Show Related Posts in WordPress using YARPP Plugin
Showing related posts is one of the best ways to increase the page views of your website. Presenting related articles will logically encourage the users to continue the reading and eventually increase the Click-Through rate (CTR).
There are many WordPress plugins to show related posts on a WordPress blog. YARPP is the popular plugin to show related posts in your WordPress blog.
YARPP stands for Yet Another Related Posts Plugin. It shows the related references like posts, pages, media to the users based on the current entity. We can customize the source or candidates among which the related items are going to be picked by using the administration settings of this plugin.
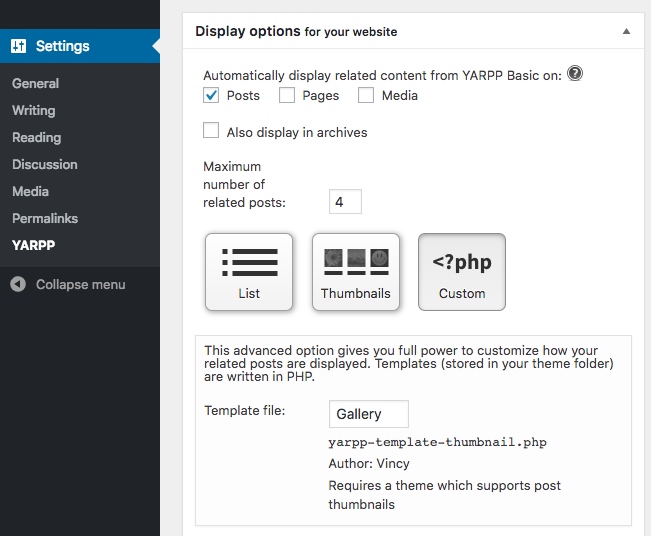
Also, we can specify the maximum number of related items to be viewed, the templates and more settings.
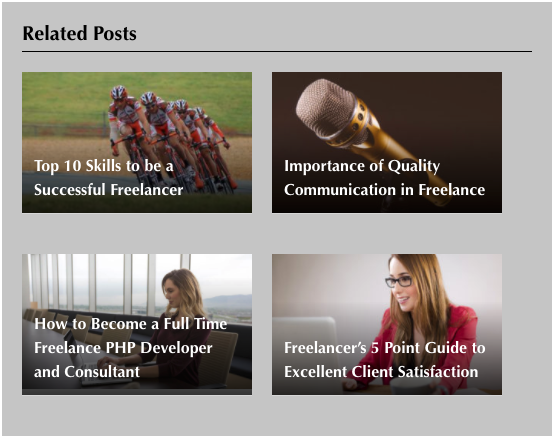
This screenshot shows the related post UI by applying the custom YARPP template.

Add and Install YARPP
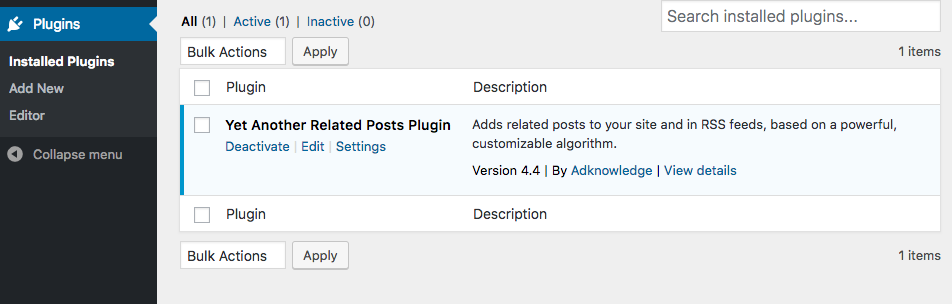
Download YARPP and copy the yet-another-related-posts-plugin folder into the WordPress plugin folder. Otherwise, choose Plugins -> Add New menu to search and install YARPP. After adding this plugin, choose Plugins – > Installed plugins to activate it.

YARPP Template
YARPP plugin provides various template files for the related post UI. Copy YARPP template files from the yet-another-related-posts-plugin/yarpp-templates folder to your theme.
We can also use our own template. In each template, the name of the template is specified at the beginning of the file. This name will be listed in the drop-down in the YARPP settings page to let us choose the template.
The following custom template code is used to show the related post to the user. This template shows the related posts with title and the post thumbnails. It will be applicable for the themes that support post thumbnails.
<?php
/*
* YARPP Template: Gallery
* Description: Requires a theme which supports post thumbnails
* Author: Vincy
*/
?>
<div class="related-post">
<h3>Related Posts</h3>
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
?>
<div class="minientry">
<div class="post-img">
<?php the_post_thumbnail(); ?>
</div>
<div class="post-info">
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
</div>
</div>
<?php
endwhile;
?>
<?php else: ?>
<p>No related photos.</p>
<?php endif; ?>
</div>
and the styles are,
.related-post h3 {
border-bottom: #000 1px solid;
}
.yarpp-related .minientry {
position: relative;
overflow: hidden;
max-width: 230px;
padding: 0px;
margin: 20px 20px 20px 0px;
display: inline-block;
float: left;
height: 141px;
}
.yarpp-related .post-info {
position: absolute;
bottom: -1px;
left: 0;
right: 0;
padding: 15% .75rem .75rem .75rem;
background-color: transparent;
background-image: -webkit-linear-gradient(transparent,rgba(0,0,0,0.8));
background-image: linear-gradient(transparent,rgba(0,0,0,0.8));
background-position-y: -1px;
color: #FFF;
}
.yarpp-related a {
color: #FFF;
}
After adding this custom template to the theme, it will be listed as the template options in the YARPP settings page as shown in the screenshot. This screenshot also shows many other configurable settings provided by the YARPP plugin.