How to Create a Minimal WordPress Theme
Creating a minimal WordPress custom theme is simple. In this tutorial let us walk through the steps to create a WordPress theme.
- Create new theme folder.
- Create WordPress theme-specific files like header, footer, and stylesheets.
- Add styles to the new theme.
Before starting with these steps, it is better to have a local setup of WordPress.
1. Create New Theme Folder
First, we have to create a new folder for the theme. When you install the theme in WordPress, this folder should be located at,
<Wordpress root directory>/wp-content/themes/
2. Create WordPress Theme-Specific Files

For a minimal WordPress theme, the following files will be sufficient.
- header.php – to add a title, client-side script, styles and etc.
- footer.php – to add footer menu if any, copyright information, feeds and etc.
- index.php – home page to post a list of articles.
- styles.php – to add styles for the theme
Let us see the above PHP files content for an example. You can use them while creating your own theme.
header.php
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo('name'); ?><?php wp_title( '|', true, 'left' ); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body>
<div align="center">
<div id="inner">
<header>
<a href="<?php echo home_url( '/' ); ?>"
title="<?php echo bloginfo('name'); ?>" rel="home">
<h1><?php bloginfo( 'name' ); ?></h1>
</a>
</header>
footer.php
<footer>
<div id="footer">© <?php date('Y'); ?> <?php bloginfo('name'); ?> Theme is copyrighted to Vincy.</div>
</footer>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
index.php
<?php
get_header();
?>
<div id="contentArea">
<div id="mainContent">
<?php while ( have_posts() ) : the_post(); ?>
<h2>
<a href="<?php the_permalink(); ?>"
title="<?php the_title_attribute(); ?>"><?php the_title() ?></a>
</h2>
<?php the_content() ?>
<?php endwhile; ?>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
while loop iterates over the array of available posts. WordPress functions the_title() and the_content() prints title and description of a post respectively. the_permalink() function provides a link to the post title.
3. Add Styles for Theme
While adding we need to provide Theme information like Theme Name, Theme URI, Version and etc on top of the stylesheet.

For example,
styles.css
/*
Theme Name: SharpEdge
Theme URI: http://localhost:85/wordpress/themes/sharpEdge
Version: 0.1
Author: Vincy
Author URI: https://phppot.com/
Description: A Minimal WordPress Theme.
Tags: minimal, simple, responsive, light-weight
Text Domain: sharpEdge
*/
a {
color: #A0A0A0;
text-decoration: none;
}
#inner {
width: 778px;
text-align: left;
}
#contentArea {
border-top: #CCCCCC 2px solid;
overflow: hidden
}
#mainContent {
float: left;
width: 70%;
}
#sidebar {
float: right;
width: 28%;
padding-left: 3px;
padding-bottom: 100%;
margin-bottom: -100%;
background-color: #DDDDDD;
}
#footer {
clear: both;
padding: 2px;
color: #DDDDDD;
background-color: #000000;
}
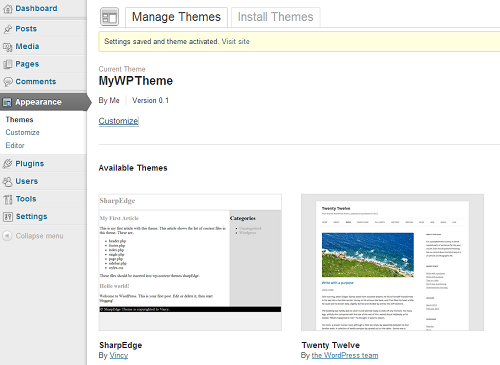
To Activate a Theme
We have to login in Wordpress admin panel, to select the newly created theme as the current theme of our WordPress blog. And then, we have to go with left panel Appearance->Themes to manage themes.
If everything is good, the newly created theme will appear in WordPress admin panel.
Click on the Activate link at the bottom of your newly created theme to select it as the current theme. To show the theme snapshot in the admin panel, we need to create theme screenshot and paste it into the wp-content/themes folder.
Download WordPress Minimal Theme Source Code

Thank you very much: I love your tutorials (they helped me twice in a month)
Welcome Farid.
Very good
Thank you Tariq.