Zoom for Product Images in PHP Shopping Cart
In many eCommerce software applications, we can see the feature for zooming product preview image. The zooming feature will help the shopping cart user to have a better view with more closer.
Generally, this zooming feature will be provided on the product view page. The shopping cart product gallery will have a control to view more detail with a product page. In the product view page, it shows product’s enlarged/featured image preview with more product detail. I have enabled zooming on hovering the product featured image.
In a simple PHP shopping cart example, we practiced enough to show product gallery from the database. In this example, I have given a view more link to go to the product view page from the gallery.
I have used the xZoom plugin to add zooming feature with the shopping cart product preview. I have set the default zooming options in the xZoom initialization process. I have called the library function with the reference of the product preview element selector.
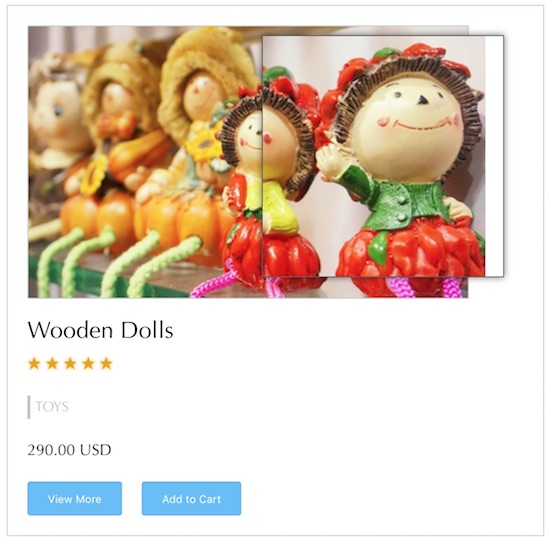
This screenshot shows the zoomed-in effect on the shopping cart product preview image in the view page.

Product Gallery and Preview Page HTML
In this section, I have shown the HTML code used for displaying the product gallery and the product view page for a shopping cart. In the product gallery, each product tile has a view more link to redirect the user to the view page. On clicking this link, the product detail with the preview image will be displayed on the same window by replacing the gallery content.
<div id="gridview">
<div class="heading">Zoom for Product Images in PHP Shopping
Cart</div>
<?php
$query = $db_handle->runQuery("SELECT * FROM tbl_products ORDER BY id ASC");
if (! empty($query)) {
foreach ($query as $key => $value) {
?>
<div class="image">
<img id="image<?php echo $key+1; ?>"
src="<?php echo $query[$key]["product_image"] ; ?>"
xoriginal="
<?php echo $query[$key]["product_image"] ; ?>
" />
<button class="quick_look" data-id="<?php echo $query[$key]["id"] ; ?>">View
More</button>
</div>
<?php
}
}
?>
</div>
<div id="demo-modal"></div>
<script>
$(".quick_look").on("click", function() {
var product_id = $(this).data("id");
var options = {
modal : true,
height : $(window).height() - 20,
width : "98%"
};
$('#gridview').load('get-product-info.php?id=' + product_id);
});
$(document).ready(function() {
$(".image").hover(function() {
$(this).children(".quick_look").show();
}, function() {
$(this).children(".quick_look").hide();
});
});
</script>
PHP Shopping Cart Product View with Zoom Feature
On clicking the View More button on the shopping cart product tile, the particular product id is passed to the PHP via AJAX. The AJAX callback will receive the server response to display the product view page content in the browser. In the product view page, the product preview image element is specified with the preview source and the original image source URL. The image source URL is used in the zoomed-in view.
To run this xZoom feature in your shopping cart application, download xZoom and integrate it. In the product view page, I have loaded the xZoom library CSS and JavaScript files and call in xzoom() function with the default zoom settings. I have referred the shopping cart preview image element ID while initializing the xZoom properties. So, by hovering the preview image element the zoomed-in view will be displayed next to the cart product preview as configured.
<link rel="stylesheet" href="component/payalord/xZoom/dist/xzoom.css">
<script src="component/payalord/xZoom/dist/xzoom.min.js"></script>
<?php
include 'DBController.php';
$db_handle = new DBController();
$query = $db_handle->runQuery("SELECT * FROM tbl_products WHERE id = " . $_GET["id"]);
if (! empty($query)) {
?>
<div id="product-view">
<div class="preview-image">
<img src="<?php echo $query[0]["product_image"] ; ?>"
xoriginal="<?php echo $query[0]["product_image"] ; ?>" />
</div>
<div class="product-info">
<div class="product-title"><?php echo $query[0]["name"] ; ?></div>
<ul>
<?php
for ($i = 1; $i <= 5; $i ++) {
$selected = "";
if (! empty($query[0]["average_rating"]) && $i <= $query[0]["average_rating"]) {
$selected = "selected";
}
?>
<li class='<?php echo $selected; ?>'>★</li>
<?php } ?>
</ul>
<div class="product-category"><?php echo $query[0]["category"] ; ?>
</div>
<div><?php echo $query[0]["price"] ; ?> USD</div>
<div>
<a href="index.php"><button class="btn-info">View Gallery</button></a>
<button class="btn-info">Add to Cart</button>
</div>
</div>
<?php
}
?>
</div>
<script>
zoom();
function zoom(){
$(".preview-image img").xzoom({
// top, left, right, bottom, inside, lens, fullscreen, #ID
position: 'right',
// inside, fullscreen
mposition: 'inside',
// In the HTML structure, this option gives an ability to output xzoom element, to the end of the document body or relative to the parent element of main source image.
rootOutput: true,
// x/y offset
/*Xoffset: 20,
Yoffset: -45,*/
Xoffset: 0,
Yoffset: 0,
// Fade in effect, when zoom is opening.
fadeIn: true,
// Fade transition effect, when switching images by clicking on thumbnails.
fadeTrans: true,
// Fade out effect, when zoom is closing.
fadeOut: false,
// Smooth move effect of the big zoomed image in the zoom output window.
// The higher value will make movement smoother.
smoothZoomMove: 3,
// Smooth move effect of lens.
smoothLensMove: 1,
// Smooth move effect of scale.
smoothScale: 6,
// From -1 to 1, that means -100% till 100% scale
defaultScale: 0,
// Scale on mouse scroll.
scroll: true,
// Tint color. Color must be provided in format like "#color".
tint: false,
// Tint opacity from 0 to 1.
tintOpacity: 0.5,
// Lens color. Color must be provided in format like "#color".
lens: false,
// Lens opacity from 0 to 1.
lensOpacity: 0.5,
// 'box', 'circle'
lensShape: 'box',
// Custom width of zoom window in pixels.
//zoomWidth: '598',
zoomWidth: '400',
// Custom height of zoom window in pixels.
zoomHeight: '300',
// Class name for source "div" container.
sourceClass: 'xzoom-sources',
// Class name for loading "div" container that appear before zoom opens, when image is still loading.
loadingClass: 'xzoom-loading',
// Class name for lens "div".
lensClass: 'xzoom-lens',
// Class name for zoom window(div).
zoomClass: 'xzoom-preview',
// Class name that will be added to active thumbnail image.
activeClass: 'xactive',
// With this option you can make a selection action on thumbnail by hover mouse point on it.
hover: false,
// Adaptive functionality.
adaptive: false,
// When selected position "inside" and this option is set to true, the lens direction of moving will be reversed.
lensReverse: false,
// Same as lensReverse, but only available when adaptive is true.
adaptiveReverse: false,
// Output title/caption of the image, in the zoom output window.
title: false,
// Class name for caption "div" container.
titleClass: 'xzoom-caption',
// Zoom image output as background
bg: false
});
}
</script>
