Pause Resume File Upload using JavaScript
In this tutorial, we are going to see how to implement file upload with pause and resume options using FineUploader. These options will be useful when you upload large size files consuming time to move it to the target.
In that cases, the ongoing file upload process can be paused and resumed. FineUploader is a nice plugin and in a previous tutorial, we have already seen a basic example for uploading files using FineUploader.
The HTML code for the pause resume buttons should be added in the page. Also, chunking should be enabled by setting this option as true while calling the file upload library function.
The pause and resume operations are performed on the chunk basis. The in-progress file upload paused on a particular chunk can be resumed from the point where it is paused.
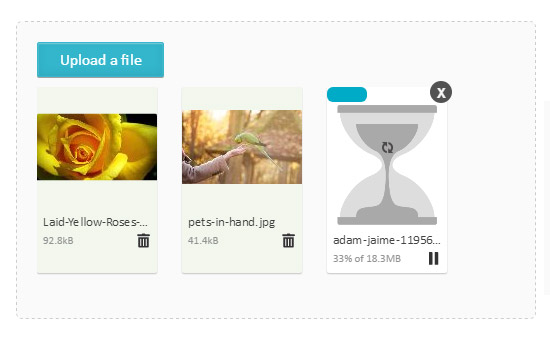
The following image shows the output of this file upload example with the pause resume options. The uploaded files are shown in the drop area in a gallery format.
Each file preview is shown as a tile containing delete option. The pause option will be displayed for the while the file upload is in progress. It will be significant when the file upload is taking some time obviously for larger files. Refer this earlier article for PHP AJAX image upload.

File Upload Request From Javascript
In the previous tutorial, the FineUploader is called with some basic options. In this example, I have added more options to have pause, resume, delete and more options with the uploaded file.
It has the limit to the number of files should be uploaded and the maximum file size by enabling the validation option. The following JavaScript code shows the options set with the FineUploader instance.
<script>
var uploader = new qq.FineUploader({
debug: true,
element: document.getElementById('file-drop-area'),
request: {
endpoint: "view/fine-uploader/endpoint.php"
},
uploadSuccess: {
endpoint: "view/fine-uploader/endpoint.php?success",
params: {
isBrowserPreviewCapable: qq.supportedFeatures.imagePreviews
}
},
chunking: {
enabled: true
},
resume: {
enabled: true
},
deleteFile: {
enabled: true,
method: "POST",
endpoint: "view/fine-uploader/endpoint.php"
},
validation: {
itemLimit: 10,
sizeLimit: 350000000
},
thumbnails: {
placeholders: {
notAvailablePath: "vendor/fine-uploader/placeholders/not_available-generic.png",
waitingPath: "vendor/fine-uploader/placeholders/waiting-generic.png"
}
},
});
</script>
