Creating Web Calendar in PHP using jQuery AJAX
Creating a calendar interface is accessible in PHP. Many date functions are available in core PHP; I have used them to create a calendar UI in a web application. The functions for getting days/weeks count, weekday names, and previous/following month dates are handy in creating the calendar view.
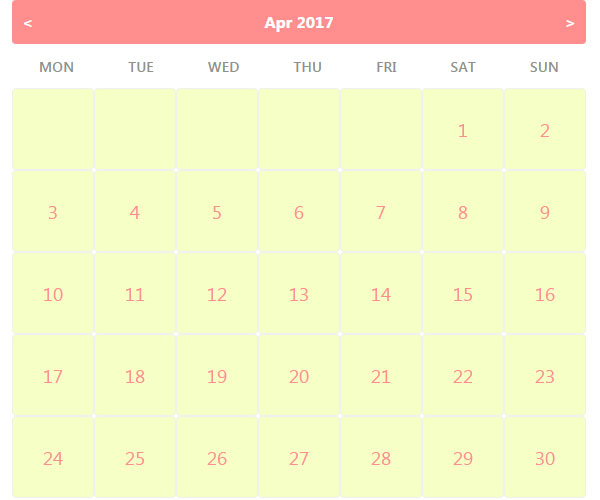
The weekday names are displayed in the calendar header. I have displayed the month view by iterating the week and day count of the current month/year over nested loops.
In this example, we have a calendar class containing functions to compute the calendar data using the PHP date functions. Also, the calendar class functions prepare HTML for the calendar header with navigation links, week names, and date cells.
I created an instance for this class and got the calendar HTML to display on the demo web page.
PHP Class for Getting Calendar HTML
The following code shows the class.calendar.php file, which contains functions to compute calendar data and return HTML. On the loading page, I create an instance for this class to get the current month calendar HTML using this class function.

Further, I used jQuery script to send AJAX requests to get the calendar data while navigating between the previous and next months.
<?php
class PHPCalendar {
private $weekDayName = array ("MON","TUE","WED","THU","FRI","SAT","SUN");
private $currentDay = 0;
private $currentMonth = 0;
private $currentYear = 0;
private $currentMonthStart = null;
private $currentMonthDaysLength = null;
function __construct() {
$this->currentYear = date ( "Y", time () );
$this->currentMonth = date ( "m", time () );
if (! empty ( $_POST ['year'] )) {
$this->currentYear = $_POST ['year'];
}
if (! empty ( $_POST ['month'] )) {
$this->currentMonth = $_POST ['month'];
}
$this->currentMonthStart = $this->currentYear . '-' . $this->currentMonth . '-01';
$this->currentMonthDaysLength = date ( 't', strtotime ( $this->currentMonthStart ) );
}
function getCalendarHTML() {
$calendarHTML = '<div id="calendar-outer">';
$calendarHTML .= '<div class="calendar-nav">' . $this->getCalendarNavigation() . '</div>';
$calendarHTML .= '<ul class="week-name-title">' . $this->getWeekDayName () . '</ul>';
$calendarHTML .= '<ul class="week-day-cell">' . $this->getWeekDays () . '</ul>';
$calendarHTML .= '</div>';
return $calendarHTML;
}
function getCalendarNavigation() {
$prevMonthYear = date ( 'm,Y', strtotime ( $this->currentMonthStart. ' -1 Month' ) );
$prevMonthYearArray = explode(",",$prevMonthYear);
$nextMonthYear = date ( 'm,Y', strtotime ( $this->currentMonthStart . ' +1 Month' ) );
$nextMonthYearArray = explode(",",$nextMonthYear);
$navigationHTML = '<div class="prev" data-prev-month="' . $prevMonthYearArray[0] . '" data-prev-year = "' . $prevMonthYearArray[1]. '"><</div>';
$navigationHTML .= '<span id="currentMonth">' . date ( 'M ', strtotime ( $this->currentMonthStart ) ) . '</span>';
$navigationHTML .= '<span contenteditable="true" id="currentYear">'. date ( 'Y', strtotime ( $this->currentMonthStart ) ) . '</span>';
$navigationHTML .= '<div class="next" data-next-month="' . $nextMonthYearArray[0] . '" data-next-year = "' . $nextMonthYearArray[1]. '">></div>';
return $navigationHTML;
}
function getWeekDayName() {
$WeekDayName= '';
foreach ( $this->weekDayName as $dayname ) {
$WeekDayName.= '<li>' . $dayname . '</li>';
}
return $WeekDayName;
}
function getWeekDays() {
$weekLength = $this->getWeekLengthByMonth ();
$firstDayOfTheWeek = date ( 'N', strtotime ( $this->currentMonthStart ) );
$weekDays = "";
for($i = 0; $i < $weekLength; $i ++) {
for($j = 1; $j <= 7; $j ++) {
$cellIndex = $i * 7 + $j;
$cellValue = null;
if ($cellIndex == $firstDayOfTheWeek) {
$this->currentDay = 1;
}
if (! empty ( $this->currentDay ) && $this->currentDay <= $this->currentMonthDaysLength) {
$cellValue = $this->currentDay;
$this->currentDay ++;
}
$weekDays .= '<li>' . $cellValue . '</li>';
}
}
return $weekDays;
}
function getWeekLengthByMonth() {
$weekLength = intval ( $this->currentMonthDaysLength / 7 );
if($this->currentMonthDaysLength % 7 > 0) {
$weekLength++;
}
$monthStartDay= date ( 'N', strtotime ( $this->currentMonthStart) );
$monthEndingDay= date ( 'N', strtotime ( $this->currentYear . '-' . $this->currentMonth . '-' . $this->currentMonthDaysLength) );
if ($monthEndingDay < $monthStartDay) {
$weekLength++;
}
return $weekLength;
}
}
?>
jQuery AJAX Call to Get Previous/Next Month Calendar
On clicking the forward and the backward arrow on the calendar header, an AJAX request is sent to a PHP file calendar-ajax.php by sending the previous or next month/year data.
The PHP file returns calendar HTML based on the month and year passed as an AJAX response. In this example, we can input the year by changing the content of the editable year element to get the calendar HTML via AJAX.
<script>
$(document).ready(function(){
$(document).on("click", '.prev', function(event) {
var month = $(this).data("prev-month");
var year = $(this).data("prev-year");
getCalendar(month,year);
});
$(document).on("click", '.next', function(event) {
var month = $(this).data("next-month");
var year = $(this).data("next-year");
getCalendar(month,year);
});
$(document).on("blur", '#currentYear', function(event) {
var month = $('#currentMonth').text();
var year = $('#currentYear').text();
getCalendar(month,year);
});
});
function getCalendar(month,year){
var url = "calendar-ajax.php";
$.ajax({
url: "calendar-ajax.php",
type: "POST",
data:'month='+month+'&year='+year,
success: function(response){
$("#calendar-html-output").html(response);
},
error: function(){}
});
}
</script>
