jQuery ThickBox
jQuery ThickBox is a kind of popup dialog overlay on top of the browser window. This is a UI widget written in JavaScript by Cody Lindley using the jQuery library. ThickBox can be displayed based on events like onClick, onMouseDown, etc.
jQuery Thickbox Features
- While showing ThickBox, it disables the background screen and prevents users to interact with the web page until the ThickBox overlay is closed.
- This popup overlay widget will stay positioned in the viewport even if the web page is scrolled.
- ThickBox can have an image gallery, external HTML, iFrame, and AJAX response as its content.
- It can load dynamic data on the fly.
Implementing ThickBox

For implementing Thickbox in our project, the required steps are,
- Download jQuery Library and ThickBox files (thickbox.js, loadingAnimation.gif image and thickbox.css).
- Open ThickBox Javascript file and specify loader image path.
- Import jQuery Library and ThickBox files inside the <HEAD> portion.
After that, we need to add HTML elements with appropriate attribute names and values to trigger the ThickBox display.
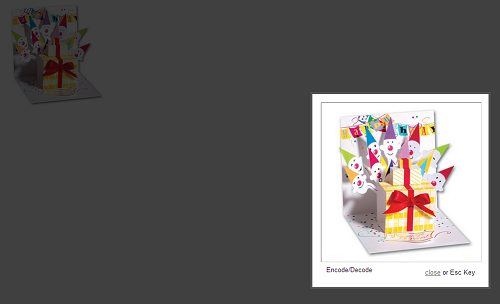
Example for Showing ThickBox with Enlarged Image
In this example, we are using <a> element to trigger ThickBox. In this anchor element, we should add a class attribute having the thick box as its value (class=”checkbox”). In the anchors, href we have given a larger image ad, it will be shown as content in the overlay popup. HTML code will be,
<html>
<head>
<title>jQuery ThickBox</title>
<script language="javascript" src='jquery/jquery.min.js'
type='text/javascript'></script>
<script language="javascript" src="thickbox/thickbox.js"
type="text/javascript"></script>
<link href='thickbox/thickbox.css' rel='stylesheet' type='text/css' />
</head>
<body>
<a href="images/popup.jpg" title="ThickBox Popup" class="thickbox"><img
src="images/popup_thumb.jpg" alt="popup_thump" /></a>
</body>
</html>
Note:
If no dimension is provided for the ThickBox, then it will be 630px X 440px by default.
Download jQuery ThickBox Source Code
