How to Add Input to Form using jQuery
This tutorial is used to add a new input field to a form. Adding the dynamic input field to the page can be useful for the following purposes.
- It creates a multi-option input group.
- It allows custom field creation to collect more data from users.
- It will be helpful in a dynamic form building.
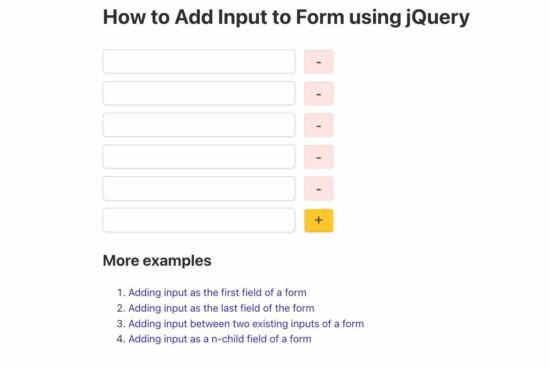
We will see many examples of adding input to a form. The featured example code shown below is with the add or remove option with the dynamic input fields added to the form.

Featured example: Add or Remove form input
This example contains a form with an input row. When clicking an add-more button, the jQuery script appends a new input row to the form.
Each input row contains a “remove” button to clear the added input. The last input row contains an “add more” button.
In this example jQuery before() function is used to add the input field to the form. The before() function passes the input HTML with the selector before which the input has to be added.
<div class="phppot-container">
<form>
<div class="row form-input">
<input type="text" /> <input type="button" class="add-more" value="+" />
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
var addButtonHTML, removeButtonHTML;
$(document).ready(function () {
var inputRowHTML = '<div class="row form-input"><input type="text" /> <input type="button" class="add-more" value="+" /></div>';
addButtonHTML = '<input type="button" class="add-more" value="+" />';
removeButtonHTML = '<input type="button" class="remove-input" value="-" />';
$("body").on("click", ".add-more", function () {
$(".form-input").last().before(inputRowHTML);
showAddRemoveIcon();
});
$("body").on("click", ".remove-input", function () {
$(this).parent().remove();
});
});
function showAddRemoveIcon() {
$('.form-input').find(".add-more").after(removeButtonHTML);
$('.form-input').last().find(".remove-input").remove();
$('.form-input').find(".add-more").remove();
$('.form-input').last().append(addButtonHTML);
}
</script>
More Functions to add input to a form
The below functions of jQuery support adding input fields to the form via the program. These functions differ in the selector used and the arguments passed.
They refer to a target and pass the HTML of the input field to be added.
- append – It uses the form as a selector or target and passes the input HTML to the append function. E.g.
$(form).append(InputHTML) - appendTo – It uses the form container as the argument and refers to the inputHTML to be added to the form. E.g.
$(InputHTML).appendTo(form) - prepend – It is the exact opposite of the append(). It adds the HTML as the first child of the container. E.g. $(form).prepend(InputHTML)
- prependTo – Similarly, it has the opposite behavior of the appendTo(). E.g. $(InputHTML).prependTo(form)
- before – It inserts HTML before the container referred to in the selector string. E.g. $(formRow).before(InputHTML)
- insertBefore – It refers to the HTML to be added and it passes the container as an argument. E.g. $(InputHTML).insertBefore(formRow)
- after – It is added after the container. It’s the opposite of the before(). E.g. $(formRow).after(InputHTML)
- insertAfter – It’s a reverse of insertBefore() E.g. $(InputHTML).insertAfter(formRow)
More examples of adding input to a form
This section provides jQuery scripts with different ways of adding inputs to the form HTML.
It guides how to add an input as a first, last, middle, or as an nth-child of the form container.
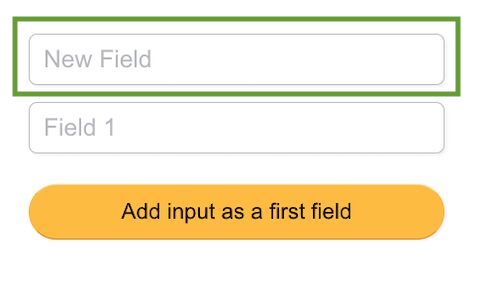
Example 1: Adding input as the first field of a form
This form displays an input field on landing. It has an “Add more” button below the input.
On clicking the “Add more”, the jQuery function is called to prepend input to the form as its the first field.
The input HTML is in a JavaScript variable and it is passed to the jQuery prepend() for the form container.
add-input-as-first-field.html
<form id="form-container">
<div class="row form-input">
<input type="text" placeholder="Field 1" />
</div>
</form>
<input type="button" class="add-more" value="Add input" />
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
var inputRowHTML = '<div class="row form-input"><input type="text" placeholder="New Field" /> </div>';
$(".add-more").click(function () {
$("#form-container").prepend(inputRowHTML);
});
});
</script>
Output:

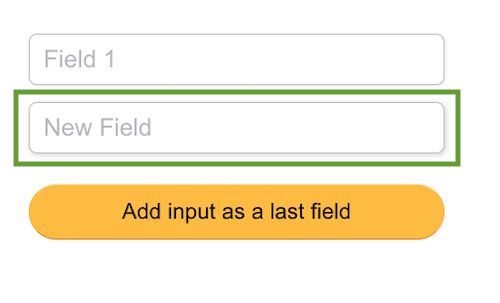
Example 2: Adding input as the last field of the form
This example has similar code as seen in the above example, but, it differs by calling jQuery append(). It refers to the form-container element to add the input field as its last element by appending an input HTML.
add-input-as-last-field.html
<form id="form-container">
<div class="row form-input">
<input type="text" placeholder="Field 1" />
</div>
</form>
<input type="button" class="add-more" value="Add input" />
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
var inputRowHTML = '<div class="row form-input"><input type="text" placeholder="New Field" /> </div>';
// Appends the input HTML to the form container
$(".add-more").click(function () {
$("#form-container").append(inputRowHTML);
});
});
</script>
Output:

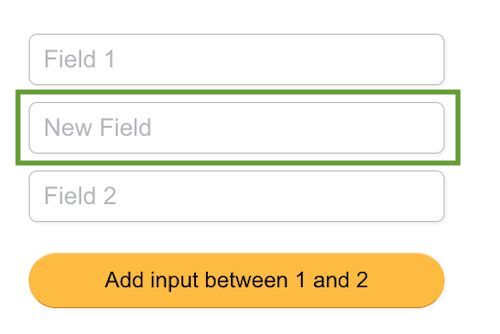
Example 3: Adding input between two existing inputs of a form
The default UI contains two input fields. The jQuery script on clicking the “Add input” button, points the field 1 and add new input after it.
It uses jQuery after() function to simply add the input in between two fields. If you want to check how to add more attachment fields to a form, the linked article has the code with the PHP backend script.
add-input-in-between.html
<form id="form-container">
<div class="row form-input">
<input type="text" id="field_1" placeholder="Field 1" />
</div>
<div class="row form-input">
<input type="text" id="field_2" placeholder="Field 2" />
</div>
</form>
<input type="button" class="add-more" value="Add input between 1 and 2" />
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
var inputRowHTML = '<div class="row form-input"><input type="text" placeholder="New Field" /> </div>';
// Adds input after the first field
$(".add-more").click(function () {
$("#field_1").parent().after(inputRowHTML);
});
});
</script>
Output:

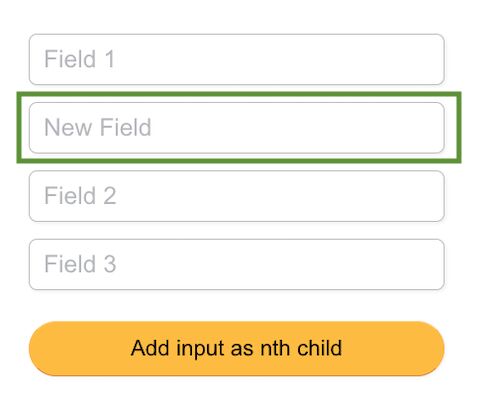
Example 4: Adding input as a n-child field of a form
This example provides a script to add an input field as an n-th child of a form container. The below script initiates the offset to 2 and adds an input as a second child.
When changing the childOffset to 3, it will add the input as the 3rd child.
It uses the jQuery before() to replace the existing nth-child with the new input HTML from the jQuery variable.
add-input-as-nth-child.html
<form id="form-container">
<div class="row form-input">
<input type="text" placeholder="Field 1" />
</div>
<div class="row form-input">
<input type="text" placeholder="Field 2" />
</div>
<div class="row form-input">
<input type="text" placeholder="Field 2" />
</div>
</form>
<input type="button" value="Add input as nth child" onClick="addInputToForm()" />
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
function addInputToForm() {
var inputRowHTML = '<div class="row form-input"><input type="text" placeholder="New Field" /> </div>';
var childOffset = 1;
$(".form-input:nth-child(" + childOffset + ")").before(inputRowHTML);
}
</script>
Output: