jQuery UI Color Picker without Bootstrap
There are many popular color picker plugins available in the market. Previously, we have seen an example to implement jQuery colorpicker with Bootstrap. There are many websites that that do not prefer to use Bootstrap for UI citing reasons that Bootstrap is too heavy.
So in this article let use how to implement a color picker without using a Bootstrap plugin. I have used Vandelee Color picker and its a cool slim colorpicker. It is a jQuery UI themeroller based plugin and gives a rich color picker interface.
This plugin provides options to configure the color picker widget by overriding the default options. While calling the plugin init function, we have to set these configurations.
It supports many options to control color formatting, input/output formatting and more. This definitely enriches a PHP website or application. Some of the features of the widget are as follows:
- JQueryUI (themeroller-based) look & feel
- Highly configurable Control parts, layout, input/output formats
- Accurate color model
- Supports localization
- Complete API with events and methods
- Easily extendable with plugins
- Disable/enable color picker controls
- Keyboard support
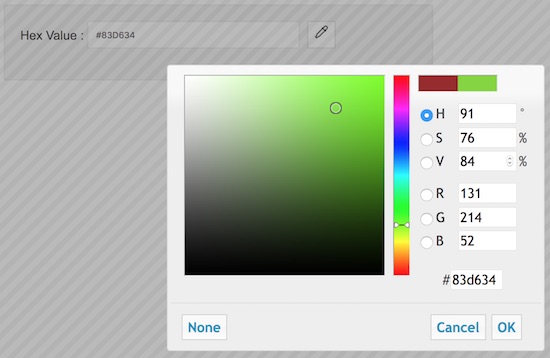
This screenshot shows the color picker interface by using this jQuery plugin. In this output screenshot, it shows the HEX code populated in the input field on choosing the color from the pallet.

jQuery Colorpicker Interface
I created a HTML form with an input field which mapped with the jQuery UI color picker plugin initialization. The plugin adds a color picker icon next to this input field.
On clicking this icon, the color picker interface will be shown to the user to select colors. I have enabled the plugin option to display the colorpicker interface as a modal window. On selecting colors from the color pallet the HEX code of the selected color will be populated on the input field.
Download the colorpicker plugin and include the dependencies. Don’t forget to define the HTML doctype to get the best output.
<!DOCTYPE html>
<html>
<head>
<title>jQueryUI Colour Picker</title>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script>
<script
src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js"></script>
<link
href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script src="colorpicker/jquery.colorpicker.js"></script>
<link href="colorpicker/jquery.colorpicker.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h2>jQueryUI color picker without bootstrap</h2>
<div class="frm-colorpicker">
<form>
<div class="input-row">
Hex Value : <input id="colorpicker-full"
class="input-field" type="text" />
</div>
</form>
</div>
</body>
</html>
I have overridden the colorpicker styles to align the icon with the input field. The styles are,
<style>
body {
font-family: Arial;
width: 550px;
}
.frm-colorpicker {
background: #F0F0F0;
border: #e0dfdf 1px solid;
padding: 20px;
border-radius: 2px;
}
.input-row {
margin-bottom: 20px;
}
.input-field {
width: 250px;
padding: 10px;
border: #e0dfdf 1px solid;
text-transform: uppercase;
text-align: left;
vertical-align: bottom;
}
.ui-button .ui-button-text img {
width: 20px;
}
.ui-button {
border-radius: unset;
background: #FFF;
margin-left: 10px;
}
.ui-button-text-only .ui-button-text {
padding: .2em .4em;
}
</style>
We used the JqueryUI Colorpicker to change the coloUr of icon dynamically and shows the HEX code in the input control box. This HTML code contains an input element and an icon.
The icon element will be bound with the JqueryUI Colorpicker. This binding will be done on the click event of this button to show the color picker. On selecting a color, then it will be applied as the color of the icon element and gives the HEX code.
Download JqueryUI Colorpicker library and include the required JavaScript and CSS dependencies in your HTML.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js"></script>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="colorpicker-master/jquery.colorpicker.js"></script>
<link href="colorpicker-master/jquery.colorpicker.css" rel="stylesheet" type="text/css"/>
<div class="main-input-container">
<form>
<div class="input-row">
HEX : <input class="input-field" type="text" id="colorpicker-full" value="Pick a color using the icon">
</div>
</form>
</div>
and the styles are
.main-input-container
{
background: #F0F0F0;
border: #e0dfdf 1px solid;
padding: 20px;
border-radius: 2px;
}
.input-row
{
margin-bottom: 20px;
}
.input-field
{
width: 65%;
border-radius: 2px;
padding: 10px;
border: #e0dfdf 1px solid;
}
jqueryUI Colorpicker initialization to get Color Code
In this script, the color picker library function is initialized with the reference of the colorpicker input element. In this initialization, I set the configuration option to override the default colorpicker plugin options.
For example, I have set the modal as true to show the colorpicker as a modal window. I have also set the colorFormat as HEX to return the HEX code on selecting colors.
<script>
$(function() {
$('#colorpicker-full').colorpicker({
showOn: 'both',
showNoneButton: true,
showCloseButton: true,
showCancelButton: true,
colorFormat: ['#HEX'],
position: {
my: 'center',
at: 'center',
of: window
},
modal: true
});
});
</script>
