jQuery Bootstrap
Bootstrap Sticky Navbar Menu on Scroll using CSS and JavaScript

An explanation with suitable examples to learn how to create a Bootstrap sticky navbar menu for a website. ...
January 13th, 2022
Bootstrap Form Inline – Label Input Group in Line

Bootstrap form inline property to create and render a simple and compact form layout on a web page. ...
August 23rd, 2021
Changing DIV Background using Bootstrap Colorpicker

Bootstrap Colorpicker is a GUI widget which can be used to show a color pallet to pick colors. This is a jQuery based Bootstrap plugin. Usin ...
April 18th, 2018
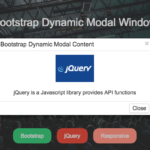
Loading Dynamic Content on a Bootstrap Modal using jQuery

The modal window can be shown using jQuery, Bootstrap, and others. This tutorial will show the Bootstrap modal with dynamically loaded conte ...
December 28th, 2017
How to Create Tooltips with Bootstrap

In HTML, we can add a title attribute for an element. The text specified in this attribute is shown as a tooltip on the mouse over the event ...
April 27th, 2017
Tags using Bootstrap Tags Input Plugin with Autocomplete

Tags are a way to group and organize content. For example, WordPress provides tags as an inbuilt taxonomy to group the content. This tutoria ...
April 22nd, 2017
Bootstrap Autocomplete with Dynamic Data Load using PHP Ajax

In this tutorial, we will see how to load data for an autocomplete suggestion list dynamically, Bootstrap Typeahead input field. I use jQuer ...
April 14th, 2017
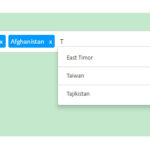
How to Create Typeahead (Auto-Complete) Field using Bootstrap

This tutorial will show us how to create an autocomplete field using Typeahead Library. It is a Twitter Bootstrap library that adds the auto ...
April 12th, 2017
