Enriched Responsive Shopping Cart in PHP
In this tutorial, we will design a responsive shopping cart with enriched look and feel. In previous tutorials, we have seen many examples of the PHP shopping cart. In this example, I designed the shopping cart UI to be responsive to various screen sizes.
I created a product gallery to display products using a card view. Each card shows the product information, pricing, and the options to add the product to the cart. The added cart item will be persistent until the user clears the cart.
The demo is not showing persistence cart items, and it is only for showing the UI responsiveness.
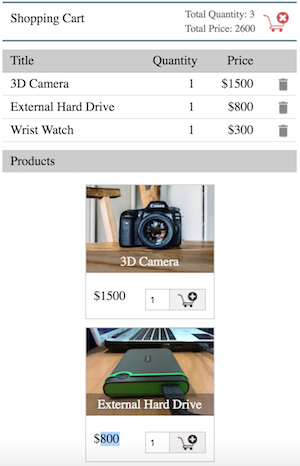
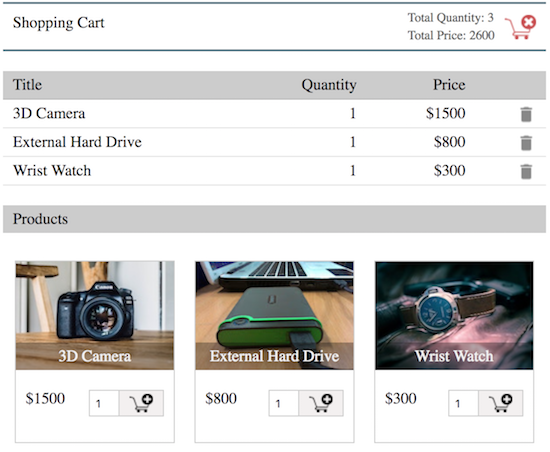
The following screenshots show the output of the responsive shopping cart for web and mobile screen size.


Responsive Product Gallery and The Shopping Cart
In this example code, I retrieve the product and the cart data from the database and display them using a responsive web page. It shows a product gallery with an option to enter the quantity to be added to the cart.
The data will be added to the cart table after submitting the product quantity. The code for showing the responsive product gallery is as follows.
<div id="product-grid">
<div class="txt-heading">
<div class="txt-heading-label">Products</div>
</div>
<?php
$query = "SELECT * FROM tbl_product";
$product_array = $shoppingCart->getAllProduct($query);
if (! empty($product_array)) {
foreach ($product_array as $key => $value) {
?>
<div class="product-item">
<form method="post"
action="index.php?action=add&code=<?php echo $product_array[$key]["code"]; ?>">
<div class="product-image">
<img src="<?php echo $product_array[$key]["image"]; ?>">
<div class="product-title">
<?php echo $product_array[$key]["name"]; ?>
</div>
</div>
<div class="product-footer">
<div class="float-right">
<input type="text" name="quantity" value="1"
size="2" class="input-cart-quantity" /><input type="image"
src="add-to-cart.png" class="btnAddAction" />
</div>
<div class="product-price float-left"><?php echo "$".$product_array[$key]["price"]; ?></div>
</div>
</form>
</div>
<?php
}
}
?>
</div>
And the code for listing the shopping cart items is as follows.
<?php
if (! empty($cartItem)) {
?>
<div class="shopping-cart-table">
<div class="cart-item-container header">
<div class="cart-info title">Title</div>
<div class="cart-info">Quantity</div>
<div class="cart-info price">Price</div>
</div>
<?php
foreach ($cartItem as $item) {
?>
<div class="cart-item-container">
<div class="cart-info title">
<?php echo $item["name"]; ?>
</div>
<div class="cart-info">
<?php echo $item["quantity"]; ?>
</div>
<div class="cart-info price">
<?php echo "$".$item["price"]; ?>
</div>
<div class="cart-info action">
<a
href="index.php?action=remove&id=<?php echo $item["cart_id"]; ?>"
class="btnRemoveAction"><img
src="icon-delete.png" alt="icon-delete"
title="Remove Item" /></a>
</div>
</div>
<?php
}
?>
</div>
<?php
}
?>
CSS Styles for the Responsive Shopping Cart
The following styles are used to make the shopping cart example page responsive for various screen sizes.
body {
max-width: 550px;
}
.txt-heading {
margin: 20px 0px;
text-align: left;
background: #cccccc;
padding: 5px 10px;
overflow: auto;
}
#shopping-cart .txt-heading {
border-top: #607d8b 2px solid;
background: #ffffff;
border-bottom: #607d8b 2px solid;
}
.txt-heading-label {
display: inline-block;
}
#shopping-cart .txt-heading .txt-heading-label{
margin-top:5px;
}
.btnAddAction {
padding: 3px 10px;
cursor: pointer;
border: #CCC 1px solid;
background: #f3f0f0;
}
.cart-item {
border-bottom: #79b946 1px dotted;
padding: 10px;
}
#product-grid {
margin-bottom: 30px;
text-align: center;
padding-bottom: 20px;
}
.product-item {
display: inline-block;
margin: 8px;
border: #CCC 1px solid;
}
.product-title {
position: absolute;
bottom: 0px;
background: rgba(0, 0, 0, 0.3);
width: 100%;
padding: 5px 0px;
color: #f1f1f1;
}
.product-image {
height: 110px;
width:160px;
position:relative;
}
.product-image img {
width:100%;
height: 110px;
}
.product-footer {
padding: 20px 10px 10px;
overflow: auto;
}
.float-left {
float:left;
}
.float-right {
float:right;
}
.input-cart-quantity {
padding: 6px;
margin: 0;
vertical-align: top;
border: #CCC 1px solid;
border-right: 0px;
}
.cart-info {
text-align: right;
display:inline-block;
width:15%;
}
.cart-info.title {
width:50%;
text-align: left;
}
.cart-info.price {
min-width:20%;
position:relative;
}
.cart-info.action {
width: 5%;
vertical-align: middle;
float:right;
}
.cart-item-container {
padding: 5px 10px;
border-bottom: #e2e2e2 1px solid;
}
.cart-status {
color: #666;
float: right;
font-size: 0.8em;
padding: 0px 10px;
line-height: 18px;
}
#btnEmpty img{
margin-top:6px;
cursor:pointer;
}
.cart-item-container.header {
background: #CCC;
border-bottom: #b9b8b8 1px solid;
}
