Live Username Availability Check using PHP and jQuery AJAX
In this tutorial, we will see a PHP script to implement the username live check feature using AJAX, jQuery, and MySQL. This is a common and popular feature in most of the websites available online.
While creating a user account, just after the user enters the username, an AJAX call will request the PHP page on the server side to get the availability status of the username.
The PHP page matches the user input against the database and returns the response text based on availability.
Database Script for users Table
Import the users database table to run this example in your local environment.
The SQL script for the users table is,
structure.sql
CREATE TABLE `users` (
`userId` int(11) NOT NULL,
`userName` varchar(255) NOT NULL,
`firstName` varchar(255) NOT NULL,
`lastName` varchar(255) NOT NULL
);
INSERT INTO `users` (`userId`, `userName`, `firstName`, `lastName`) VALUES
(24, 'joel', 'Joel', 'Thomas'),
(26, 'merlinsofia', 'merlin', 'sofia'),
(27, 'matt', 'Matthew', 'Matthew'),
(28, 'mike', 'Mike', 'Anto');

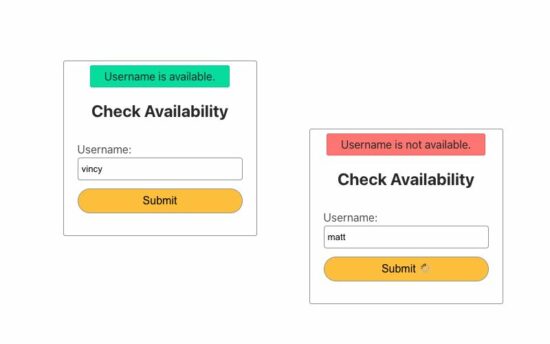
Check Username Availability Form Interface
This form contains the username input field and triggers an AJAX call on the blur event of this input. The loader icon is shown to the user until the availability status is returned to the user interface.
<div id="user-availability-status" class="text-center"></div>
<h2 class="text-center">Check Availability</h2>
<form name="frmChange">
<div class="row">
<label for="username" id="label-text">Username: <span
class="validation-message"></span></label><input
name="username" type="text" id="username" class="full-width"
id="commentInput">
</div>
<div class="row">
<button type="submit" name="submit" value="Submit" id="submit"
class="full-width">
Submit <img src="loader.gif" id="loaderIcon"
class="icon-loader" style="display: none" />
</button>
</div>
</form>
jQuery AJAX Handler to Request User Availability
This Javascript function uses jQuery.ajax to send the username entered by the user along with the request for a PHP page.
$(document).ready(function() {
$("#submit").click(function(e) {
e.preventDefault();
var username = $('#username').val();
$(".validation-message").text("");
if (username == "") {
$('.validation-message').text('required')
} else {
$("#loaderIcon").show();
jQuery.ajax({
url: "check_availability.php",
data: 'username=' + $("#username").val(),
type: "POST",
success: function(data) {
$("#user-availability-status").html(data);
$("#loaderIcon").hide();
},
error: function() { }
});
}
});
});
Match Username against Database using PHP
This PHP script is executed as a result of the jQuery AJAX call. It compares database and user data to check usernames. Based on the availability status it will respond to the AJAX call.
<?php
$conn = mysqli_connect("localhost", "root", "", "db_users");
if (! empty($_POST["username"])) {
$sql = "SELECT * FROM users WHERE userName=?";
$statement = $conn->prepare($sql);
$statement->bind_param('s', $_POST["username"]);
$statement->execute();
$result = $statement->get_result();
if ($result->num_rows > 0) {
echo "<span id='phppot-message' class='error'>Username is not available.</span>";
} else {
echo "<span id='phppot-message' class='success'>Username is available.</span>";
}
}
?>
It uses a prepared statement to execute the SELECT query. This query contains a WHERE condition to compare the posted username with the database.
