How to Add Image in WordPress Sidebar
In a WordPress theme layout, the sidebar will show several components like search, archives and more. The presence and positioning of these components could be built by the administrator. We can add more components to the sidebar by doing theme level changes. Let us the ways of adding an image to the WordPress sidebar.
Why sidebar? In a website layout, the sidebar is an important part which has more focus compared to the other layout components. So, people generally add the predominant content to the sidebar to attract users. Graphical contents like images, icons, charts usually gain more focuses and also used to convey the summary quickly to the users.
If your WordPress site theme supports widget then you can add an image to the sidebar using sidebar widgets. Otherwise, we need to add image markup to the theme file sidebar.php manually. These are the ways to add an image in WordPress sidebar.
- By using WordPress sidebar widgets
- By creating a custom widget
- By changing theme files or overriding sidebar with a child theme

Adding Images using WordPress Sidebar Widgets
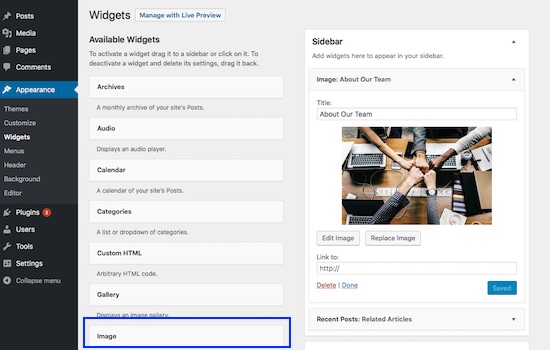
WordPress themes supporting widgets will contain various widget containers. Among them, we have to locate the site sidebar widget containers. WordPress widget configuration can be made by the administrator by navigating through the admin menu Appearance -> Widgets.
In the following sections, we are going to see how to add an image in the sidebar using various widgets. The widget settings will contain numerous draggable widget cards to drop into the Blog Sidebar widget container.
Using WordPress Image Widget
First, we have to drag and drop the Image Widget card and into the Blog Sidebar container. Using the WordPress Image widget, we can add an image with the specifications title, target link. Also, the image edit/replace options available in this widget. Below screenshot shows the Image widget settings panel.
Using Text Widget
If we want to add more rich text with the image which is to be added to the sidebar, then the image widget will not be suitable. Rather, by using WordPress text widget settings panel contains an arbitrary text editor to upload media files. Also, it contains an option to enter the title.
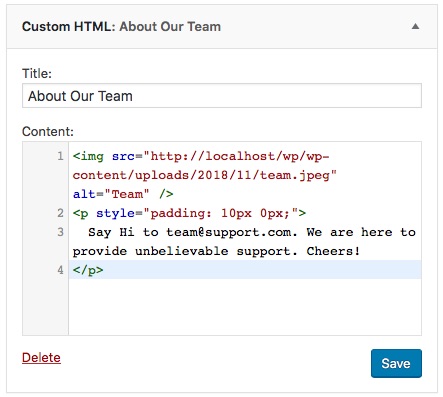
Using Custom HTML Widget
Using Custom HTML Widget we can add the manually-created HTML markup to the editor. This type of widget usage will be suitable if we have a script to display images. Using this widget setting we could also refer to the external image path to the source attribute.

Widgetize Theme and Create Custom Widget to Render Image on the Sidebar
If your current theme not supporting the widgets, register widgets with the theme’s functions.php. After that, create a custom widget to render an image on the WordPress sidebar. In a previous tutorial, we have seen how to widgetize a WordPress theme and create a custom widget to tile the widget on to the template.
The code for the custom sidebar image widget is shown below. Add this code into your WordPress theme’s function.php or any external files. If you put this code in an external file, then include the external file in the code where you call WordPress action to register this custom widget.
<?php
/*
Plugin Name: PhpPot Custom Taxonomy Widget
Plugin URI: https://phppot.com
Description: Sidebar widget to display Image
Author: Vincy
Author URI: https://phppot.com
Version: 1.0.0
*/
class Phppot_SideBar_Image_Widget extends WP_Widget {
function __construct() {
parent::__construct(
'SideBar_Image_Widget',
'Phppot SideBar Image Widget',
array( 'description' => 'Sidebar widget to display Image', )
);
}
function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
echo $args['before_title'] . "About Our Team" . $args['after_title'];
echo "<img src='http://localhost/wp/wp-content/uploads/2018/11/team.jpeg' alt='Team' />";
echo $args['after_widget'];
}
}
?>
For registering this custom widget on WordPress initialization the following action hook will be used. Before registering the custom widget, the widget class file path is included at the beginning of the code snippet.
<?php
$templatePath = get_template_directory();
require_once $templatePath . "/widgets/class.custom-sidebar-image-widget.php";
...
...
function register_sidebar_image_widget() {
register_widget( 'Phppot_SideBar_Image_Widget' );
}
add_action( 'widgets_init', 'register_sidebar_image_widget' );
?>
Add Images Markup to Sidebar.php Manually
This method sometimes makes the job simple for adding a custom component to the sidebar. The dynamic sidebar with default WordPress widgets are custom widgets are suitable for tiling WordPress entities like taxonomy, related posts or to build and more.
For adding an image to a sidebar with a title and minimum description, we can do it manually by changing the theme’s sidebar.php. If you don’t want to change the theme and have a plan to upgrade it periodically, then you can create a child theme to overwrite the theme’s sidebar content.
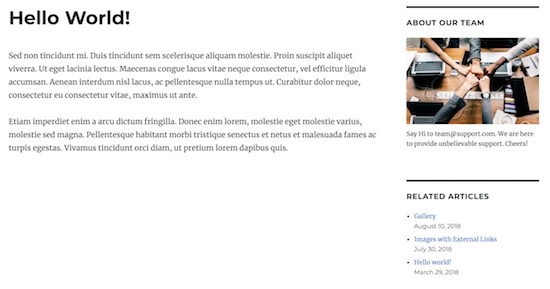
WordPress Sidebar widget Output
The following screenshot shows the WordPress site layout with the image tile in the sidebar.