jQuery - Category - Page 3
Responsive Datatables with Automatic Column Hiding

Responsive Datatables allows automatic column hiding based on the size of the viewport. The responsiveness can be added by specifying class= ...
June 27th, 2017
Dynamic Content Modal via AJAX with jQuery

A modal window will provide a much better user experience than a new page. This tutorial will load dynamic content for a jQuery modal via an ...
May 21st, 2017
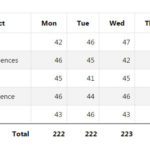
Calculate Sum (Total) of DataTables Column using Footer Callback

DataTables provides callback functions to manipulate header and footer HTML data and add value to the presentation. Using these callback fun ...
May 12th, 2017
Creating Web Calendar in PHP using jQuery AJAX

Creating a calendar interface is accessible in PHP. Many date functions are available in core PHP; I have used them to create a calendar UI ...
May 1st, 2017
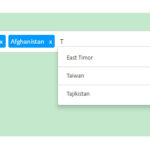
Tags using Bootstrap Tags Input Plugin with Autocomplete

Tags are a way to group and organize content. For example, WordPress provides tags as an inbuilt taxonomy to group the content. This tutoria ...
April 22nd, 2017
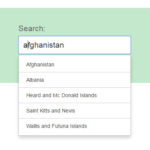
Bootstrap Autocomplete with Dynamic Data Load using PHP Ajax

In this tutorial, we will see how to load data for an autocomplete suggestion list dynamically, Bootstrap Typeahead input field. I use jQuer ...
April 14th, 2017
How to Create Typeahead (Auto-Complete) Field using Bootstrap

This tutorial will show us how to create an autocomplete field using Typeahead Library. It is a Twitter Bootstrap library that adds the auto ...
April 12th, 2017
jQuery AJAX Image Upload

When you use AJAx in the right sense, it will improve the user experience largely. In this article, let use see how to do image upload using ...
April 3rd, 2017
Inline Insert using jQuery AJAX

This tutorial will show how to inline insert the HTML5 table data into a database table using jQuery and AJAX. HTML5 allows editing table ce ...
March 8th, 2017
Highcharts – Compare Data using Column Chart

Highcharts provides various types of beautiful chart components. It is helpful to present data in an interactive graphical representation. T ...
February 1st, 2017
