How to Embed Video from Facebook in WordPress
Inserting media elements like image or video to a WordPress post will enrich your blog post and make it quite interesting for the readers. Users wish to catch the core concept in a quick glance. Presenting content in the right way will turn your blog visitors to be your followers.
Adding video to a WordPress post or page can be done either by uploading the video file to the WordPress media library or by embedding video source hosted from a third-party platform like YouTube, Facebook, Vimeo and more.
Embedding Facebook video onto a WordPress page or a post is easy and this article will help you to do it quickly.
Steps to Embed Facebook Video in WordPress
These are the simple steps to create the Facebook video embedding script onto a WordPress post or a page.
- Get the Video URL to be Embedded onto a WordPress post or a page.
- Generate embedding script using Facebook Embedded Video Player code configurator.
- Load Facebook Javascript SDK in the WordPress page or post template header.
- Copy and paste the Facebook video embedding script onto the Page or Post body using WordPress admin rich text editor.
Choose the Facebook video and copy the URL to embed onto a WordPress post or a page
Browse the Facebook videos and select one among them to be embedded into a WordPress page. By right-clicking the selected video thumbnail to copy the video link address.
This video link address will be used to create the embed code snippet using Facebook video player plugin configurator. The Facebook public video embeds can be created by right-clicking Facebook video post -> Embed Video option.
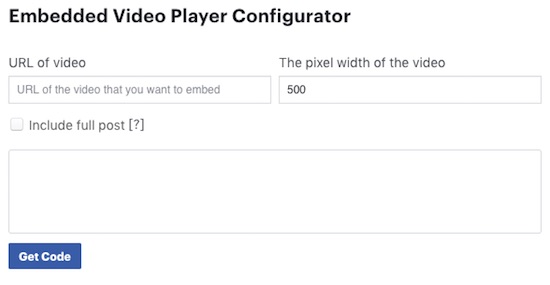
Generate embedding script using Facebook Embedded video Player code configurator
This section shows the screenshot of the Facebook Embedded Video Player Plugin code configurator wizard that helps to get the video embed.
Paste the selected Facebook video URL in the code configurator input field and click the Get Code button. By clicking this button, a modal will show the code snippets required to embed the video onto the WordPress page or post.
Load Facebook JavaScript SDK
The Facebook code configurator create two code snippets under the JavaScript SDK tab. The first code snippet contains the script to load the Facebook JavaScript SDK on the WordPress page or post template header by inserting it in the theme’s (or child theme‘s) header .php.
If your WordPress site already enqueues the scripts required to load the Facebook JavaScript SDK, you can ignore this step.
Embed Facebook Video onto the WordPress Page or Post
The second code snippet gives the Facebook video embedding script for the specified video URL in the code configurator.
Copy and paste this script into the rich text editor’s content area by using the Text mode. If you use the WordPress admin Visual mode for pasting video embedding code, then it will break the video embed.
Example Facebook Video Embedding Code
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your embedded video player code -->
<div class="fb-video" data-href="{video-url}" data-width="500" data-show-text="false">
<div class="fb-xfbml-parse-ignore">
<blockquote cite="{video-url}">
<a href="{video-url}">Title</a>
<p>description</p>
Posted by <a href="">Author Name</a> on Date & Time
</blockquote>
</div>
</div>
Other Attributes to Customize Facebook Video Embed
The code configurator generates the video embed code with limited attributes like data-href, data-width and data-show-text as shown in the above code. There are other attributes to customize the Facebook video embedded on your webpage.
| Attributes | Description |
|---|---|
| data-allowfullscreen | To enable mode to play with fullscreen. Default: false. |
| data-autoplay | To enable autoplay (in mute) on page load. Default: false. |
| data-show-captions | To display caption (Desktop only). Default: false. |