Dynamic Content Modal via AJAX with jQuery
A modal window will provide a much better user experience than a new page. This tutorial will load dynamic content for a jQuery modal via an AJAX request. Taking a user to a new page is a complete distraction from what the user is doing currently.
In comparison, showing a modal window on the current page with dynamic content will help the user stay in the context.
I have added an example for loading dynamic content by requesting a PHP file via an AJAX call. In this PHP file, I have declared a content array containing the dynamic data to be loaded to the jQuery modal window.
The modal dialog will be shown using jQuery UI library functions. In a previous tutorial, we have seen how to initialize and open jQuery modal dialog with static content.

As a beginner, you should learn about loading dynamic content using jQuery via AJAX. You may also be interested in auto load refresh a div using jQuery.
The jQuery load() function passes the PHP file path to get the dynamic content. This function loads the dynamic content to the target DIV element after getting the AJAX response successfully.
Then the target DIV element will be shown as a jQuery dialog window by initializing the dialog with the required options. In this example, I set the modal option as accurate and the height and width of the modal window.
HTML Elements for Handling Dialog
The following HTML code shows the HTML button elements that trigger the modal dialog. This code has a target DIV element to load dynamic data and open it in a modal window using the jQuery dialog() function.
<div id="demo-modal-target">
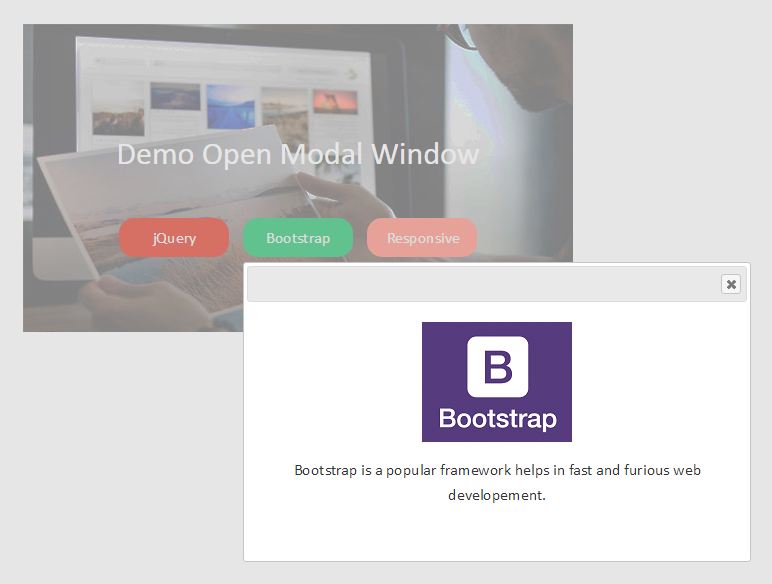
<div class="demo-title">Demo Open Modal Window</div>
<div onclick="loadDynamicContentModal('jquery')"
class="btn-modal-target" id="btn-jquery">jQuery</div>
<div onclick="loadDynamicContentModal('bootstrap')"
class="btn-modal-target" id="btn-bootstrap">Bootstrap</div>
<div onclick="loadDynamicContentModal('responsive')"
class="btn-modal-target" id="btn-responsive">Responsive</div>
</div>
<div id="demo-modal"></div>
jQuery Script to Load Dynamic Content in Modal
This jQuery function receives the key for requesting the dynamic content from the PHP file. The PHP file receives this key and returns the corresponding value associated with this key as an AJAX response.
The jQuery load() function loads the dynamic content to the target DIV. About the target DIV element id, the dialog function is initialized with a set of options. After initializing the dialog, we open the target DIV as a jQuery dialog window.
You can also load dynamic content on a Bootstrap modal using jQuery.
<script>
function loadDynamicContentModal(modal){
var options = {
modal: true,
height:300,
width:500
};
$('#demo-modal').html("<img src='LoaderIcon.gif' />");
$('#demo-modal').load('get-dynamic-content.php?modal='+modal).dialog(options).dialog('open');
}
</script>
The code for the PHP file containing the dynamic array data is given below, and this PHP file will be invoked via the AJAX call.
<?php
$dynamic_content_array = array(
"jquery" => "<img src='jquery-logo.jpg' /><div class='modal-text'>jQuery is a Javascript library provides API functions for handling events with animation effects.</div>",
"bootstrap" => "<img src='bootstrap-logo.jpg' /><div class='modal-text'>Bootstrap is a popular framework helps in fast and furious web developement.</div>",
"responsive" => "<img src='responsive.jpg' /><div class='modal-text'>Web design methodology used to make the page content responsive to the size of various viewport.</div>"
);
if(!empty($_GET["modal"])) {
print $dynamic_content_array[$_GET["modal"]];
}
?>
