jQuery Accordion
by Vincy. Last modified on March 25th, 2024.
This tutorial is used to show and hide content by using jQuery accordion function. This jQuery show and hide effect is created on the click event of the header element.
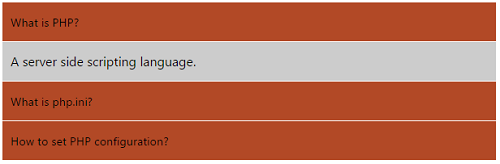
In this example, we have a question/answer list within accordion DIV container. When we click on the question, then the DIV containing the corresponding answer will be expanded.
HTML Expand/Collapse Content
This code contains HTML DIV with the list of expand/collapse question and answer.

<div id="accordion">
<div class="question">What is PHP?</div>
<div class="answer">A server side scripting language.</div>
<div class="question">What is php.ini?</div>
<div class="answer">php.ini is the configuration file which contains many directives and flags.</div>
<div class="question">How to set PHP configuration?</div>
<div class="answer">By using php.ini configuration file.</div>
</div>
jQuery Accordion Function
This simple one-line scripts makes the expand/collapse effect the HTML content by using jQuery accordion() function. This is similar to the jQuery drag and drop draggable function in usage.
$(function() {
$( "#accordion" ).accordion();
});
Written by Vincy, a web developer with 15+ years of experience and a Masters degree in Computer Science. She specializes in building modern, lightweight websites using PHP, JavaScript, React, and related technologies. Phppot helps you in mastering web development through over a decade of publishing quality tutorials.
