Toggle HTML with jQuery
by Vincy. Last modified on July 12th, 2022.
In this tutorial, we are going to see how to toggle HTML text element using jQuery. In the previous tutorial, we have seen horizontal expand/collapse with jQuery toggle().
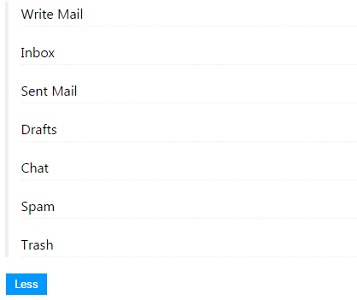
In this example, we have shown the list of limited mail options in a left menu with more/less button. On the click event of this button, we are showing/hiding more options with the toggle effect.
HTML Menu for Toggling
This code shows the list of HTML menu items with more/less button to toggle.

<div id="option-list">
<p>Write Mail</p>
<p>Inbox</p>
<p>Sent Mail</p>
<p>Drafts</p>
<div id="more-option">
<p>Chat</p>
<p>Spam</p>
<p>Trash</p>
</div>
</div>
jQuery Toggle to Show/Hide Menu Options
This jQuery script is used to hide and show menu options with toggle effect.
function toggleText() {
if(!$("#more-option").is(':visible')) {
$("#more").hide();
$("#less").show();
} else {
$("#less").hide();
$("#more").show();
}
$("#more-option").slideToggle();
}
Written by Vincy, a web developer with 15+ years of experience and a Masters degree in Computer Science. She specializes in building modern, lightweight websites using PHP, JavaScript, React, and related technologies. Phppot helps you in mastering web development through over a decade of publishing quality tutorials.
