Forecast Weather using OpenWeatherMap with PHP
In this tutorial, we are going to create a PHP application to display weather forecast information using an API.
The example code created for this article uses the OpenWeatherMap service to implement this with PHP. It uses a PHP cURL script to connect the API and read the weather data.
It grabs the weather information provided by the API and displays it in the browser.
This is one of the best API services that provides weather forecasts. It provides a tremendous volume of weather data regularly. It is a free service with limited access. For basic usage, it should be sufficient and for advanced you may have to pay for it. Integrating this API with a PHP application is easy. The following three steps are used for the integration.
- Get API key
- Locate city id
- Request weather forecast by sending API key and city id

Get the OpenWeatherMap API key
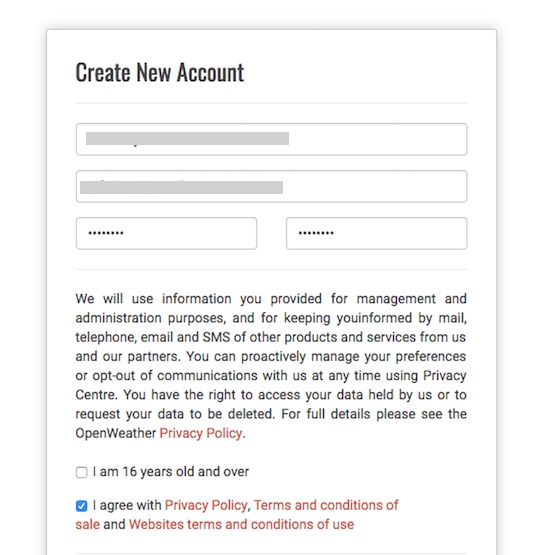
- To get the API key, we need to register with OpenWeatherMap. After signing up, it will redirect us to the profile settings.
- Above the profile settings form, there is a top menu containing several tabs. Click the API Keys tab and copy the API key. This will be later used to request API for the weather forecasts.

Locate city id
By clicking the below link, the cities list will be downloaded in a compressed format. Unzip the file and get the id of the city/state.
https://bulk.openweathermap.org/sample/city.list.json.gz
After unzipping, the file will have the JSON formatted data containing an array of locations. Each array item contains the geodata like latitude, longitude, country, city/state, and city id.
PHP Code to Request Weather Forecast by sending keys
This is the PHP code to request the OpenWeatherMap service to get the weather forecasts. While sending the request, the API key and the city id are sent with the request URL query string.
I used PHP CURL to send the API request. The CURL response will be in JSON format. By decoding the JSON response, we can get the weather data and populate it in the browser.
<?php
$apiKey = "API KEY";
$cityId = "CITY ID";
$googleApiUrl = "https://api.openweathermap.org/data/2.5/weather?id=" . $cityId . "&lang=en&units=metric&APPID=" . $apiKey;
$ch = curl_init();
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_URL, $googleApiUrl);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_VERBOSE, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
$response = curl_exec($ch);
curl_close($ch);
$data = json_decode($response);
$currentTime = time();
?>
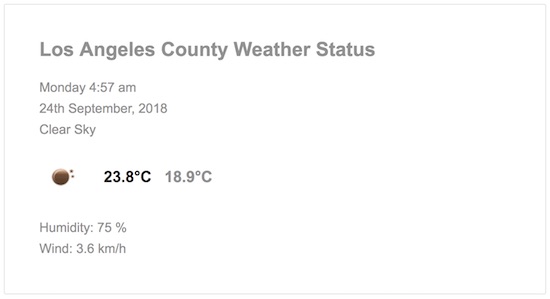
HTML Code to Show Weather Forecasts
This HTML code is used to display the weather forecast by decoding the JSON object response. In this section, we access the location, weather description, icon, and min-max ranges of the temperature, humidity and wind speed.
<!doctype html>
<html>
<head>
<title>Forecast Weather using OpenWeatherMap with PHP</title>
</head>
<body>
<div class="report-container">
<h2><?php echo $data->name; ?> Weather Status</h2>
<div class="time">
<div><?php echo date("l g:i a", $currentTime); ?></div>
<div><?php echo date("jS F, Y",$currentTime); ?></div>
<div><?php echo ucwords($data->weather[0]->description); ?></div>
</div>
<div class="weather-forecast">
<img
src="https://openweathermap.org/img/w/<?php echo $data->weather[0]->icon; ?>.png"
class="weather-icon" /> <?php echo $data->main->temp_max; ?>°C<span
class="min-temperature"><?php echo $data->main->temp_min; ?>°C</span>
</div>
<div class="time">
<div>Humidity: <?php echo $data->main->humidity; ?> %</div>
<div>Wind: <?php echo $data->wind->speed; ?> km/h</div>
</div>
</div>
</body>
</html>

Thank you Vincy!
Welcome Shurikn :-)
Thank you so much Vincy. go ahead and give us more helpful idea. Best of luck.
Thank you Aminul.
Can I make this part changeable, depending on the cities selected by radiobutton?
Yes, thats doable. Will require some minor modifications to the code.
Thank you for this!
Welcome Emil.