jQuery - Page 3
Meme Generator using jQuery

This article will show the code for generating Meme images using jQuery. In this example, I have provided options to upload a meme image and ...
October 12th, 2017
jQuery Ajax Image Resize with Aspect Ratio

In this tutorial, we are going to see how to resize the uploaded image with the aspect ratio. The aspect ratio will be calculated by using t ...
September 26th, 2017
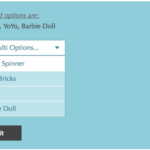
jQuery Custom Dropdown with Checkbox

In this tutorial, I will present about creating a custom dropdown box that has a list of options with checkboxes. In this custom UI field, t ...
September 23rd, 2017
jQuery Parallax Slider

This tutorial will show us how to create a jQuery slider with a parallax animation effect. We have already seen jQuery slider, carousel, and ...
August 29th, 2017
Responsive Datatables with Automatic Column Hiding

Responsive Datatables allows automatic column hiding based on the size of the viewport. The responsiveness can be added by specifying class= ...
June 27th, 2017
Dynamic Content Modal via AJAX with jQuery

A modal window will provide a much better user experience than a new page. This tutorial will load dynamic content for a jQuery modal via an ...
May 21st, 2017
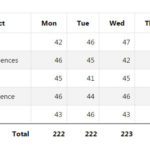
Calculate Sum (Total) of DataTables Column using Footer Callback

DataTables provides callback functions to manipulate header and footer HTML data and add value to the presentation. Using these callback fun ...
May 12th, 2017
Creating Web Calendar in PHP using jQuery AJAX

Creating a calendar interface is accessible in PHP. Many date functions are available in core PHP; I have used them to create a calendar UI ...
May 1st, 2017
How to Create Tooltips with Bootstrap

In HTML, we can add a title attribute for an element. The text specified in this attribute is shown as a tooltip on the mouse over the event ...
April 27th, 2017
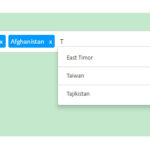
Tags using Bootstrap Tags Input Plugin with Autocomplete

Tags are a way to group and organize content. For example, WordPress provides tags as an inbuilt taxonomy to group the content. This tutoria ...
April 22nd, 2017
