jQuery Mega Menu
by Vincy. Last modified on April 4th, 2024.
Mega menu is used to simplify user navigation by covering a maximum list of items in a menu dropdown. Using this we can avoid multiple levels of menu navigation.
In a previous tutorial, we have seen multilevel dropdown using pure CSS and HTML. In this tutorial, we are going to see how to show jQuery mega menu.
HTML Menu List
This HTML code is used to show the list of links to be shown in the mega menu dropdown.

<ul id="demo-menu">
<li> <a href="#">Popular Toys</a>
<ul class="child">
<li><a href="#">Video Games</a></li>
<li><a href="#">Car Race</a></li>
<li><a href="#">Bike Race</a></li>
<li><a href="#">Fishing Game</a></li>
<li><a href="#">Barbies</a></li>
<li><a href="#">Teddy Bear</a></li>
<li><a href="#">Golf Set</a></li>
<li><a href="#">Cards</a></li>
<li><a href="#">Balls</a></li>
<li><a href="#">Power Rangers</a></li>
<li><a href="#">Toy Picker</a></li>
<li><a href="#">Magic boards</a></li>
<li><a href="#">LED Watches</a></li>
<li><a href="#">Music Pen</a></li>
<li><a href="#">scatting Board</a></li>
<li><a href="#">Crossword puzzles</a></li>
<li><a href="#">Musical Guns</a></li>
<li><a href="#">Jigsaws</a></li>
<li><a href="#">Musical Bags</a></li>
<li><a href="#">Kids Cycle</a></li>
<li><a href="#">Motor Car</a></li>
</ul>
</li>
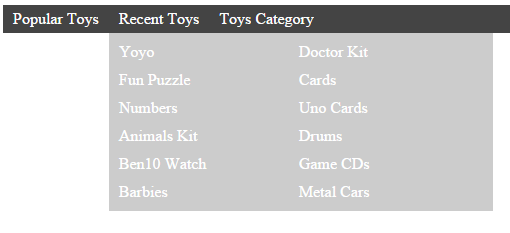
<li> <a href="#">Recent Toys</a>
<ul class="child">
<li><a href="#">Yoyo</a></li>
<li><a href="#">Doctor Kit</a></li>
<li><a href="#">Fun Puzzle</a></li>
<li><a href="#">Cards</a></li>
<li><a href="#">Numbers</a></li>
<li><a href="#">Uno Cards</a></li>
<li><a href="#">Animals Kit</a></li>
<li><a href="#">Drums</a></li>
<li><a href="#">Ben10 Watch</a></li>
<li><a href="#">Game CDs</a></li>
<li><a href="#">Barbies</a></li>
<li><a href="#">Metal Cars</a></li>
</ul>
</li>
<li> <a href="#">Toys Category</a>
<ul class="child">
<li><a href="#">Battery Toys</a></li>
<li><a href="#">Remote Toys</a>
<ul class="child">
<li><a href="#">Cars</a></li>
<li><a href="#">Aeroplane</a></li>
<li><a href="#">Helicopter</a></li>
</ul>
</li>
<li><a href="#">Soft Toys</a></li>
<li><a href="#">Magnet Toys</a></li>
</ul>
</li>
</ul>
jQuery Mega Menu Dropdown
This script is used to display mega menu dropdown. It is used to adjust the dropdown width based on the number of links to be displayed.
$(document).ready(function() {
$('#demo-menu li ul').each(function(){
var count = parseInt(($(this).children('li').length) / 5);
$(this).css('width',(count*12)+'em');
});
});
Mega Menu CSS
These are the styles to show mega menu dropdown.
#demo-menu {
float: left;
background: #444;
margin: 0;
padding: 0;
width: 100%;
}
#demo-menu li {
float: left;
position: relative;
padding: 5px 10px;
}
#demo-menu li a {
color: #fff;
text-decoration: none;
}
#demo-menu ul {
position: absolute;
top: 28px;
background: #ccc;
padding: 5px 0px 5px 0px;
}
#demo-menu ul li {
padding: 5px 10px;;
width: 10em;
}
#demo-menu li ul {
min-width: 10em;
}
#demo-menu ul.child {
display: none;
}
#demo-menu li:hover>ul.child {
left: 0;
display: block;
}
#demo-menu ul li ul.child {
display: none;
position: relative;
}
#demo-menu ul li ul.child li a {
color: #333;
}
#demo-menu ul li:hover>ul.child {
display: block;
position: relative;
top: 0px;
padding: 0px 15px;
}
Written by Vincy, a web developer with 15+ years of experience and a Masters degree in Computer Science. She specializes in building modern, lightweight websites using PHP, JavaScript, React, and related technologies. Phppot helps you in mastering web development through over a decade of publishing quality tutorials.
