jQuery
How to Add Input to Form using jQuery

How to add or remove input fields to the form HTML dynamically using jQuery on the click events. ...
April 1st, 2024
jQuery AJAX AutoComplete with Create-New Feature

jQuery AJAX autocomplete example to show dynamic suggestions using PHP and MySQL database. ...
May 27th, 2023
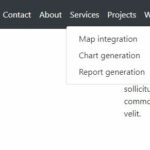
Bootstrap Sticky Navbar Menu on Scroll using CSS and JavaScript

An explanation with suitable examples to learn how to create a Bootstrap sticky navbar menu for a website. ...
January 13th, 2022
Bootstrap Form Inline – Label Input Group in Line

Bootstrap form inline property to create and render a simple and compact form layout on a web page. ...
August 23rd, 2021
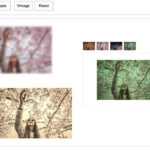
How to Make Online Photo Editing Effects like Blur Image, Sepia, Vintage

Simple CSS based online photo editing effects like blur image, sepia and vintage without any plugin dependency ...
August 22nd, 2020
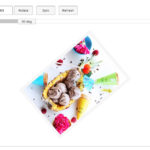
Image Editor: Move Scale Skew Rotate and Spin with CSS Transform

Image editor script with move transform scale skew rotate and spin. ...
July 22nd, 2020
How to Create Horizontal Scrolling Menu using jQuery and PHP

Horizontal scrolling menu to make your menu interface responsive with a huge list of menu items in a single menu bar with step by step examp ...
July 24th, 2019
PHP Image Slideshow with jQuery using Multiple File Upload

How to build a simple PHP Image slideshow using jQuery with multiple image file upload accompanied with example and free code download. ...
February 26th, 2019
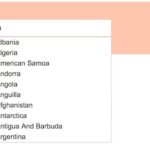
jQuery Autocomplete with XML Data Source

Autocomplete feature is a typeahead mechanism to show input suggestion to the user. It is a common UI/UX feature in applications to intuitiv ...
June 3rd, 2018
jQuery UI Color Picker without Bootstrap

There are many popular color picker plugins available in the market. Previously, we have seen an example to implement jQuery colorpicker wit ...
May 23rd, 2018
