jQuery Tutorials
How to Add Input to Form using jQuery

How to add or remove input fields to the form HTML dynamically using jQuery on the click events. ...
April 1st, 2024
jQuery UI Color Picker without Bootstrap

There are many popular color picker plugins available in the market. Previously, we have seen an example to implement jQuery colorpicker wit ...
May 23rd, 2018
How to Code Tic Tac Toe Game in jQuery

This article will teach us to code the Tic Tac Toe game using jQuery. I will present you a code showing the user a single-player Tic Tac Toe ...
January 4th, 2018
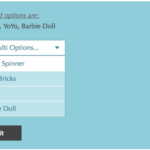
jQuery Custom Dropdown with Checkbox

In this tutorial, I will present about creating a custom dropdown box that has a list of options with checkboxes. In this custom UI field, t ...
September 23rd, 2017
Responsive Datatables with Automatic Column Hiding

Responsive Datatables allows automatic column hiding based on the size of the viewport. The responsiveness can be added by specifying class= ...
June 27th, 2017
Highcharts – Compare Data using Column Chart

Highcharts provides various types of beautiful chart components. It is helpful to present data in an interactive graphical representation. T ...
February 1st, 2017
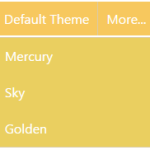
Change Theme using jQuery Split Button

In this post, we will see how to change the theme color using jQuery. We have an example with a split button having two parts. One is for th ...
April 4th, 2016
Switch CSS Class Using jQuery

In this post, we will switch the CSS class using jQuery. In a previous post, we saw how to switch CSS files based on the screen size to make ...
March 24th, 2016
Switch CSS Based on Window Size using jQuery

Here we are going to see an example to switch CSS file dynamically based on the window size. In this example code, we are having two CSS fil ...
March 17th, 2016
Equal Height Columns with jQuery

In a multi-column template, the columns height is based on the content length. If the content lengths are varied then the columns will not b ...
March 16th, 2016
