PHP Code Samples
Simple HTML 5 star rating code

How to create a simple code for HTML 5 star rating for a question and answer model. ...
March 25th, 2024
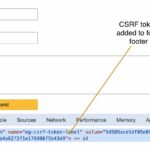
How to Add CSRF Token to AJAX Request

An example with simple steps to add CSRF protection by sending token to PHP via AJAX Request. ...
February 28th, 2024
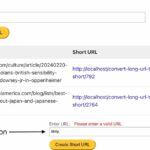
Create Shortener to Convert Long URL to Short in JavaScript

An example to create URL shortener tool to convert a long URL to a short URL in JavaScript ...
February 21st, 2024
URI Shortener PHP Script

A thin code to learn how to create a URL Shortener tool in PHP script with database. ...
February 10th, 2024
Web Scraping with PHP – Tutorial to Scrape Web Pages

A short note on web scraping with a working software tool to scrape content with an URL. ...
June 5th, 2023
Live search in PHP and MySQL with AJAX

A simple guide for getting started to create a live search in PHP and MySQL with a suitable example code will give a good idea about impleme ...
March 9th, 2021
PHP Pagination MySQL Database Example Script with Previous Next like Google

The code for PHP pagination with previous next navigation links and also with a Goto option to jump directly to the page via form submit. ...
December 5th, 2019
How to Create Custom Image File Explorer in PHP

PHP image file explorer will give wide range user of requirements who wants to browse image files with different web interface or views. ...
June 3rd, 2019
How to Generate Initial Avatar Image from Username using PHP Dynamically

How to generate initial avatar image dynamically using core PHP for the username accompanied with free downloadable code. ...
February 20th, 2019
How to Crop Image using jQuery and PHP

Cropping is an action to cut a selected portion from the original image. Image editor software like Photoshop will always have the crop tool ...
August 9th, 2018
