Twitter Like Character Count Validation using jQuery
Twitter uses character count to restrict number of characters input by the user on a text input area. We can see many websites having content area restricted by the character limitation.
They will also show the allowed character count near the content area. This count will be updated with the remaining character count on typing text dynamically beside the content area.
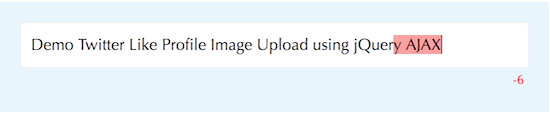
On Twitter, the tweet box is restricted by the number of characters to be typed. When we write more text, the character count will go to minus and the extra content typed are highlighted with the red background.
Let us do this gimmick for a content area with simple code without using any rich text editor plugin. I used editable div tag and jQuery for doing Twitter-like character count validation.
This screenshot shows the character count validation result by showing the remaining character count in minus and by highlighting the extra content in red.

Editable Content Area by Character Count Limitation
This HTML code contains editable DIV element. On the edit mode, the editable content area is limited with the number of characters to be typed by the user. This character limit validation is done by using jQuery on typing the text in the content area.
<div id="demo-content">
<div class="post-box-outer">
<div contentEditable="true" id="text-content" cols="50" rows="4"
onKeyup="count_remaining_character(this)"></div>
<div id="character-count" align="right">50</div>
</div>
</div>
Character Count Validation using jQuery
This code shows the jQuery function which is invoked on the ‘keyup’ event of the editable content area. In this code, I fix the maximum characters allowed to be typed on the editable content.
On each key up I update the remaining character count. Once the limit exceeds, then I highlighted the extra content added by the user as like as it is done on the Twitter tweet box.
<script src="jquery-3.2.1.min.js" type="text/javascript"></script>
<script>
function count_remaining_character(editable) {
var max_length = 5;
var character_entered = $(editable).text().length;
var character_remaining = max_length - character_entered;
$('#character-count').html(character_remaining);
if (max_length < character_entered) {
$('#character-count').css('color', '#FF0000');
var inputText = $('#text-content').text();
var allowedText = inputText.substring(0, max_length);
var extraText = inputText.substring(max_length);
if (editable.childElementCount > 0) {
var innerText = $("#text-content div").last().text();
if (innerText.length > 0) {
var lastIndex = innerText.lastIndexOf(extraText);
if (lastIndex >= 0) {
var allowedText = innerText.substring(0, lastIndex);
$("#text-content div").last().html(
allowedText + "<span>" + extraText + "</span>");
}
}
} else {
$(editable)
.html(allowedText + "<span>" + extraText + "</span>");
}
placeCaretAtEnd(editable);
} else {
$('#character-count').css('color', '#A0A0A0');
}
}
function placeCaretAtEnd(el) {
el.focus();
var range = document.createRange();
range.selectNodeContents(el);
range.collapse(false);
var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
}
</script>

Nice, excellent tiny tool
Thanks Vasssek.