-contact">
<div>
<input type="text" name="userName" id="userName"
class="demoInputBox" PlaceHolder="Name">
</div>
<div>
<input type="text" name="userEmail" id="userEmail"
class="demoInputBox" PlaceHolder="Email">
</div>
<div>
<input type="text" name="subject" id="subject"
class="demoInputBox" PlaceHolder="Subject">
</div>
<div>
<textarea name="content" id="content"
class="demoInputBox" rows="3" PlaceHolder="Content"></textarea>
</div>
<div id="mail-status">
<button name="submit" class="btnAction"
onclick="sendContact();">Send</button>
</div>
</div>
<div id="btn-contact">Contact Me</div>
</div>
<div class="txt-content">
<p>Mauris blandit orci id risus tristique, non mattis ante
finibus. Duis volutpat tempor magna non posuere. Mauris a
vestibulum ligula, id commodo metus. Proin hendrerit, enim
at ullamcorper mattis, libero nisi blandit nulla, eu porta
tortor orci vel ipsum. Curabitur ullamcorper imperdiet lorem
nec pretium. Morbi finibus, mauris vitae feugiat euismod,
purus magna blandit nunc, ac tincidunt mi lacus eget leo.</p>
</div>
</div>
Slide Down/Up jQuery Function
This jQuery script calls the slideDown() and slideUp() functions while toggling the contact form display. Also, I have specified the code for sending the request for the PHP mail script on the form submission.
On submitting the contact form, the mail script will respond to the AJAX request. This response will be used to acknowledge the user. After acknowledging the user, the contact form will slide up.
<script src="jquery-3.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn-contact").on("click", function() {
if ($("#frm-contact").is(":hidden")) {
$("#frm-contact").slideDown("slow");
} else {
$("#frm-contact").slideUp("slow");
}
});
});
function sendContact() {
var valid;
valid = validateContact();
if (valid) {
jQuery.ajax({
url : "contact_mail.php",
data : 'userName=' + $("#userName").val() + '&userEmail='
+ $("#userEmail").val() + '&subject='
+ $("#subject").val() + '&content=' + $(content).val(),
type : "POST",
success : function(data) {
$("#mail-status").html(data);
setTimeout(ajaxCallback, 2000);
},
error : function() {
}
});
}
}
function ajaxCallback() {
var btnHTML = '<button name="submit" class="btnAction" onclick="sendContact();">Send</button';
$("#mail-status").html(btnHTML);
$("#frm-contact").slideUp("slow");
}
function validateContact() {
var valid = true;
$(".demoInputBox").css('background-color', '');
if (!$("#userName").val()) {
$("#userName").css('background-color', '#f7dddd');
valid = false;
}
if (!$("#userEmail").val()) {
$("#userEmail").css('background-color', '#f7dddd');
valid = false;
}
if (!$("#userEmail").val().match(/^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/)) {
$("#userEmail").css('background-color', '#f7dddd');
valid = false;
}
if (!$("#subject").val()) {
$("#subject").css('background-color', '#f7dddd');
valid = false;
}
if (!$("#content").val()) {
$("#content").css('background-color', '#f7dddd');
valid = false;
}
return valid;
}
</script>
