Floating Contact Form using jQuery AJAX
jQuery floating contact form gives a modern look and feels to our website. This tutorial has an example to show a sticky floating contact form on a web page.
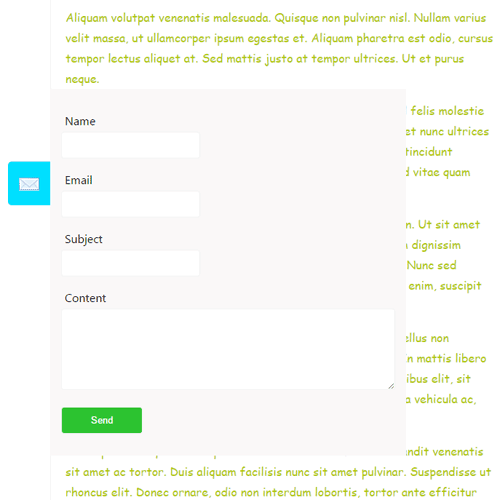
In this example, a contact icon is sliding up and down based on the page scroll. On clicking this icon, jQuery controls the contact form display to show the hide effect.
Floating Contact Form
Initially, we show a sticky contact icon to slide over the content scroll. The contact form will be floated in the content area by clicking this icon.

The floating contact form markup is,
<div id="contact-box">
<div id="btnContact" onClick="showContact();">
<img src="contact.png" />
</div>
<div id="frmContact">
<div id="mail-status"></div>
<div>
<label style="padding-top: 20px;">Name</label> <span
id="userName-info" class="info"></span><br /> <input type="text"
name="userName" id="userName" class="demoInputBox">
</div>
<div>
<label>Email</label> <span id="userEmail-info" class="info"></span><br />
<input type="text" name="userEmail" id="userEmail"
class="demoInputBox">
</div>
<div>
<label>Subject</label> <span id="subject-info" class="info"></span><br />
<input type="text" name="subject" id="subject" class="demoInputBox">
</div>
<div>
<label>Content</label> <span id="content-info" class="info"></span><br />
<textarea name="content" id="content" class="demoInputBox" cols="60"
rows="6"></textarea>
</div>
<div>
<button name="submit" class="btnAction" onClick="sendContact();">Send</button>
</div>
</div>
</div>
<div class="txt-content">
<!-- content area -->
</div>
jQuery Sticky Floating
We use the jQuery sticky-float plugin to create a sticky floating effect to the contact form on the page scroll. We should call the plugin function like,
$(document).ready(function() {
$('#contact-box').stickyfloat({ duration: 400, offsetY:200});
});
The contact box selector includes both the contact icon and form to be floated with the content on scrolling. The showContat() function will be invoked by clicking the contact icon to display the contact form. The function is,
function showContact() {
if ($("#frmContact").css('display') == 'none') $("#frmContact").show();
else $("#frmContact").hide();
}
Other than that, we have contact form jQuery validation and mail sending scripts, as we have seen in previous contact form tutorials—download source to get the complete code.
