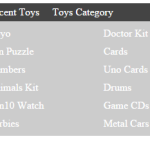
jQuery Menu
How to Create Horizontal Scrolling Menu using jQuery and PHP

Horizontal scrolling menu to make your menu interface responsive with a huge list of menu items in a single menu bar with step by step examp ...
July 24th, 2019
jQuery Sliding Menu

Usually, a menu bar occupies some spaces on a web page. Using a sliding menu gives us more space to display the main content. In previous po ...
September 26th, 2016
Responsive Menu with jQuery and CSS

Responsive design for our web page makes the page flexible for various screen sizes. Previously, we have seen how to create a responsive web ...
June 2nd, 2016
jQuery Menu Slider

This jQuery menu slider is used to move menu links horizontally on hover. It shows a list of menu labels and highlights the active menu with ...
August 25th, 2015
jQuery Active Menu Highlight

There are various ways to highlight the active menu item. In this tutorial, we are using jQuery and CSS for adding menu highlighting style d ...
June 21st, 2015
jQuery Scrolling Menu

Scrolling menu bar over the page scroll will increase menu usability. It helps a user to reach menu area easily. In a previous tutorial, we ...
June 11th, 2015
jQuery Mega Menu

Mega menu is used to simplify user navigation by covering a maximum list of items in a menu dropdown. Using this we can avoid multiple level ...
March 14th, 2015
jQuery Expand Collapse All

The expand collapse functions are used for expanding or collapsing menu-structured or tree-structured lists of items. There are various plug ...
October 19th, 2014
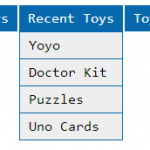
jQuery Menu Dropdown

This tutorial will show a dropdown menu using jQuery and CSS. By adding the dropdown feature to the menu, we can clean our menu area by cont ...
November 20th, 2013
