Simple Secure Spam-Free Contact Form in PHP – Iris
Iris is the best PHP contact form available online. It enables you to create a simple, secure and spam free contact form that ensures better communication.
Iris allows your users to communicate with you seamlessly and becomes the first step in converting the users to your customers. It will definitely increase the conversion rate by 100%.
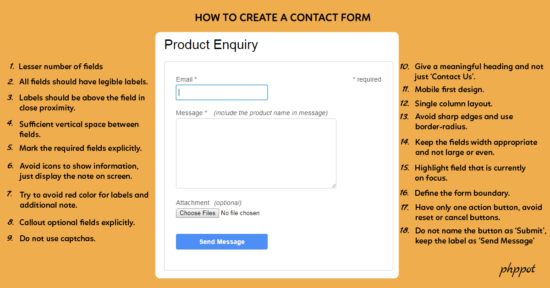
How to Create Contact Form
“The greatest trick the devil ever pulled was convincing the world he didn’t exist.” – The Usual Suspects
Creating a contact form will look deceptively easy. A developer with basic HTML and PHP knowledge would have attempted to create a contact form at least once. It requires very little effort and fundamental skills to create a working one.
Though it might work, will it enable conversion?
I would say, creating a contact form requires very high skill. Continue reading this article and you would know why. As like building any web application, there are two major parts to the process. Creating a neat UI / UX and an intelligent backend for processing.
Create a Simple Contact Form UI
“Simplicity is the ultimate sophistication.” —Leonardo da Vinci
Keeping things simplest is difficult than making things detailed. Holding the urge to add bells and whistles to a form is harder than you would imagine.
Contact form will call for many fields like subject, phone, email, department, message and more. Show we have a two column layout? How to avoid the spams, is to okay to use a Captcha?
Should the contact form be in AJAX? What should be the name of the button, submit or send message? Read through and you will get answers.
1. Contact form should fade away
The contact form is the key entry point for most of the small businesses. No matter how beautiful a website is, the contact form is the page that converts a visitor into a customer.
So, we need to put maximum effort in the contact form page and make it good for greater conversion and Iris is created with this point in mind.
The best contact form should fade away between the user and the receiver. It should be instrumental for communication and should not highlight itself.
This is the essence of UI / UX design for a contact form. The design should not project itself and it should be unnoticeable, but the form should enable communication.
2. Lesser fields results in higher conversion
Contact form is not an application form. Do not try to pack more fields and make the contact form look high complex. Almost all of the contact forms sends the information submitted as an email.
They are not similar to the database backed forms. So then why do you want to force the user to structure the data he wishes to submit you.
You can add a label note to instruct the user on what kind of information you expect from him. Also keep the instructions as minimal as possible. I would recommend just to keep an email field and a message textarea for the highest conversion rate.
Allow the user to type every bit of information in the message area and do not add more fields to the form.
3. Labels are a must above every field
I have seen developers remove the labels and use placeholders to convey the purpose of a field. It is a big no. When you use the placeholders, it will disappear on focus. Once content is typed, the user will never know the intent of that field.
He will have to remove content and then read the placeholder.
What you should do is, place a clearly legible label with close proximity to the field. Do not even space it between the subsequent field in the form. Maintain a sufficient contrast ratio (7.0+) to the background.
This approach is best not only for a contact form and it can be generalize for all the forms you build.
4. Do not use captchas
Users do not like captchas. It is really a hindrance and very much annoying. For example, the Google reCaptcha asks me to identify a bus from the nine square images shown. In seven squares, there are different types of vehicles and some look like a van and bus equally. I have to ponder and spend more time in clearing this captcha exam.
Captchas prevent automatic spam submission by the bots. There are mechanisms like honeypot, dynamic random field names, time interval between submission and more.
Using the combination of these techniques we can almost successfully prevent the spams by auto bots. In the below section, I have written about this in detailed manner.
Contact form is a nice eligible candidate for these kind of implementation. Use this and avoid captchas in the contact form as it will really bring down the conversion rate.
5. Responsive, single column design
Needless to say that your contact form should be responsive and work seamlessly in mobile, tablet, laptop and desktop devices. Year by year, the mobile usage percentage goes higher and the desktop becomes lower. I wonder, will there ever be desktop computers in future used by civilian general users.
You should design mobile first as principle. Eventually your design has to be single column. People have the habit of filling forms and move below for next step. If you keep two or even worse three columns, then it will disrupt the users flow.
Think of the view port to be a mobile and design for it. A contact form is meant to be as simple as possible.
Spam / Captcha Free, Secure Contact Form
Of course, the UI/UX should be simple in a contact form but do not underestimate the implementation part. No matter how we are designing forms to get user input. There are always more things to learn while working with forms.
With straightforward transparent HTML form usage, the server request can be predictable. It will cause many serious problems like non-human access simulating the form request, frequent accesses between a short time interval which will increase server load and DoS issues.
As the web is a vast infinite medium, we have to be aware of the user input, the way that the requests are sent, the frequency on which the requests are sent and many other aspects. Many great services been shutdown due to spam issues and it should not be taken lightly.
A contact form is a publicly displayed form with free access and is prone to spam attacks.
So, it is essential to take care of handing form requests from the malicious attacks to protect our server, data and other information. Following are the key aspects Iris focuses on
- Preventing Cross-Site Request Forgery (CSRF) attacks
- Automatic bots submission prevention
- Baiting attackers with Honeypot
- Time interval between success requests
- Default PHP input filtering
- Both client-side and server-side form validation
1. Preventing Cross-Site Request Forgery (CSRF) attacks
Cross-Site Request Forgery (CSRF) attacks are serious vulnerabilities for a web application. This type of attack will target genuine users to raise the state changing request to the server. For example, the CSRF attackers will simulate the form submission to some other PHP code as the attacker wish to execute.
In Iris, a session based AntiCSRF token is generated and inserted into the HTML contact form. This token is hashed with the IP address and stored in PHP session.
When the user submits the contact form, this token is validated with the hashed token stored in the PHP session. If match found then the request will be considered as a valid request, otherwise will be prevented.
2. Automatic bots submission prevention
To prevent automatic bots submission, an easy idea is to create random names for form fields dynamically. The contact form fields are not static and they are created at run-time for each request. The dynamically created random names are changed once the session expires.
This randomness reduces the transparency of the contact form data structure. Thereby, it avoids the predictability and improper attempts to simulate the form submit.
Iris contact form has a session-based 32 digit key and encrypting the plaintext with this key. The encrypted text is used as the name of the contact form fields. This mechanism ensures that the attacker cannot guess the name of the form fields.
3. Baiting attackers with Honeypot
The honeypot is a security mechanism used to identify bots that make automatic submissions. There will be form fields that are not displayed in the UI to a normal user. But it will be visible for the bots and they will assume it to be a valid form field and send values for it on submission. In a contact form, we can insert such fields and bait the bots.

Iris has few fields as the Honeypot as part of the simple contact form. These fields are validated in the server side on the form submit. The attackers who attempted to compromise the contact form execution flow will be stuck with this trap.
4. Time interval between successive requests
For a human, there must be some reasonable time taken to enter the form data and submit it to the web server. So, we can apply logical reasoning to measure the time interval between successive requests.
Casually coded automatic bots, does not consider that time taken to fill the form and send consecutive requests abruptly.
In Iris, there is a time set which will be taken at the max to enter the data and submit the form manually. In PHP, the interval between the successive requests are measured and used to find the abnormality and counteract based on it.
5. Default PHP input filtering
This is usual input filtering that can be done with the PHP in-built functions. Using those functions, we can perform the sanitization of the user input posted via the form.
As the contact form usually contains the input fields for the user to enter their name, email, comments and more, I have used FILTER_SANITIZE_EMAIL and FILTER_SANITIZE_STRING filter ID to sanitize the contact form data.
6. Client-side and Server-side form validation
Iris uses both the client and the server-side validation to check the state and the format of the contact form data posted by the user. Added to this client-side validation, in PHP code the captcha validation is also done. Google reCaptcha is integrated and that is configurable with the application config file, that is it can be enabled or disabled as per your preference.
What you will get with Iris
Everything discussed above in the article is considered and implemented in Iris. You will get a seamless, zero-obtrusive, optimized for conversion UI.
At the same time, the backend is highly intelligent which ensures high security and no spam reaches you without using captcha. There are case studies proving that there is a 100% increase in conversion after using Iris. In summary Iris contact form has the following functionality and worth giving a try.
- AJAX based seamless UI/UX.
- Support for multiple attachments with the contact form (configurable: attachment can be enabled or disabled).
- Responsive design (will work smoothly on a mobile, tablet, laptop and desktop devices).
- Captcha less SPAM protection from automatic submissions.
- Brute force submission protection.
- Google reCAPTCHA integrated (configurable: can be enabled or disabled), this for people who still insist for it.
- Strong security, minimal code, easy customization.
- You can also get in touch with me for customizations.
Iris is the best secure contact form available in the Internet.


Nice
Thank you.
Excellent Article.
You always keep me amazed and learn something from your articles.
Thank you Shanmukha.
I have used the Iris PHP contact form for several years on websites for Europe, Asia & the Americas. This is the best contact form I’ve ever worked with. Not only does it eliminate spam without the need of a CAPTCHA, but it seamlessly fits into my websites regardless of the design or the back-end CMS.
It is simple to adjust the language files to create multilingual forms that work for any region. And, if you’re stuck, Vincy can help you adjust things.
If you need a simple, set-and-forget contact form that thwarts the spammers, this is the contact form script for you.
Hi Bill,
Thank you so much for the beautiful comment. You have highlighted the exact strength of Iris. I am happy, thank you.