How to Get Current Location using Google Map Javascript API
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user.
I have created Google API key which is used to access the Google Map Javascript API to request. In a previous tutorial, we have seen how to create Google API key to access Google API to authenticate user via Google OAuth.
Initially, I show the map in a HTML DIV by setting the default options like initial location co-ordinates and zoom level of the map. In this example, I have a button to invoke a javascript function requesting the current location on the click event.
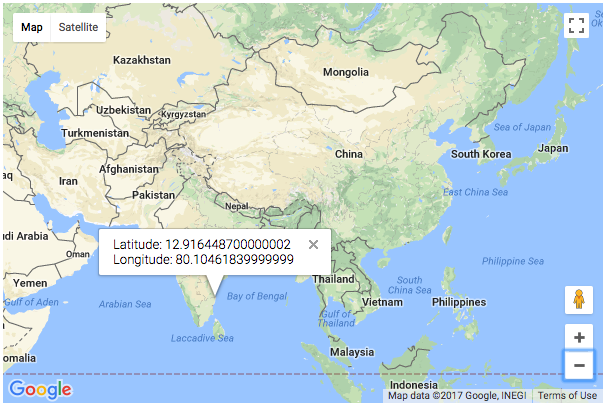
After getting the result, the current location is shown with the current latitude and longitude details using a Google Map information window.
Warning: Accessing Google Map Javascript API from the non http origin is deprecated. So you need https origin.
The following screenshot shows the current location of the user by showing the Latitude and longitude co-ordinates with a Google Map information window.

HTML for Map Request Handler
This code shows the HTML for the Map container and button handler used to trigger the JavaScript function to get current location.
<h1>How to Get Current Location using Google Map Javascript API</h1>
<div id="button-layer">
<button id="btnAction" onClick="locate()">My Current Location</button>
</div>
<div id="map-layer"></div>
And the styles are.
<style>
body {
font-family :Arial;
}
#map-layer {
margin: 20px 0px;
max-width: 600px;
min-height: 400;
}
#btnAction {
background: #3878c7;
padding: 10px 40px;
border: #3672bb 1px solid;
border-radius: 2px;
color: #FFF;
font-size: 0.9em;
cursor:pointer;
display:block;
}
#btnAction:disabled {
background: #6c99d2;
}
</style>
Requesting Map resource and Plot Current Location using Javascript
In the following Javascript I have defined a callback function for getting the Google Map resource. I specified the name of the callback while accessing Google Map Javascript API with the reference of the API key.
In this script, I have also created a function to get the current location on clicking the “My Current Location” button in the UI. This function creates content to be shown in the information window to show the latitude and longitude co-ordinates of the current Location.
<script
src="https://maps.googleapis.com/maps/api/js?key=<?php echo API_KEY; ?>&callback=initMap"
async defer></script>
<script type="text/javascript">
var map;
function initMap() {
var mapLayer = document.getElementById("map-layer");
var centerCoordinates = new google.maps.LatLng(37.6, -95.665);
var defaultOptions = { center: centerCoordinates, zoom: 4 }
map = new google.maps.Map(mapLayer, defaultOptions);
}
function locate(){
document.getElementById("btnAction").disabled = true;
document.getElementById("btnAction").innerHTML = "Processing...";
if ("geolocation" in navigator){
navigator.geolocation.getCurrentPosition(function(position){
var currentLatitude = position.coords.latitude;
var currentLongitude = position.coords.longitude;
var infoWindowHTML = "Latitude: " + currentLatitude + "<br>Longitude: " + currentLongitude;
var infoWindow = new google.maps.InfoWindow({map: map, content: infoWindowHTML});
var currentLocation = { lat: currentLatitude, lng: currentLongitude };
infoWindow.setPosition(currentLocation);
document.getElementById("btnAction").style.display = 'none';
});
}
}
</script>
