How to Create an Image Gallery in WordPress
Image gallery is always an attractive element in a webpage. Tiling up the photo thumbnails in an application viewport is joyous part of web design. There are so many different ways for designing an image gallery.
WordPress has a native feature for creating an image gallery, are you aware of it?
This WordPress image gallery feature has the option to create a card-like display with suitable image captions. We need not look for any WordPress plugins to achieve this.
I am always a minimalist and try my best to achieve things without using any heavy plugins. Using this feature we can display an enriched pleasant looking image gallery without any WordPress plugins.
WordPress provides a nice interface for creating and managing images and other media files. The single or the gallery images imported into the WordPress post or pages can be added to the media library. These are the steps in the process of inserting the gallery into a WordPress post or page.
- Click Add Media button in the post or page edit window
- Go to gallery Add window by clicking Create Gallery menu in the media popup
- Upload and Select Images to be displayed in the gallery
- Click Create a new gallery and configure other settings like image order, number of columns, size and more.
- Click Insert gallery to add the gallery to the post or page content.
Add New Post Or Page with Image Gallery
Open WordPress admin and create a new page to insert the gallery content into it. Focus the rich text editor and click the Add Media button in the edit interface. It will pop up a window containing the menu options for uploading gallery images and media files to be embedded to the post or page.
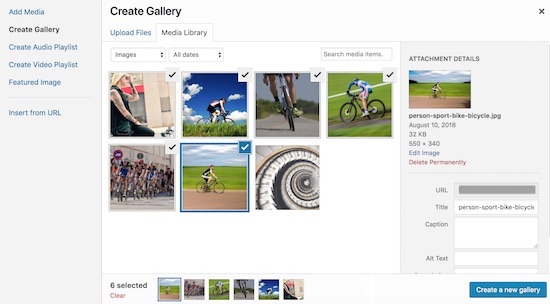
Upload and Select Gallery Images
In this section, we can see how to choose images for the WordPress gallery page. We can select the existing image files or upload a new set of images existing images for creating the gallery. This screenshot shows the WordPress admin wizard for creating gallery content.

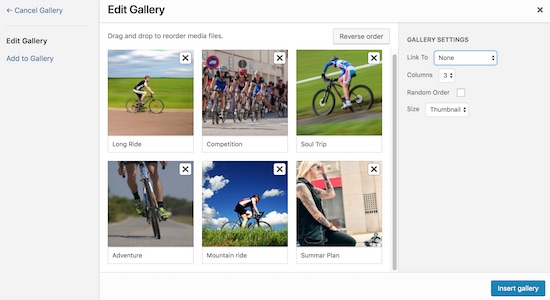
WordPress Gallery Configuration and Management
The images from the media library are the prime data for the WordPress gallery view. Added to that, there are more configurations to control the data and the display of the gallery page content. For example, the order of the gallery images can be configured as one among the ascending, descending and random order. Also, it has more settings to configure the gallery image size, caption, the number of columns with which the gallery images should be displayed.

Gallery View with Shortcode Reference
After inserting the gallery content into the WordPress post or page, a ⦋gallery⦌ shortcode will be created and inserted into the content area. We can see this shortcode in the text view of the WordPress post/page rich text editor. The selected media images ids are added attributed with this gallery shortcode. This shortcode will like as shown below.
⦋gallery link="none" ids="29,30,31,32,33,34"⦌That’s it! Are you looking for page long solution? In PHP Pot, you always get the simplest and effective solution possible!
