jQuery Contact Form with Attachment using PHP
The contact form with the attachment will allow the user to send files with the contact information to the support person or admin. This will be enhanced by allowing multiple attachments via the contact form. Some of my readers are asking to publish code on this.
This tutorial will show an example program for sending file attachments with the contact form email. We are using PHPMailer through SMTP for sending an email. In a previous tutorial, we have seen how to send contact form emails using PHP and jQuery without attachments.
In this example, I have shown an HTML contact form to get the user details with the file attachment, if any. After submitting this form, the input field values are sent to the PHP mail script via AJAX.
The PHP code will process the mail script for sending mail with the attached file and send the response to AJAX.
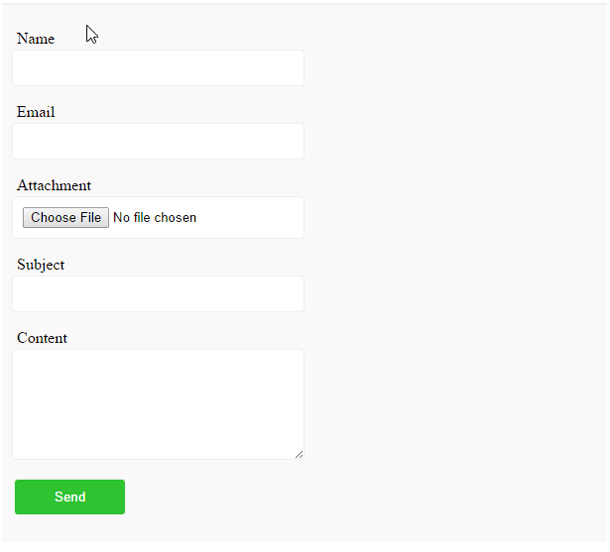
The following screenshot shows the contact form inputs, which allow users to enter their name and email and the subject, body, and file attachments for the contact mail.

Contact Form with File Attachment
This HTML code shows the contact form fields to the user who wants to send an inquiry via this form. This form contains inputs for entering the name, email, mail subject, content, and file attachment.
In this form, all the fields are required. So, I have added Javascript validation to check the non-emptiness of all fields and validate the email using Regex. This validation script will be called on submitting this form.
<form id="frmContact" action="" method="post">
<div id="mail-status"></div>
<div>
<label style="padding-top: 20px;">Name</label> <span
id="userName-info" class="info"></span><br /> <input
type="text" name="userName" id="userName"
class="demoInputBox">
</div>
<div>
<label>Email</label> <span id="userEmail-info" class="info"></span><br />
<input type="text" name="userEmail" id="userEmail"
class="demoInputBox">
</div>
<div>
<label>Attachment</label><br /> <input type="file"
name="attachmentFile" id="attachmentFile"
class="demoInputBox">
</div>
<div>
<label>Subject</label> <span id="subject-info" class="info"></span><br />
<input type="text" name="subject" id="subject"
class="demoInputBox">
</div>
<div>
<label>Content</label> <span id="content-info" class="info"></span><br />
<textarea name="content" id="content" class="demoInputBox"
cols="60" rows="6"></textarea>
</div>
<div>
<input type="submit" value="Send" class="btnAction" />
</div>
</form>
<div id="loader-icon" style="display: none;">
<img src="LoaderIcon.gif" />
</div>
jQuery AJAX Function Triggers Mail Sending Script
On submitting the contact form, the following jQuery script sends AJAX a call for requesting PHP script by sending the contact form data. On success, the AJAX response will acknowledge the user about the mail transmission status.
$(document).ready(function (e){
$("#frmContact").on('submit',(function(e){
e.preventDefault();
$('#loader-icon').show();
var valid;
valid = validateContact();
if(valid) {
$.ajax({
url: "contact_mail.php",
type: "POST",
data: new FormData(this),
contentType: false,
cache: false,
processData:false,
success: function(data){
$("#mail-status").html(data);
$('#loader-icon').hide();
},
error: function(){}
});
}
}));
PHP Code Sending Contact Mail Attachment
In this example, I used PHP Mailer via SMTP for sending the contact email with a file attachment. This code shows how to attach the file uploaded by the user via the contact form. The PHP mail script is as follows.
require('phpmailer/class.phpmailer.php');
$mail = new PHPMailer();
$mail->IsSMTP();
$mail->SMTPDebug = 0;
$mail->SMTPAuth = TRUE;
$mail->SMTPSecure = "tls";
$mail->Port = 587;
$mail->Username = "Your SMTP UserName";
$mail->Password = "Your SMTP Password";
$mail->Host = "Your SMTP Host";
$mail->Mailer = "smtp";
$mail->SetFrom($_POST["userEmail"], $_POST["userName"]);
$mail->AddReplyTo($_POST["userEmail"], $_POST["userName"]);
$mail->AddAddress("recipient address");
$mail->Subject = $_POST["subject"];
$mail->WordWrap = 80;
$mail->MsgHTML($_POST["content"]);
if(is_array($_FILES)) {
$mail->AddAttachment($_FILES['attachmentFile']['tmp_name'],$_FILES['attachmentFile']['name']);
}
$mail->IsHTML(true);
if(!$mail->Send()) {
echo "Problem in Sending Mail.";
} else {
echo "Contact Mail Sent.";
}
