jQuery - Page 7
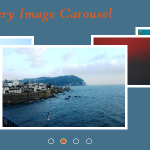
jQuery Image Carousel

This tutorial is used to create an image carousel using jQuery. In a previous tutorial, we have seen a jQuery image slider to turn images pe ...
July 6th, 2015
jQuery Active Menu Highlight

There are various ways to highlight the active menu item. In this tutorial, we are using jQuery and CSS for adding menu highlighting style d ...
June 21st, 2015
jQuery Scrolling Menu

Scrolling menu bar over the page scroll will increase menu usability. It helps a user to reach menu area easily. In a previous tutorial, we ...
June 11th, 2015
Pause Resume Slider using jQuery
In a previous tutorial, we have seen about how to create jQuery image slider. In this tutorial, we are adding pause resume control to this s ...
April 27th, 2015
jQuery Image Slider

In this tutorial, we are going to see an example of image slider using jQuery. In the previous tutorial, we have seen already how to run jQu ...
April 22nd, 2015
Clone HTML using jQuery

In this tutorial, we are going to see how to copy and insert HTML element dynamically. In the previous tutorial, we have added HTML form ele ...
March 24th, 2015
Toggle HTML with Javascript
In this tutorial, we are going to see how to create toggle effect using Javascript without jQuery. In the previous tutorial, we have seen ab ...
March 18th, 2015
Toggle HTML with jQuery

In this tutorial, we are going to see how to toggle HTML text element using jQuery. In the previous tutorial, we have seen horizontal expand ...
March 17th, 2015
jQuery Mega Menu

Mega menu is used to simplify user navigation by covering a maximum list of items in a menu dropdown. Using this we can avoid multiple level ...
March 14th, 2015
PHP MySQL Inline Editing using jQuery Ajax

Inline edit example code in PHP with a detailed description will guide to enable the inline-editing feature for an application's UI elements ...
March 5th, 2015
