jQuery Background Slider
Web page content with background slideshow will give rich look and feel and a beautiful page. In a previous tutorial, we have seen jQuery image slider by changing tags sources at a periodic interval.
We are using jQuery Backstretch plugin to run a background image slide for a web page. This slider plugin stretches images to the size of the background window. These slider images are positioned with a fixed background.
The page content will be move upon it on page scroll.
HTML Content Area
This code shows the HTML content to be moved upon the jQuery fixed background slider.

<body>
<div class="demo-div">
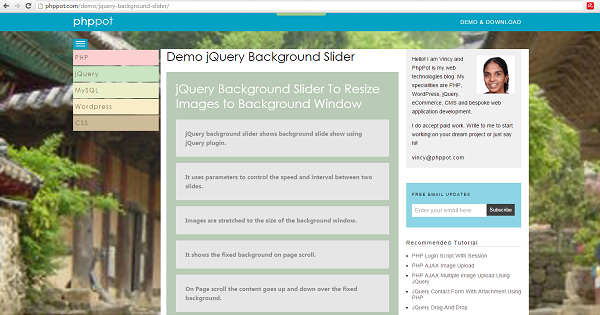
<h1>jQuery Background Slider To Resize Images to Background Window</h1>
<p>jQuery background slider shows background slide show using jQuery plugin.</p>
<p>It uses parameters to control the speed and interval between two slides.</p>
<p>Images are stretched to the size of the background window.</p>
<p>It shows the fixed background on page scroll.</p>
<p>On Page scroll the content goes up and down over the fixed background.</p>
</div>
</body>
jQuery Background Slider Plugin Call
This script calls Backstretch plugin function by sending list of images to be displayed on the background slideshow. It controls the slider speed and the time interval between two subsequent slides.
Note: To execute this script download Backstretch plugin library from github.
<script src="jquery.backstretch.min.js"></script>
<script type="text/javascript">
$.backstretch(
[
"fixed_bg.jpg",
"fixed_bg1.jpg",
"fixed_bg2.jpg"
],
{
duration: 1500,
fade: 700
});
</script>
