How to Create Typeahead (Auto-Complete) Field using Bootstrap
This tutorial will show us how to create an autocomplete field using Typeahead Library. It is a Twitter Bootstrap library that adds the auto-complete feature to the form input field.
Initializing the Typeahead library with the form input field shows a list of auto-complete suggestions while typing data in this field. The library can use local and remote data to source the auto-complete suggestions.
In this example, we will implement auto-complete in a form input to suggest a country list based on the data typed on the input. In a previous tutorial, we have seen an example of jQuery autocomplete for a country dropdown.
While initializing the Typeahead library, I specified the maximum length of input required to trigger the library function to list auto-complete suggestions. The data source is a country array that is initialized locally.
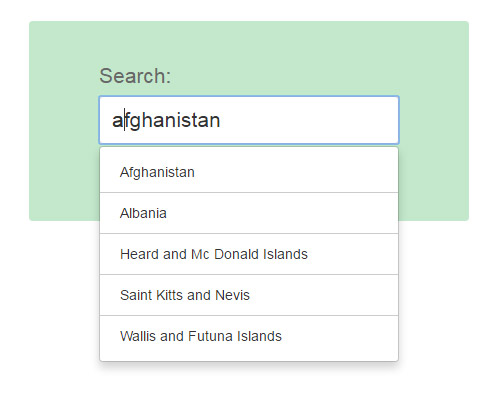
The following image shows the output for implementing the auto-complete feature in a country input field using Bootstrap.

HTML Form with Auto-Complete Field
The following HTML code contains the library required to implement auto-complete for an input field. I have added custom styles to override the library CSS selectors.
While initializing the auto-complete library, the source data is the instance of the Bloodhound engine. It is an advanced suggestion engine that efficiently fetches data from local or remote sources.
<html>
<head>
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="typeahead.js"></script>
<link href="typeahead.css" rel="stylesheet" />
<script type="text/javascript" rel="stylesheet">
$(document).ready(function(){
var countries = ["Afghanistan", "Albania", "Bahamas", "Bahrain", "Cambodia", "Cameroon", "Denmark", "Djibouti", "East Timor", "Ecuador", "Falkland Islands (Malvinas)", "Faroe Islands", "Gabon", "Gambia", "Haiti", "Heard and Mc Donald Islands", "Iceland", "India", "Jamaica", "Japan", "Kenya", "Kiribati", "Lao People's Democratic Republic", "Latvia", "Macau", "Macedonia", "Namibia", "Nauru", "Oman", "Pakistan", "Palau", "Qatar", "Reunion", "Romania", "Saint Kitts and Nevis", "Saint Lucia", "Taiwan", "Tajikistan", "Uganda", "Ukraine", "Vanuatu", "Vatican City State", "Wallis and Futuna Islands", "Western Sahara", "Yemen", "Yugoslavia", "Zaire", "Zambia"];
var countries_suggestion = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.whitespace,
queryTokenizer: Bloodhound.tokenizers.whitespace,
local: countries
});
$('.typeahead').typeahead(
{ minLength: 1 },
{ source: countries_suggestion }
);
});
</script>
<style>
.typeahead { border: 1px solid #CCCCCC;border-radius: 4px;padding: 8px 12px;width: 300px;font-size:1.5em;}
.tt-menu { width:300px; }
span.twitter-typeahead .tt-suggestion {padding: 10px 20px; border-bottom:#CCC 1px solid;cursor:pointer;}
span.twitter-typeahead .tt-suggestion:last-child { border-bottom:0px; }
.bgColor {max-width: 440px;height: 200px;background-color: #c3e8cb;padding: 40px 70px;border-radius:4px;margin:20px auto;}
.demo-label {font-size:1.5em;color: #686868;font-weight: 500;}
</style>
</head>
<body>
<div class="bgcolor">
<label class="demo-label">Search:</label> <input type="text" name="country" class="typeahead" />
</div>
</body>
</html>
