PHP Upload Multiple Files via AJAX using jQuery
This tutorial describes how to upload multiple files via jQuery AJAX with PHP. It will be easy to follow this tutorial if you read a single image upload.
This example shows a form containing input to choose and upload multiple files. These fields push the uploaded files into an input array.
An AJAX function in jQuery serializes the form data and posts it to the server. The server-side PHP script iterates the $_FILES array to upload multiple files to a target.
The target can be a database or a folder for the user’s uploaded files. Most applications have directories to upload files and store the path in the database. You may also upload the binary file into a database as a BLOB.
Multiple Input File
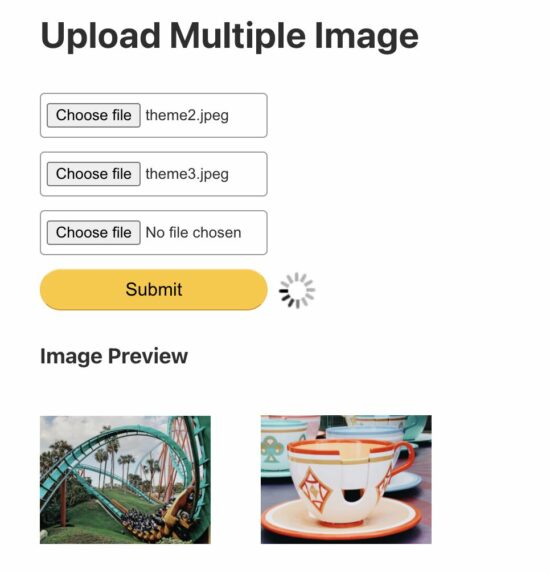
See the below screenshot shows the multiple files input in an HTML form. These file inputs have the name as userImage[]. It arranges the file names, temporary source path, and more with the PHP $_FILES[‘userImage’] array.

This code shows the HTML to display a simple form to choose multiple files to upload.
<html>
<head>
<title>PHP AJAX Multiple Image Upload</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link rel="stylesheet" type="text/css" href="css/form.css" />
<style>
#gallery img {
padding: 20px;
}
#loader-icon {
display: none;
}
</style>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"
type="text/javascript"></script>
</head>
<body>
<div class="phppot-container ">
<form id="uploadForm" action="" method="post">
<h1>Upload Multiple Image</h1>
<div class="row">
<input name="userImage[]" class="user-image" type="file"
accept=".jpg, .jpeg, .png, .gif" />
</div>
<div class="row">
<input name="userImage[]" class="user-image" type="file"
accept=".jpg, .jpeg, .png, .gif" />
</div>
<div class="row">
<input name="userImage[]" class="user-image" type="file"
accept=".jpg, .jpeg, .png, .gif" />
</div>
<div class="row">
<input type="submit" value="Submit" id="btn-file-submit" />
<span id="validation-message-info"
class="validation-message"></span>
</div>
<div id="loader-icon">
<img src="loader.gif" />
</div>
</form>
<h3>Image Preview</h3>
<div id="gallery">No Images in Gallery</div>
</div>
</body>
</html>
Instead of having a fixed number of fields, we can have an ‘add more’ option to render more file inputs. Previously, we have seen to add dynamic text inputs into a form by clicking ‘add more.’
jQuery AJAX Call for Multiple Image Upload
If you read the PHP single file upload script, this jQuery script will be familiar. No extra effort is required to prepare AJAX for PHP upload multiple files example.
It calls AJAX on submitting the form. It posts the form data to the server with minimal code.
$(document).ready(function() {
$("#uploadForm").on('submit', function(event) {
event.preventDefault();
var valid = false;
$("input[type='file']").each(function() {
if ($(this).val() != '') {
valid = true;
}
});
$("#validation-message-info").html("");
if (valid) {
$("#loader-icon").show();
$("#btn-file-submit").hide();
var formData = new FormData($("#uploadForm")[0])
$.ajax({
url: "upload.php",
type: "POST",
data: formData,
contentType: false,
cache: false,
processData: false,
success: function(data) {
if (data) {
$("#gallery").html(data);
$("#loader-icon").hide();
$("#validation-message-info").remove();
$("#btn-file-submit").hide();
}
}
});
}
else {
$("#validation-message-info").html("Please choose atleast one file.");
}
});
});
Image File Iteration in PHP
On the server side, the PHP uploads multiple files script iterates the $_FILES array. The code below shows how to get and upload the multiple files’ information.
This example uploads the files into a directory named images in the root. Make sure of the target path and permission to let this example run in your environment.
After successful upload, this PHP script prepares HTML to show the uploaded file’s preview. The AJAX success block will receive this HTML response and display it on the screen.
<?php
if (is_array($_FILES)) {
foreach ($_FILES['userImage']['name'] as $name => $value) {
if (is_uploaded_file($_FILES['userImage']['tmp_name'][$name])) {
$sourcePath = $_FILES['userImage']['tmp_name'][$name];
$targetPath = "uploads/" . $_FILES['userImage']['name'][$name];
if (move_uploaded_file($sourcePath, $targetPath)) {
?>
<img src="<?php echo $targetPath; ?>" width="150px" height="180px" />
<?php
}
}
}
}
?>
