Helping you build websites
Welcome to Phppot! I'm Vincy, a Web Developer with over 15 years of experience. Here, you'll find tutorials on PHP, JavaScript, React, and related technologies. This will help you to create modern, light-weight, responsive, and dynamic websites. Whether you're a beginner or an experienced developer looking to enhance your skills, you've come to the right place.
FormApe: The Easiest Form Builder

Discover FormApe, the next-generation form builder offering unbeatable pricing, simplicity, and committed support. Create unlimited, customizable, and responsive forms effortlessly with advanced features and seamless integrations.
January 3rd, 2025
Build eCommerce Website (Shopping Cart)
Recent Tutorials
-
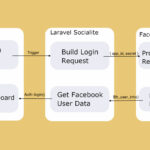
Laravel Facebook Login code and guidelines to integrate

This is the second article in the sequence on learning Laravel social login. Before, we saw how to enable Google OAuth login in a Laravel lo ...
December 31st, 2024
-
Google social login integration using Laravel Socialite

Laravel social login example to integrate Google OAuth login using Socialite package. ...
November 27th, 2024
-
How to Read Google Sheets with PHP

A basic learning of how to Read Google Sheets records with PHP via API for beginners. ...
May 13th, 2024
-
How to embed Google Reviews on website

A step by step simple procedure to learn how to embed Google Reviews on a website easily. ...
April 22nd, 2024
-
PHP fputcsv

A simple and useful manual for PHP fputcsv with one or more examples. ...
April 10th, 2024
-
mysqli_fetch_array PHP Function

A beginners manual for mysqli_fetch_array PHP Function to learn how to fetch database rows. ...
April 9th, 2024
-
Integrate Stripe checkout in Laravel

A quick example for integrating Stripe checkout with Laravel Cashier package. ...
April 8th, 2024
-
How to Create Multi Step Form in WordPress

How to Create Multi Step Form in WordPress with or without plugin. ...
April 3rd, 2024
-
How to Add Input to Form using jQuery

How to add or remove input fields to the form HTML dynamically using jQuery on the click events. ...
April 1st, 2024
