jQuery Parallax Slider
This tutorial will show us how to create a jQuery slider with a parallax animation effect. We have already seen jQuery slider, carousel, and more in a previous tutorial.
In this example, I have implemented the parallax slider with a few lines of code (less than 40 lines and 3kb only). I have coded this example with the jQuery library’s well-known and most widely used functions.
It is easy to understand and customize the code flow according to your need. In this example, I have positioned the slides one after another using an init() function.
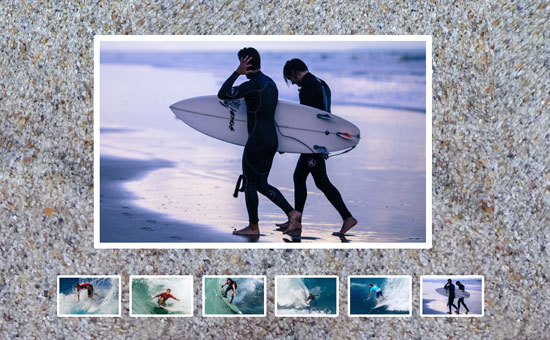
The thumbnails for the slides are listed below the slider image. The slides and the thumbnails are added in a slider container. On clicking this thumbnail image, the corresponding slide will be shown to the user by changing the position of the slides.
On changing the slide’s position, the slider container also slides back and forth at a different level and speed, creating the parallax effect.

Parallax Slider HTML
The following code shows the HTML for the parallax slider. A slider container element contains the slider images and the thumbnails. The slider images and container background move back and forth based on the thumbnail click event.
<div id="parallax-slider-container" class="parallax-slider-container">
<div class="parallax-bg"></div>
<div>
<ul class="parallax-slider">
<li id="slide-1" class="slide"><img src="slider/slide-1.jpg" /></li>
<li id="slide-2" class="slide"><img src="slider/slide-2.jpg" /></li>
<li id="slide-3" class="slide"><img src="slider/slide-3.jpg" /></li>
<li id="slide-4" class="slide"><img src="slider/slide-4.jpg" /></li>
<li id="slide-5" class="slide"><img src="slider/slide-5.jpg" /></li>
<li id="slide-6" class="slide"><img src="slider/slide-6.jpg" /></li>
</ul>
<ul class="thumb-img-container">
<li id="1" class="thumb-img"><img src="slider/slide-thumb-1.jpg" /></li>
<li id="2" class="thumb-img"><img src="slider/slide-thumb-2.jpg" /></li>
<li id="3" class="thumb-img"><img src="slider/slide-thumb-3.jpg" /></li>
<li id="4" class="thumb-img"><img src="slider/slide-thumb-4.jpg" /></li>
<li id="5" class="thumb-img"><img src="slider/slide-thumb-5.jpg" /></li>
<li id="6" class="thumb-img"><img src="slider/slide-thumb-6.jpg" /></li>
</ul>
</div>
</div>
jQuery Script for Parallax Slider
The following jQuery script contains the functions to create a parallax slider. This script invokes an init() function to set the position of all the slides.
On the click event of the thumbnail images, it invokes the runSlider() function, which gives a parallax perception of the sliding effect by controlling the speed of the slider and the background displacement.
<script>
$(document).ready(function(){
var sliderIndex;
initSlider();
$(".thumb-img").on("click",function(){
sliderIndex = $(this).attr("id");
runParallax(sliderIndex);
});
});
function runParallax(sliderIndex) {
var windowWidth = $(window).width();
var slideWidth = $(".slide").width();
var slideLeft = (windowWidth/2)-(slideWidth/2);
var sliderImageCount = parseInt($(".slide").length);
if(sliderIndex>0) {
$(".parallax-bg").css("width",sliderImageCount*windowWidth);
$( ".parallax-bg" ).animate({
left: "-"+parseInt((sliderIndex-1)*slideWidth)
}, 1500 );
for(i=1,j=sliderIndex-1;(i<=sliderIndex&&j>=1);i++,j--) {
$("#slide-"+i).animate({left:"-"+parseInt(j*windowWidth)}, 1500);
}
$("#slide-"+sliderIndex).animate({left:slideLeft}, 1500);
for(i=++sliderIndex,counter=1;i<=sliderImageCount;i++,counter++){
$("#slide-"+i).animate({left:parseInt(counter*windowWidth)}, 1500);
}
}
}
function initSlider() {
var windowWidth = $(window).width();
var slideWidth = $(".slide").width();
var slideLeft = (windowWidth/2)-(slideWidth/2);
var sliderImageCount = parseInt($(".slide").length);
for(i=1;i<=sliderImageCount;i++) {
$("#slide-"+i).css({left:(i*windowWidth)});
}
$("#slide-1").css("left",slideLeft+"px");
}
</script>
