How to Make Online Photo Editing Effects like Blur Image, Sepia, Vintage
Photo editing effects will turn graphical elements to be expressive. With suitable effects, you can use a simple image and convey an idea. For example, you can bring logo to the foreground by blurring the background image.
The effects like image blur, transparency, shadowing creates attractive visual effects. There are many different image effects available. In fact, hundreds of them are available.
Online photo editing tools use a variety of methods to apply the effects on a target image. For example, either a CSS filter property or a SVG filter primitive can create an image blur effect.
Most of the visual effects are achievable with HTML5 and CSS3 filter properties. We will see how to make photo editing effects to blur, apply sepia, and vintage effect on a target image.
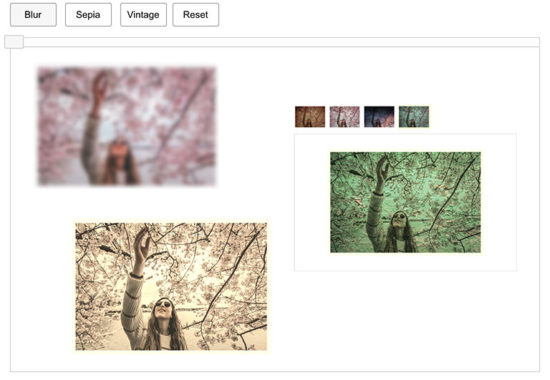
I created a simple image editing tool to apply blur, sepia, and vintage effect on a target image. Following is a live preview of the tool.
I have added a jQuery slider to allow you to fiddle with the image editing effects between a min-max range.
What is inside?
- Popular photo editing effects
- Uses of image editing effects
- About this example
- File structure
- Online photo editing UI to apply blur sepia effects
- Managing image editing effects with jQuery slider
- Blur image using CSS and SVG filter
- How to apply sepia effect on an image
- Applying various tones with vintage effects
- Editing tool output with image Blur Sepia and Vintage effects
Popular photo editing effects
You can use photo editing effects and manipulate images in an innovative way. They cause visual conversion on the UI graphics. You can add tones, brightness, shadow, themes, and lot more effects on a photo.
There is almost no limit to add effects on a photo. In a previous article, I gave an image-editing example with image transition effects.
Below is a sample list of visual effects achievable with simple CSS.
- Grayscale
- Blur
- Brightness
- Contrast
- Opacity
- Saturate
- Sepia
- Invert
Uses of image editing effects
The photo editing may seem like a fun and easy job. But, it’s not true. Rather, it’s a real challenge to show your potential to give the best results.
I used some of the effects on the output of the image editing example scripts like fade-in-out image background.
Many of the image editing effects are most frequently required by the user. They are,
- Blur image – to highlight something important in the foreground.
- opacity – to add transparency for the product labels displayed on the shop gallery images.
- grayscale – to remove the color of an image.
With CSS filter property, these effects can give a combined result on a target UI element.
About this example
This example handles blur, sepia and vintage effect on an image element.
For applying the blur and sepia effects, there is a jQuery slider handle above the image target. It will allow you to change the intensity.
This code will preview four vintage tones in a row. On clicking the preview, the editor panel will apply the appropriate vintage effect.
There is an option to reset the applied image editing effects. Blur is the default effect the slider handler events apply.
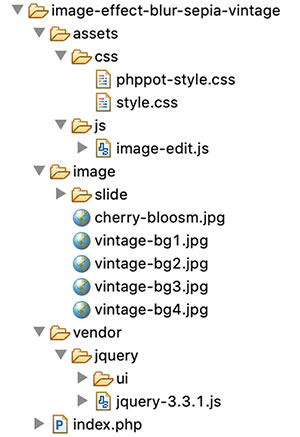
File Structure
This screenshot shows the file structure of the image editing example code. It’s a pure CSS jQuery example that provides image editing features.
There are no third-party plugins used to achieve the editing effects on this example.

I have rendered a static image as a target for applying the blur and more effects. You may include an image upload option to render dynamic images.
Online photo editing UI to apply blur sepia vintage effects
This section shows the HTML of the online photo editing interface to allow image blur like effects.
The landing page has the complete HTML code for the image editing UI.
It shows the action buttons to choose the editing effects among blur, sepia and vintage.
index.php
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Image Effects Blur Sepia Vintage</title>
<link href="./assets/css/phppot-style.css" type="text/css"
rel="stylesheet" />
<link href="./assets/css/style.css" type="text/css" rel="stylesheet" />
<link href="./vendor/jquery/ui/jquery-ui.min.css" type="text/css"
rel="stylesheet" />
</head>
<body>
<div class="phppot-container">
<div class="container">
<input type='button' value='Blur'
class="btn action selected" /> <input type='button'
id='btnSpin' value='Sepia' class="btn action" /> <input
type='button' value='Vintage' class="btn" id="vintage" /><input
type='button' value='Reset' class="btn" id="reset" />
<div id="vintage-slide">
<?php
for ($i = 1; $i <= 4; $i ++) {
?>
<img src="./image/slide/vintage-slide<?php echo $i; ?>.png"
class="vintage-effect" id="vintage-effect<?php echo $i; ?>"
data-slide="<?php echo $i; ?>" />
<?php
}
?>
</div>
<div class="image-demo-box">
<div id="slider">
<div id="slider-handle" class="ui-slider-handle"></div>
</div>
<img src='./image/cherry-bloosm.jpg' id='image' />
<div class="overlay"></div>
</div>
</div>
</div>
<script src='./vendor/jquery/jquery-3.3.1.js' type='text/javascript'></script>
<script src='./vendor/jquery/ui/jquery-ui.min.js'
type='text/javascript'></script>
<script src='./assets/js/image-edit.js'></script>
</body>
</html>
After selecting the action buttons, the slider control will supply the value of the selected editing effect.
The reset button helps revert back to the original state of the rendered image element.
Managing image editing effects with jQuery slider
This jQuery script initializes UI slider on document ready. It applies the selected effects on an image by clicking the blur, sepia, vintage buttons. On dragging the slider handle the value from the ui.value has the effect’s intensity.
On selecting each effect, the slider reset will happen to bring the handle to the min position.
The reset button will clear the applied photo effects on the image. It reverts the target image back to its original.
assets/js/image-edit.js
$(document).ready(function() {
$("#slider").slider({
range : "min",
min : 0,
max : 100,
slide : function(event, ui) {
var val = ui.value;
var action = $('.action.selected').val();
applyEffect(action, val);
}
});
$('.action').on('click', function() {
resetSlider();
$('.btn').removeClass("selected");
$(this).addClass("selected");
});
$('#vintage').on('click', function() {
$('.btn').removeClass("selected");
$(this).addClass("selected");
$("#slider").hide();
$("#vintage-slide").show();
vintage(1);
});
$('.vintage-effect').on('click', function() {
var val = $(this).data("slide")
vintage(val);
});
$('#reset').on('click', function() {
resetSlider();
$('.btn').removeClass("selected");
$('.btn').first().addClass("selected");
});
});
function applyEffect(action, val) {
if (action == 'Blur') {
blur(val);
} else if (action == 'Sepia') {
sepia(val);
}
}
function blur(val) {
$("#image").css("filter", "blur(" + val + "px)");
}
function sepia(val) {
$("#image").css("filter", "sepia(" + val + "%)");
}
function vintage(val) {
$('.vintage-effect').removeClass("selected")
$("#vintage-effect"+val).addClass("selected");
$(".overlay").show();
$(".overlay").css("background", "url('./image/vintage-bg"+val+".jpg')")
}
function resetSlider() {
$("#slider").show();
$("#vintage-slide").hide();
$(".overlay").hide();
var options = $("#slider").slider('option');
$("#slider").slider("value", options.min);
var action = $('.action.selected').val();
applyEffect(action, options.min);
}
Blur image using CSS and SVG filter
As shown in the above example, blur image action is possible with CSS filter function blur(). It accepts a value as its parameter to apply the blur filter on the target element.
The CSS in the below code will apply the blur effect on the image element of the HTML.
<style>
#image {
margin: 50px auto;
border: #f6f5f6 10px solid;
width: 500px;
filter: blur(10px);
}
</style>
<img src='./image/cherry-bloosm.jpg' id='image' />
This example has a slider’s drag event-based photo editing effects. So, the jQuery script manages the CSS filter property on dragging the slider handle.
Blur image with SVG filter and CSS url() function
In the below code, it shows yet another way to blur images HTML element. It uses CSS url() function to apply the blur effect.
The url() function accepts a path or a selector string to apply the filter via CSS.
This code has the svg with <fegaussianblur> filter primitive. The blur intensity will vary based on the stdDeviation attribute’s value.
<style>
#image{
filter:url('#blur');
}
</style>
<img src='./image/cherry-bloosm.jpg' id='image' />
<svg>
<defs>
<filter id="blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="1,4" />
</filter>
</defs>
</svg>
How to apply sepia effect on an image
Sepia is one of the photo editing effects used in this example to apply on a HTML image. It gives light reddish or brownish tones to monochromatic photos.
There is yet another CSS filter function sepia() to apply this effect on an image.
The CSS sepia() function may have a number or percentage as a parameter. All the below CSS styles are valid to create the sepia() effect.
filter:sepia(0);
filter:sepia(25%);
filter:sepia(0.3);
filter:sepia(1);
Applying various tones with vintage effects
The vintage effect on a photograph gives an ancient tone to the photo. It’s an art to giving a flimsy tone to the modern photo output.
In this example, I have used template films to create a vintage effect on an image. It uses four types of films as a background to add different tones to the image element.
There are plugins to convert photos with vintage effects. For getting a basic result, the combination of the basic photo editing effects may help.
Editing tool output with image Blur Sepia and Vintage effects
In the below screenshot, I have shown all the three photo effects in a single output window.

Conclusion
We have seen how to apply three of the popular photo effects blur, sepia and vintage on an image. Though there are more possible effects, this example code is a very good beginning to achieve all.
I hope, applying effects with jQuery slider is more comfortable than any other type of input. I prefer slider whenever required to collect input between ranges.
Applying a creative combinational photo editing effects will give impressive results. Not only beautification but also helps to convey your thoughts via graphical representation. Rock on!
