Responsive Image Upload using jQuery Drag and Drop
While uploading image files using drag and drop method the drop area should be responsive based on the viewport. In this tutorial, we are going to create a responsive container to upload multiple images using jQuery drag and drop.
In a previous tutorial, we have seen example code for uploading multiple images by choosing files using regular file input option.
In this example, it has a jQuery function to upload images via an AJAX call. This function is triggered by handling the drag and drop event of the image files.
We create a form data object programmatically on the drop event of the images and load the image data into this object. This form data object will be sent with the image upload AJAX request. On successful image upload, the image preview will be shown in the responsive drop area.


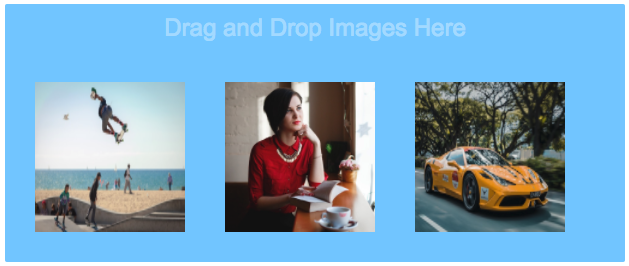
HTML Code for the Responsive Drop Area
This code shows the HTML container which is used to drag and drop image files to be uploaded. With the reference of this container id, the drag and drop events are handled to execute image upload script using jQuery callback functions.
<div id="drop-container">
<div class="drop-area-text">Drag and Drop Images Here</div>
</div>
<img src="" class="drop-image" />
<script>
$(document).ready(function() {
$("#drop-container").on('dragenter', function(e) {
e.preventDefault();
$(this).css('border', '#39b311 2px dashed');
$(this).css('background', '#f1ffef');
});
$("#drop-container").on('dragover', function(e) {
e.preventDefault();
});
$("#drop-container").on('drop', function(e) {
$(this).css('border', '#07c6f1 2px dashed');
$(this).css('background', '#FFF');
e.preventDefault();
var image = e.originalEvent.dataTransfer.files;
createFormData(image);
});
});
</script>
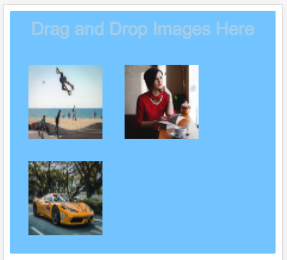
The styles are as follows to create a responsive HTML drop container.
body {
font-family: arial;
}
#drop-container {
background: #ffffff;
min-height: 200px;
padding: 10px;
border: #07c6f1 2px dashed;
max-width: 600px;
}
.drop-area-text {
text-align: center;
color: #e0dfdf;
font-size: 1.5em;
padding-bottom: 20px;
}
.drop-image {
display: none;
}
.preview {
margin: 20px;
width: 150px;
height: 150px;
display: inline-block;
}
@media screen and (max-width: 500px) {
.preview {
margin: 15px;
width: 100px;
height: 100px;
}
}
jQuery AJAX Upload
The following jQuery function is used to create formData with the uploaded image information. This will be created by dropping the image file into the drop area.
After creating the formData object then an AJAX call will be sent to request the PHP image upload script. The PHP code will return the uploaded file target path to the AJAX call to show the preview.
<script>
function createFormData(image) {
var formImage = new FormData();
formImage.append('dropImage', image[0]);
uploadFormData(formImage);
}
function uploadFormData(formData) {
$.ajax({
url: "upload.php",
type: "POST",
data: formData,
contentType:false,
cache: false,
processData: false,
success: function(response){
var imagePreview = $(".drop-image").clone();
imagePreview.attr("src", response);
imagePreview.removeClass("drop-image");
imagePreview.addClass("preview");
$('#drop-container').append(imagePreview);
}
});
}
</script>
