Add Multiple (Bulk) Product into Shopping Cart using PHP
In e-commerce websites, it is all about usability and conversion. A micro feature can stand between you and profitability. We need to facilitate buyer as much as possible by adding needed features to the shopping cart and its flow process.
For example, by providing drag and drop can be a killer feature in a shopping cart and increases the sales. Previously, in a PHP shopping cart example, I have added an input to enter the product quantity with increment and decrement option.
Like this you need to look for opportunities to make the buyer comfortable.
Adding multiple products to the cart will help the user to bulk upload. I have added a checkbox for each item in the product gallery. The user will select the product by using this checkbox.
Once the user finalizes the list of products he wants to buy, he can move them all together to the cart stack by clicking the add-to-cart button.
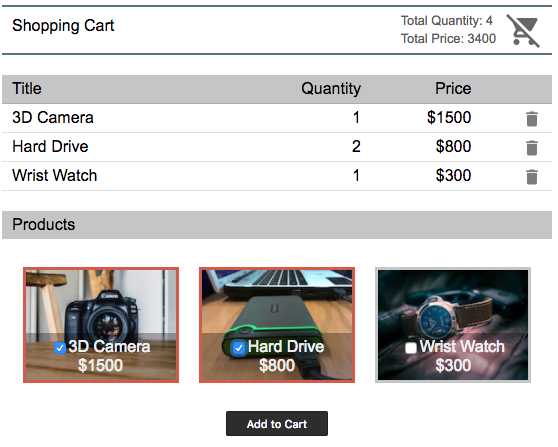
This screenshot shows the shopping cart product gallery with the selected products. The selected products are in checked status and highlighted in the screenshot.

Product Gallery with Bulk Add-to-Cart Option
This HTML code is used to show the product gallery after reading the products from the database. Each product item is displayed as a card with a checkbox option.
This checkbox is used to select the product if the user wants to move it to the cart. After selecting favourite products by using these checkboxes, the Add to Cart submit button is used to send the bulk of selected products to the PHP.
<div id="product-grid">
<div class="txt-heading">
<div class="txt-heading-label">Products</div>
</div>
<?php
$query = "SELECT * FROM tbl_product";
$product_array = $shoppingCart->getAllProduct($query);
if (! empty($product_array)) {
?>
<form method="post" action="index.php?action=add">
<div>
<?php
foreach ($product_array as $key => $value) {
?>
<div class="product-item"
id="product-item-<?php echo $product_array[$key]["id"]; ?>">
<div class="product-image">
<img
src="<?php echo $product_array[$key]["image"]; ?>"
onclick="selectImage(<?php echo $product_array[$key]["id"] ?>);" />
<div class="product-title">
<input type="checkbox" class="checkstatus"
name="chk_product[]"
data-id="<?php echo $product_array[$key]["id"]; ?>"
data-code="<?php echo $product_array[$key]["code"]; ?>"><?php echo $product_array[$key]["name"]; ?></br>
<?php echo "$".$product_array[$key]["price"]; ?></br>
</div>
</div>
<input type="hidden" name="selected_product[]"
id="product-<?php echo $product_array[$key]["id"]?>"
value="" />
</div>
<?php
}
?>
</div>
<div>
<input type="submit" name="add_to_cart" value="Add to Cart"
class="btn-submit" />
</div>
</form>
<?php
}
?>
</div>
This jQuery script is used to highlight the product item by clicking the checkbox. Also, it sets the selected product ident in a hidden field that is accessed by PHP after submitting the selected products.
<script>
$("input[type=checkbox]").on("click", function() {
var product_id = $(this).data("id");
var product_code = $(this).data("code");
if($(this).is(":checked")){
$("#product-item-"+product_id).css("border","#d96557 3px solid");
$("#product-"+product_id).val(product_code);
}
else if($(this).is(":not(:checked)")){
$("#product-item-"+product_id).css("border","none");
$("#product-"+product_id).val(" ");
}
});
</script>
PHP Code to process Bulk Add to Cart
After submitting the bulk number of products via the HTML form, PHP receives the selected product array and process bulk add-to-cart action. I used the persistent cart with the help of the database to preserve the selected cart item even after user session expired.
I have iterated the selected product array and process add-to-cart action in each iteration. While adding products to the cart, I check if the product already exists in the cart. If so, I update it by increasing its quantity instead of adding a new entry.
$shoppingCart = new ShoppingCart();
if (! empty($_GET["action"])) {
switch ($_GET["action"]) {
case "add":
if (! empty($_POST["selected_product"])) {
foreach($_POST["selected_product"] as $product_code) {
$productResult = $shoppingCart->getProductByCode($product_code);
$cartResult = $shoppingCart->getCartItemByProduct($productResult[0]["id"], $member_id);
if (! empty($cartResult)) {
// Update cart item quantity in database
$newQuantity = $cartResult[0]["quantity"] + 1;
$shoppingCart->updateCartQuantity($newQuantity, $cartResult[0]["id"]);
} else {
// Add to cart table
$shoppingCart->addToCart($productResult[0]["id"], 1, $member_id);
}
}
}
break;
case "remove":
// Delete single entry from the cart
$shoppingCart->deleteCartItem($_GET["id"]);
break;
case "empty":
// Empty cart
$shoppingCart->emptyCart($member_id);
break;
}
}
