How to Create a Child Page in WordPress
In WordPress, the Pages and Posts are the two main content types. Both could be seen as very similar while adding content. But the way of using them is totally different according to WordPress.
The WordPress Posts are the actual blog content, where the pages are meta, yeah mostly. The Pages are used to add content about the blog, the author or any other information related to the WordPress website. For example, Term and Conditions, Privacy Policy contents can be added by creating a WordPress page.
WordPress allows building a page hierarchy by creating child pages under a parent page. The WordPress admin interface has the option to mark a page as an independent or to put it in a parent-child relationship.
The page hierarchy can have an infinite level of subpages. We have seen about the hierarchical levels in the WordPress Custom WalkerWordPress custom walker tutorial.
In this tutorial, we are going to see the following to know about the WordPress child pages.
- How to Create Child Pages
- How to manage WordPress Page Hierarchy
- Administrative Setting to Display Page hierarchical menu

Creating WordPress Child Pages
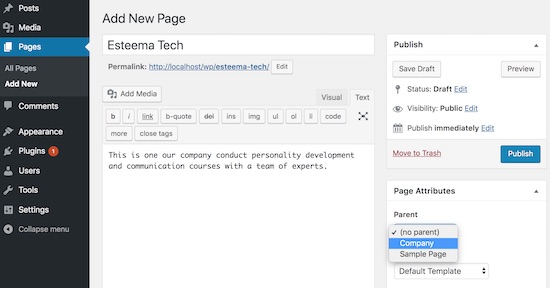
I have created a parent page titled as Company. While adding new pages to the WordPress, we can see the Page Attributes tile in the Page Add/Edit interface. In this tile, there are options to choose the parent page, Page Template and Pages order.
The Parent dropdown will show all the published pages. The default option will be (no parent). With this default option selected, the WordPress pages are independent. The following screenshot shows how to add a child page by selecting the parent page on the Page attributes tile.
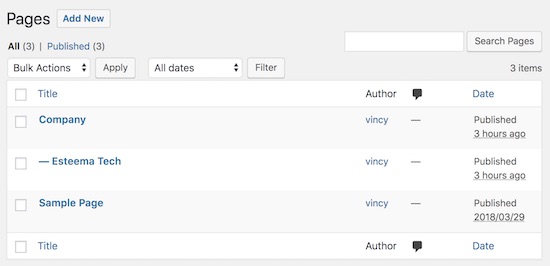
Managing WordPress Page Hierarchy
After creating a child page, the Pages list will show the hierarchical view. In this view, the child pages are indented to show the WordPress pages structure. By editing the pages, we can change the hierarchical levels by changing the parent of the child pages. In WordPress, a child page can also have its own child pages. Likewise, we can create page hierarchy with infinite depth.

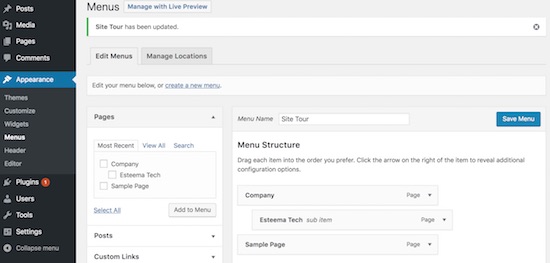
Create Page Hierarchical Menu in WordPress Admin
In this section, we are going to learn how to create page hierarchical menu in WordPress. Navigate Appearance->Menus for creating and managing menus.
Note: Make sure that your theme supports menu. Otherwise, the menus will not be listed under WordPress Admin Appearance menu.
First, we have to enter the name of the menu and select the WordPress Page to be added to the menu. In the menu interface, there is a list of Pages, Posts, Links and more WordPress data are listed with the selectable checkboxes.
After adding the pages to the newly created menu, we can order it by using drag and drop. The following screenshot shows the WordPress menus interface with the Site Tour menu I have created. The Company and its subpages are added to this menu.