Responsive Menu with jQuery and CSS
Responsive design for our web page makes the page flexible for various screen sizes. Previously, we have seen how to create a responsive web page using CSS media queries.
In this example, we have a header menu component. We are going to make it responsive for two different screen sizes. By default, the header menu is listed in horizontal order.
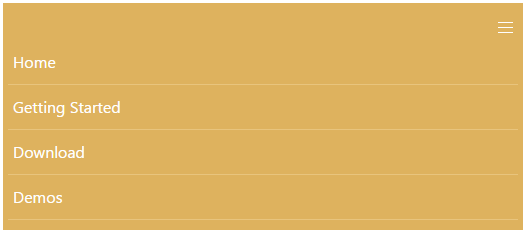
If the screen width goes less than 600 pixels, the menu will responsively slide down in vertical order.
Header Menu HTML
This code shows HTML for displaying the header menu. It contains a list of menu items and an expand/collapse icon. This icon will be displayed only for smaller screens less than 600 pixels wide.

<div id="responsive-menu">
<div id="menu-expand-collapse"><img src="menu.png" width="25px"></div>
<div id="responsive-menu-list">
<div class="menu-item">
<a href="#" >Home</a>
</div>
<div class="menu-item">
<a href="#" >Getting Started</a>
</div>
<div class="menu-item">
<a href="#">Download</a>
</div>
<div class="menu-item">
<a href="#">Demos</a>
</div>
</div>
</div>
jQuery Script to Slide Down Responsive Menu
The horizontal menu will be hidden if the screen size is smaller than 600 pixels. And we show the menu expand icon on the right side of the header. On clicking this icon, the menu will be toggled using jQuery.
<script>
$(document).ready(function(){
$("#menu-expand-collapse").click(function() {
$("#responsive-menu-list").toggle();
});
});
</script>
And the responsive styles are,
<style>
#responsive-menu {
background:#DEB25E;padding:10px 5px;
}
#responsive-menu-list {
display:block;
}
.menu-item {
display:inline-block;
padding: 0px 15px;
border-right: #E8C47D 1px solid;
}
.menu-item a {
color:#FFF;text-decoration:none;
}
#menu-expand-collapse{
display:none;cursor:pointer;
}
@media screen and (max-width: 600px) {
#responsive-menu-list {
display:none;
width: 100%;
}
.menu-item {padding: 10px 5px;border-bottom: #E8C47D 1px solid;border-right: #ccc 1px none;display: block;}
#menu-expand-collapse{display:block;text-align:right;}
}
</style>
