jQuery UI ThemeRoller
ThemeRoller is the most favorable web application developed for the jQuery user interface. This application allows us to get our own theme of interest. This attractive web tool is developed by Filament Group.
For getting use of this application, jQuery provides an interface that shows a pre-designed themes gallery that could be downloaded as it is. Otherwise, we can select one of them to make changes, if needed. This application will be used for jQuery UI widgets.
We have seen about CSS, and how it is used in web page design. But, the jQuery Themeroller application will greatly reduce the time to develop a web page from scratch. Not only time but also used to reduce the burden in layout design.
In this article, let us see the following list of items.
- jQuery UI ThemeRoller Interface.
- Configure settings for jQuery UI components.
- Download and install jQuery Themeroller.
jQuery UI ThemeRoller Interface.
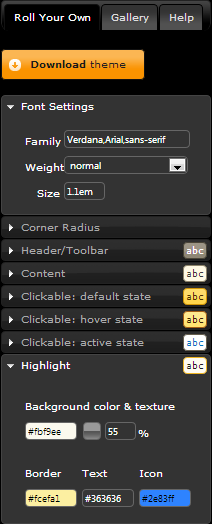
In the jQuery UI section, we can find the ThemeRoller interface for getting the required theme. With this interface, it provides three tabs, Rolls Your Own, Gallery and Help tab, on its left panel.
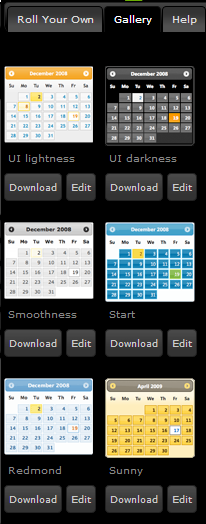
Roll Your Own handles a set of options to be configured with UI. And, Gallery shows a list of pre-rolled themes to be downloaded without any custom changes. And then, the Help tab is to show help notes to work with this application.


From the left panel of ThemeRoller UI, as shown in the above two screenshots, we can pick the required theme using Gallery, and apply changes to this theme by using Roll Your Own.
Configure Settings for jQuery UI Components.
In this step, we can change the styles to change the theme with our own selected preferences. These changes will create effects on the default styles of displaying user interaction states like, normal, hover and active states. Not only interaction styles but also we can change global theme settings to control common font-related styles and etc.
Implementing changes based on the user-selected preferences is a very big challenge, and ThemeRoller implements this by dynamically creating CSS which is capable of updating via the use of some server-side languages, like PHP.
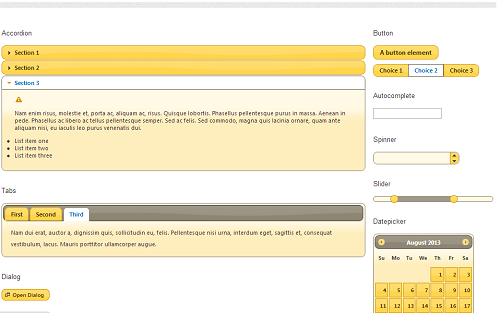
On the other hand, we can dynamically import custom patterns, textures by using this application. All such changes will be shown in preview with the right side tile of the jQuery ThemeRoller interface, as shown below for example.

Download and Install jQuery Themeroller.
Once, we have selected our own favorite theme from the gallery and made changes on a need basis, we can download by using the Download button provided with Roll Your Own tab. It will redirect us to the Download Builder page, where we can prefer some selected user interface control features, before downloading.
Once we submit the selected user interface control for download, then a zip file will be downloaded. This zip file contains required jQuery javascript library files and CSS. All the images, patterns, and styles used with our downloaded theme are controlled by custom CSS.
For integrating ThemeRoller for our website, we need to import the following files into the head portion, after ensuring all such files are copied into our website directory.
<link href="css/sunny/jquery-ui-1.10.3.custom.css" rel="stylesheet">
<script src="js/jquery-1.9.1.js"></script>
<script src="js/jquery-ui-1.10.3.custom.js"></script>
After that, there will be a sample HTML file index.html for reference to learn how to obtain the ThemeRoller effect with our own UI components.

its useful friend
i gave my mail id to you.contact me.if i have any queries means i will contact you