Access Form Data from PHP
HTML forms are used to allow users to enter their input to the application. The form element can contain multiple fields like input box, select box, text area, checkbox, radio button and more.
Using these fields, the user can enter the data and submit to the server-side PHP file. The PHP file name to be called on the submit event will be specified by using the for action attribute.
The form field values are added to the PHP global array based on the request type specified in the form by using the method attribute. If the form method is GET then the form fields values are stored into the $_GET array.
If it is POST, then the values are posted with the $_POST array. In the PHP file, the $_GET or $_POST request array is used to access and process the user input submitted via the form.
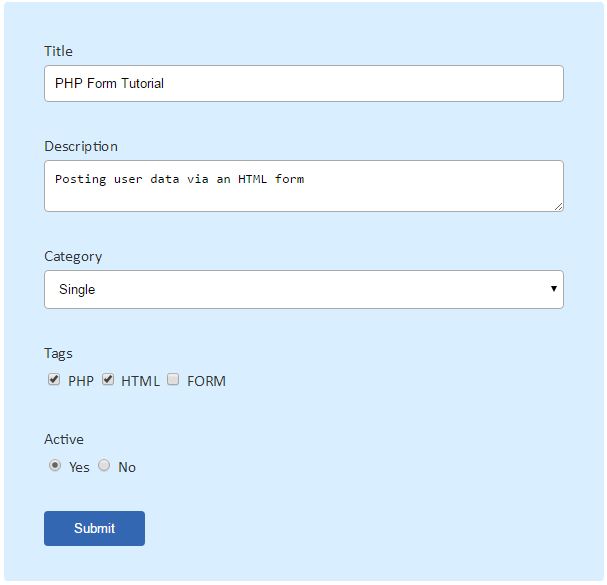
In this tutorial, I have an example with an HTML form containing the various type of input fields. On submitting this form, the field values are accessed from a PHP code and populated the submitted values in the form.
The following screenshot shows the HTML form output after submitting the user data. It populates the submitted values by using PHP code.

HTML Form and Prepopulated Values
The following HTML code contains a form with various type of input fields like text input, text area, select box, radio, checkbox. After entering data into these fields, the user can submit it to the PHP file.
Since the action attribute is empty, the form submit will process the same page and execute the PHP code to access the form data.
In this example, we use PHP to check the form fields values are not empty to populate them in the form. For populated the selected items in the input combo, we check each item, if it is selected by the user.
For example, if the user checked multiple items from the checkbox group, we check each checkbox item if it is in the $_POST array.
<form name="frmTutorial" method="post" action="">
<table border="0" width="500" align="center" class="demo-table">
<tr>
<td>Title<br /> <input type="text" class="demoInputBox" name="title"
value="<?php echo $title; ?>"></td>
</tr>
<tr>
<td>Description<br /> <textarea class="demoInputBox"
name="description" cols="10"><?php echo $description; ?></textarea></td>
</tr>
<tr>
<td>Category<br /> <select name="category" class="demoInputBox">
<option value="Single">Single</option>
<option value="Group">Group</option>
<option value="Team">Team</option>
<option value="All">All</option>
</select>
</td>
</tr>
<tr>
<td>Tags<br /> <input type="checkbox" name="tags[]" value="PHP"
<?php if(!empty($_POST['tags']) && in_array("PHP",$_POST['tags'])) { ?>
checked <?php } ?>> PHP <input type="checkbox" name="tags[]"
value="HTML"
<?php if(!empty($_POST['tags']) && in_array("HTML",$_POST['tags'])) { ?>
checked <?php } ?>> HTML <input type="checkbox" name="tags[]"
value="FORM"
<?php if(!empty($_POST['tags']) && in_array("FORM",$_POST['tags'])) { ?>
checked <?php } ?>> FORM
</td>
</tr>
<tr>
<td>Active<br /> <input type="radio" name="status" value="1"
<?php if(!empty($_POST['status'])) { ?> checked <?php } ?>> Yes <input
type="radio" name="status" value="0"
<?php if(empty($_POST['status'])) { ?> checked <?php } ?>> No
</td>
</tr>
<tr>
<td><input type="submit" name="submit-form" value="Submit"
class="btnSubmit"></td>
</tr>
</table>
</form>
In this example, the PHP code gets values posted via the form.
It filters the posted data of the title and the description fields using PHP htmlspecialchars().
This function converts the special characters into an equivalent HTML entity.
This function will retain the exact data the user enters, even if it has a special meaning in HTML. This function will prevent the execution of HTML script if posted as part of the form data.
$title = "";
if (! empty($_POST["title"])) {
$title = htmlspecialchars($_POST["title"]);
}
$description = "";
if (! empty($_POST["description"])) {
$description = htmlspecialchars($_POST["description"]);
}
?>

Hi ! I Too From India Iam Learning From Your Site .I t is More Helpful to me.Now Do Well………Thanks a Lot……………..
Hi Gowtham,
Thank you for your comment.
hello nice work..
i want a script of login through facebook can you provide please.
and a script for serach website using a word..like a tag search option provided in wordpress….thanx if you mail me this code in my mail id…
Hi Sanoj,
Visit this tutorial for facebook login script.
https://phppot.com/php/facebook-open-authentication-in-php/
I have seen lots of tutorial sites on php so far…..but my searching have been stopped now. So thanks a lot for a such kind of code….
Welcome.
such nice site and contents…i have seen so many sites..bt this is one of good site for php i have ever seen.
thank you so much vincy mam for such a beautifull contents and examples.
Welcome Rohit.
It is More Helpful to me.and very good tutorial.Thanks a Lot……………..
Welcome Lokesh.
ur answer it more help to me thank’s lot im from srilanka
Welcome Suresh.
Hi vincy how are you
your tutorial is very helpful to me, how to create log on user login page,
after loged in, user name should be displayed on page. please can give the details.
thank you
Hi Krishna,
Thank you.
Visit this tutorial for creating user login.
https://phppot.com/php/php-login-script-with-session/
Later you can show the logged in user details on webpage from session.
thanks for immediate response
Hi vincy
your tutorial is very helpful to me, create register page and how to create log on user login page after loged in, user name should be displayed on page. using php and mysql(not mysqli)
thank you
This is available in the blog already via different posts. All you need to do is, just download them all and stitch together :-)
Hi, this is ravi your tutorials really help us lot.
Welcome Ravi.
where is php code?
Hi Milan,
There is a download button at the end of the article. Click that to download the complete PHP code (project).
i want to ask, is this code will save the data to php??
Hi Kim,
For a complete PHP based CRUD check this https://phppot.com/php/php-crud-with-mysql/
Hi. Your tutorials are super helpful
Thank you Feimao.
Thanks Vincy. Your website has been very helpful with trying to teach web-based databases to my students.
Welcome Fady.
HI! Nice tutorial.
I am facing an issue though.
I can run the script in my php version which is 7+, but the data I input into the html form is not getting stored in the sql table.
I have created a proper database and a table. But my entered data isn’t getting into the table.
Please help !
Hi Aishwarya,
Do you get any errors? If so, can post the error trace and I will help you out.
Tnk u mam from nepal. Can we make multi selection dropdown without jquery in php ?
Hi Dhruba,
https://phppot.com/php/multi-select-dropdown-filter-in-php-with-database-search/ check this out and it has tutorial on multiselection dropdown.
Hey can anyone help me with edit functionality.
I have placed edit button right beside each entry in the table (connected to database).
So when I click on edit , it should populate the form with same entries and fields so that i can change the value and update it in the database.
Thanks in Advance
Hi Kruti,
https://phppot.com/php/php-crud-with-mysql/ check this and it will help you for edit functionality.